How to Pick Up the 7-10 Split in Bowling
https://ift.tt/2OZqYYj

Every sport has its own holy grail move or shot. In golf, it’s the hole-in-one. In football, there’s the Hail Mary. For basketball, the full-court buzzer-beater. And in bowling, it’s the 7-10 split. Also known as “bedposts,” the 7-10 split happens when a bowler’s first ball knocks down every pin except the 7 pin and the 10 pin — the rear corner pins. Knocking down one of the pins is simple, but picking up a spare by knocking down both is nearly impossible.
While statistics suggest that there are other bowling shots that are technically harder to pull off, none have the formidable reputation of the 7-10 split. In the history of professional bowling, only a handful have pulled it off.
There are a few ideas on how to pick up the 7-10 split. The first is to use high speed to knock either pin back into the pinsetter machine and have it bounce out, hopefully in the other pin’s direction. But this method fails on most modern pinsetter machines that have curtains which prevent pins from bouncing back out. Some people believe it’s possible to hit the outside of either pin and force it to slide across the lane and into the other pin. But, there is simply not enough room for the bowling ball to hit the far side of these outside pins.
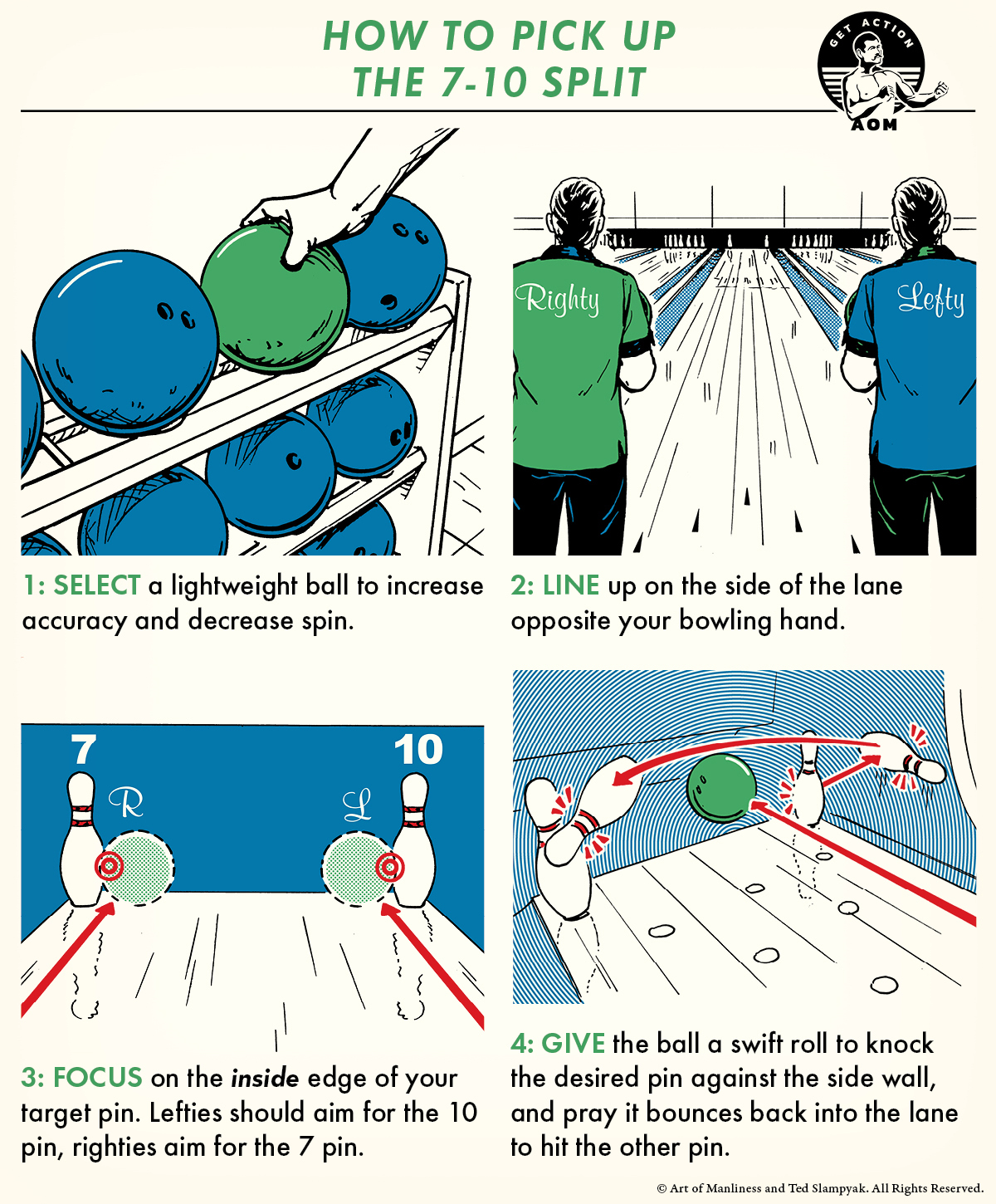
If you want to practice the most reliable method of pulling off bowling’s holy grail, here’s the method you’ll want to focus on.
Like this illustrated guide? Then you’re going to love our book The Illustrated Art of Manliness! Pick up a copy on Amazon.
The post How to Pick Up the 7-10 Split in Bowling appeared first on The Art of Manliness.
via The Art of Manliness https://ift.tt/1RxJwc9
November 26, 2019 at 01:05PM

















