Laravel News Links
A Piano That Fires Paintballs
https://theawesomer.com/photos/2024/12/paintball_piano_t.jpgPiano? More like paino. Mattias Krantz has a thing for making dangerous musical instruments. After creating a piano that’s capable of electrocution, he moved on to one that triggers paintball guns when its keys are pressed. It plays music by turning its victims’ screams into notes.The Awesomer
Complete Guide to Laravel and Livewire PHP Attributes (23 Attributes)
Laravel News Links
How to make iOS 18 Photos work more like it used to
https://photos5.appleinsider.com/gallery/62145-128766-Photos-app-in-iOS-18-xl.jpg
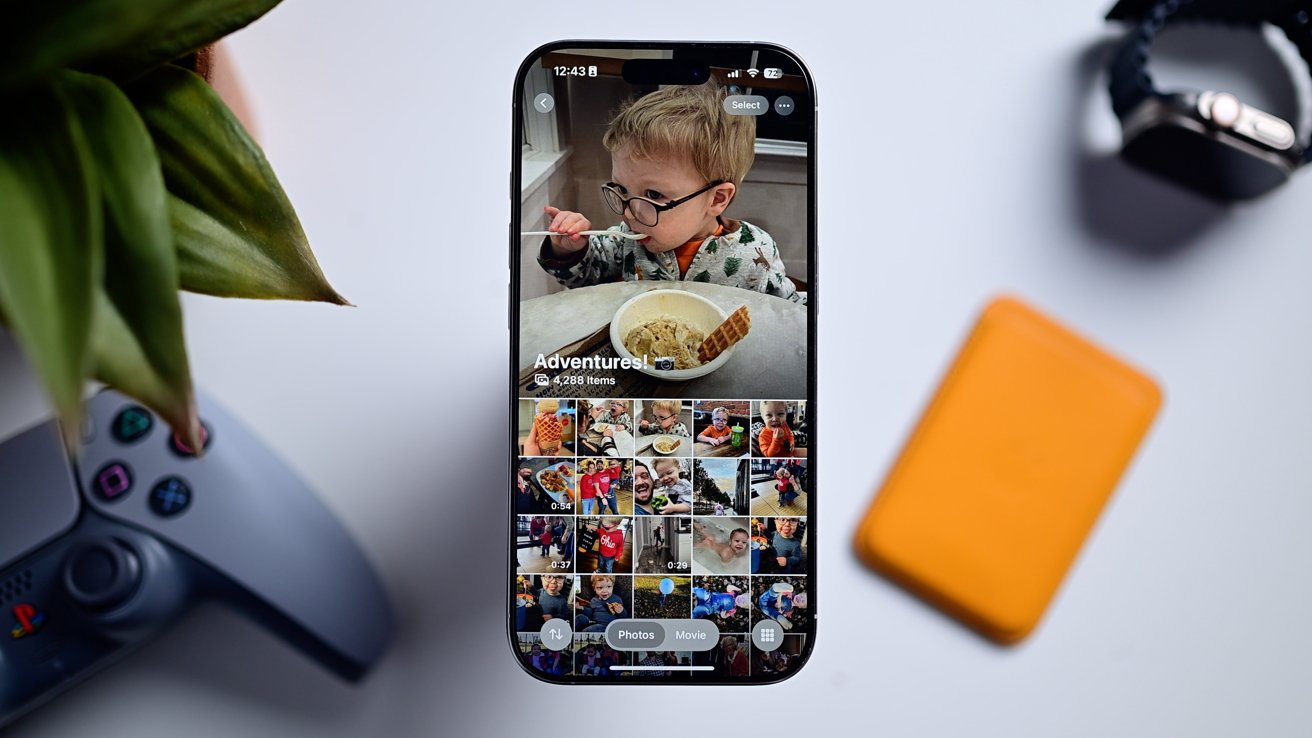
Based on what we’ve seen, odds are good that you’re not in love with the redesigned Photos app in iOS 18. While the old version isn’t returning, here’s how to make it more like its beloved former self.
With iOS 18, Apple undertook the daunting task of redesigning the Photos app. While the app was loved by many, it hadn’t changed in a while and Apple wanted to prep it for the future.
This modernization didn’t go over well. The redesign decision has been a controversial to say the least.
Even months after launch, many users complain of confusing design, missing features, and a general dislike of the app.
The old version isn’t coming back. There are some things you can do to restore your Photos experience closer to what you had, though.
How to fix the Photos app in iOS 18
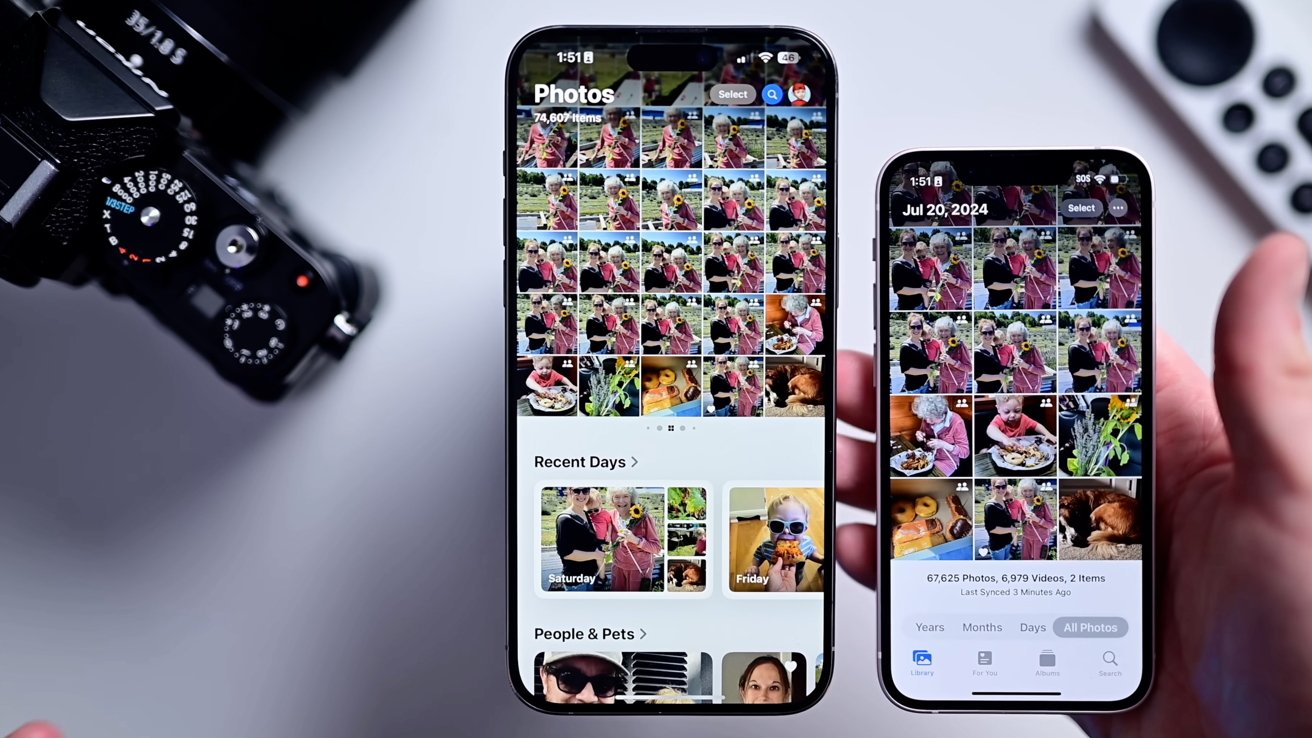
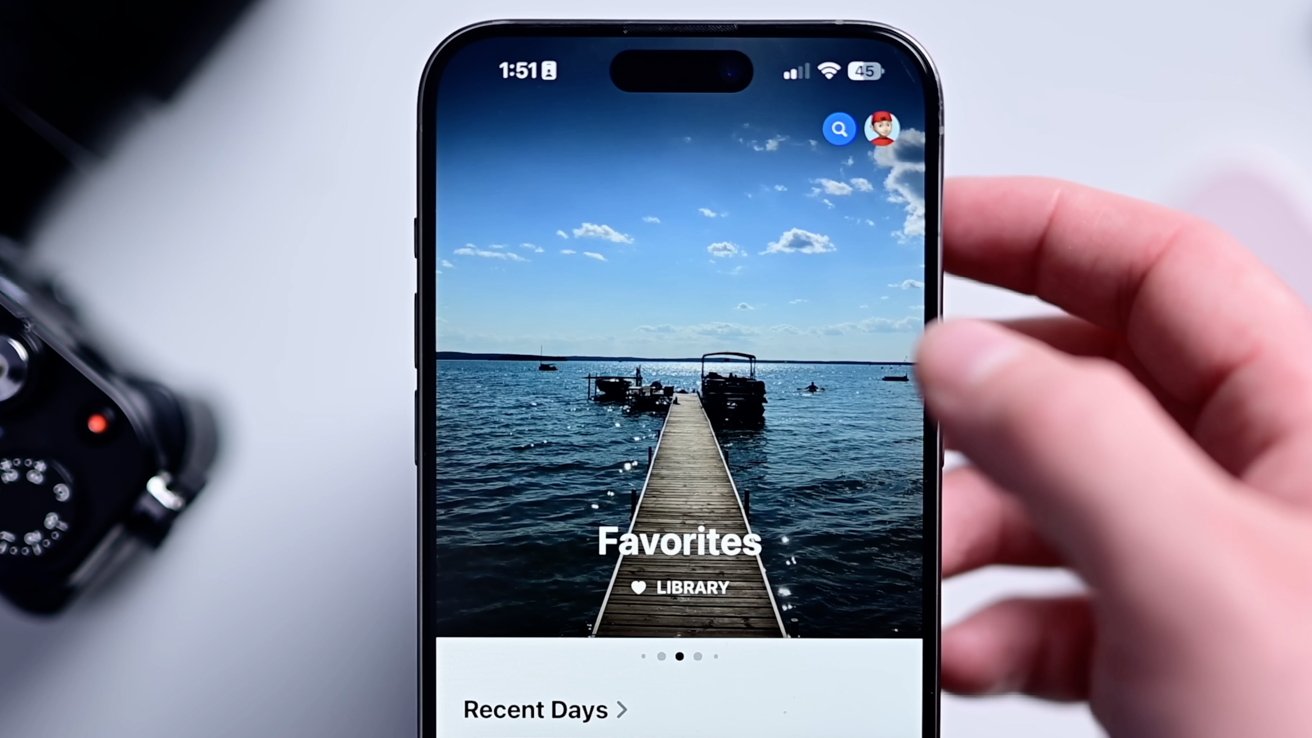
The new app has a singular interface, ditching the tabs. Scroll up to see your full gallery and down to see various collections of images and videos.
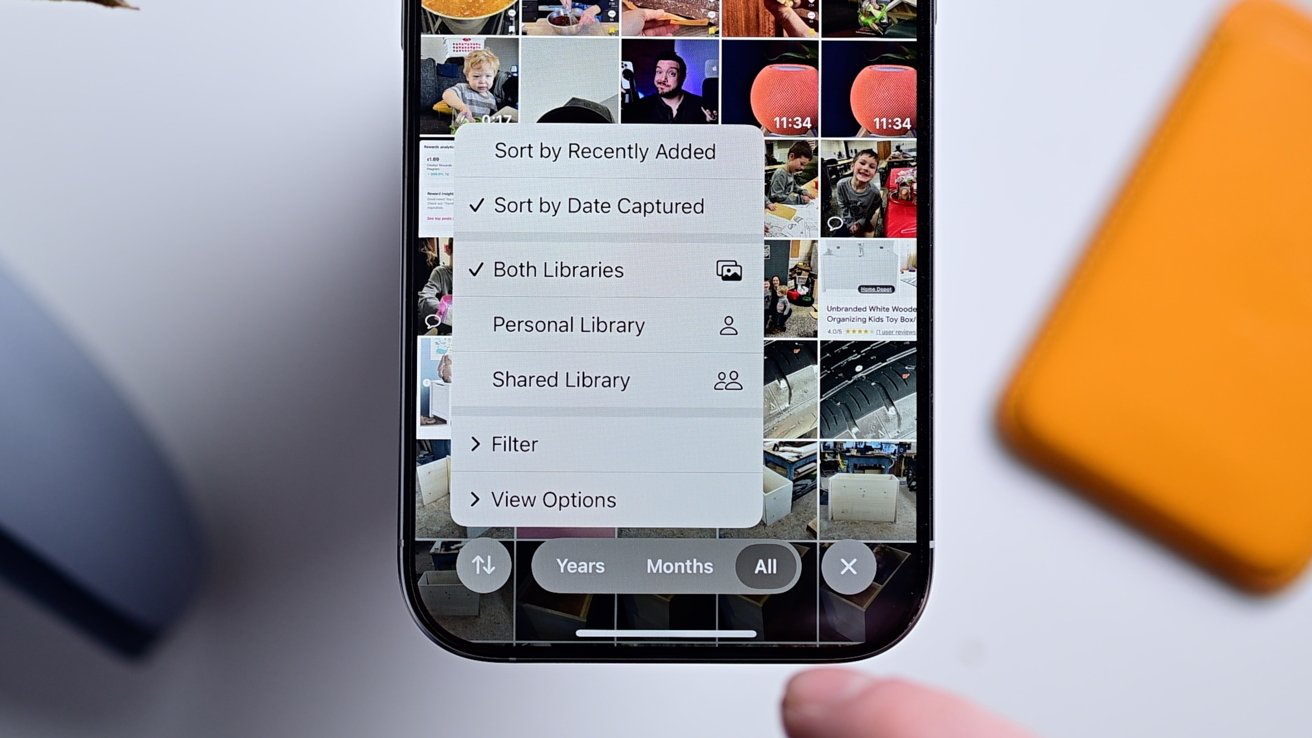
The first thing you can do is adjust the gallery view.
- Tap the up/down arrows in the lower-left corner
- Instead of sorting by "Date captured," sort by "Recently added" so you see all your new images first
- We’d also recommend considering showing screenshots in this gallery view too
That will allow you to see all your images, as they’re added, including the screenshots. There are other options there too you can explore that may make sense for you.
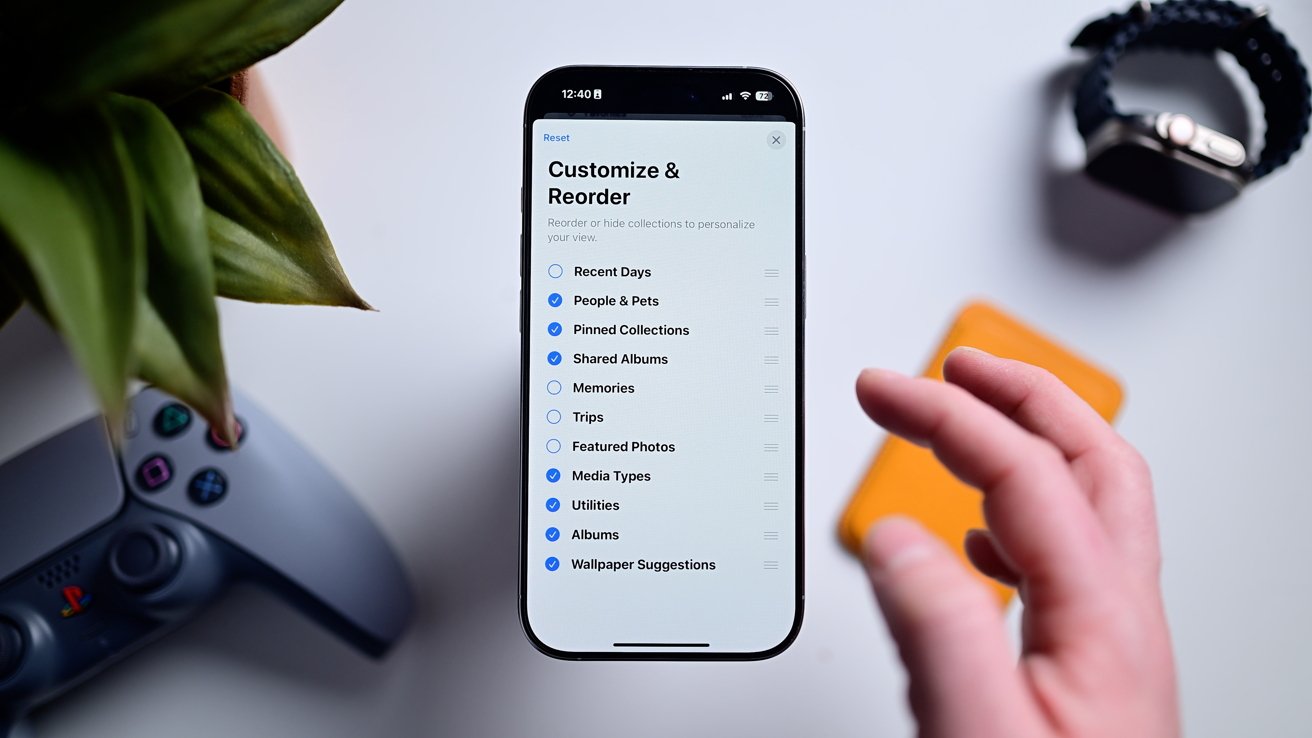
The next option is to remove the unnecessary sections of the app.
- Scroll to the bottom of the Photos app
- Tap the large "Customize & Reorder" button. Apple really wants to make sure you see this!
- Uncheck any of the sections that you don’t want to see in the Photos app
- We’d suggest hiding Featured Photos, Recent Days, and Wallpapers to start
- You can also reorder the sections by tapping, holding, and dragging on the right side of each section while in this edit view
- Tap "Done"
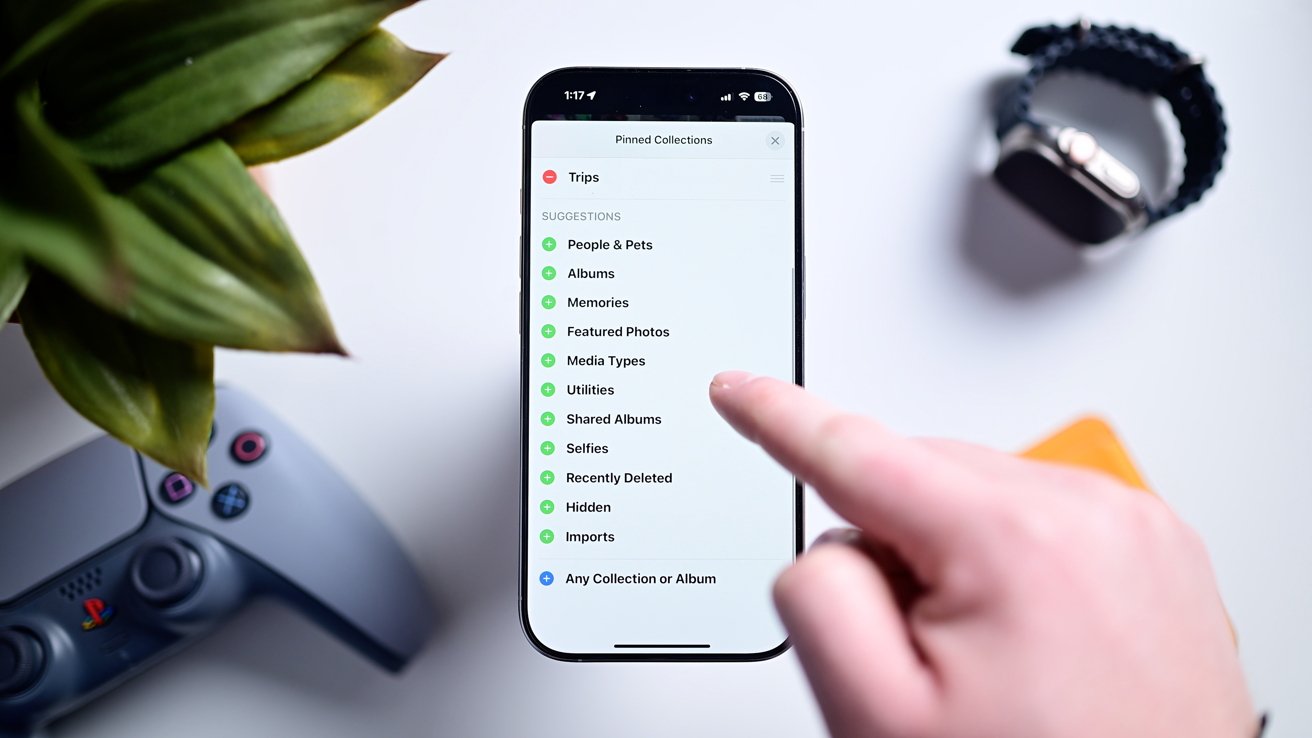
One of the ways that we found to vastly improve the usability was a reliance on the Pinned Collections section. It’s a new category that lets the user decide what is shown there.
- Make sure Pinned Collections is enabled in the edit view outlined above
- Tap Modify on the right side of the section in the Photos app
- Tap the + button on any collection you’d like to add and the – on any section you’d like to remove
- Below the list of suggestions, you an tap + Any Collection or Album
- This gives you 100% control on anything you’d like to add from a gallery of you, your partner, and kids, all of your screenshots, your hidden photos, and more.
As hard as it is to believe sometimes, Apple does listen to user feedback and we’ve seen this quite a bit with the redesigned Photos app.
During the original iOS 18 beta phase, Apple took a drastic step of parring back its ambitious design and removing features, like the cycling carousel at the top. All based on feedback it received.
As we mentioned, iOS 18.2 also added more quality of life improvements and changes.
When viewing a collection, you can now swipe to go back to the main view versus forced to tap the arrow in the top-left corner.
And, videos immediately play full screen with just a tap to dismiss the controls, just like before.
Videos can be scrubbed frame by frame once again. Plus, you can view the scrubbing time on a nanosecond-level in the timeline.
When viewing any collection, there is a movie preview playing at the top. With iOS 18.2, this can be disable to show a standard gallery view.
If you have more suggestions, you can also file feedback with Apple. Just visit feedback.apple.com and let them know.
The change has definitely been a drastic one, and making it better requires a little bit of time, but it’s getting better. You just have to give it a chance.
AppleInsider News
I Hurt My Jingle Bells
https://theawesomer.com/photos/2024/12/jingle_hurt_t.jpg
You could have it all, my empire of dirt… in a one-horse open sleigh. There I Ruined It took Johnny Cash’s voice from his cover of Hurt, and set it to the tune of Jingle Bells. Trent Reznor’s lyrics are decidedly darker than those of the cheerful holiday classic, but we’re still adding this one to our Christmas playlist.
The Awesomer
Working With URIs in Laravel
https://picperf.io/https://laravelnews.s3.amazonaws.com/featured-images/laravel-11-uri-featured.jpg
Laravel 11.35 introduced the Uri class powered by the PHP League’s URI library. Uri makes it easy to manipulate and work with URIs in your Laravel application and includes some conveniences around named routes.
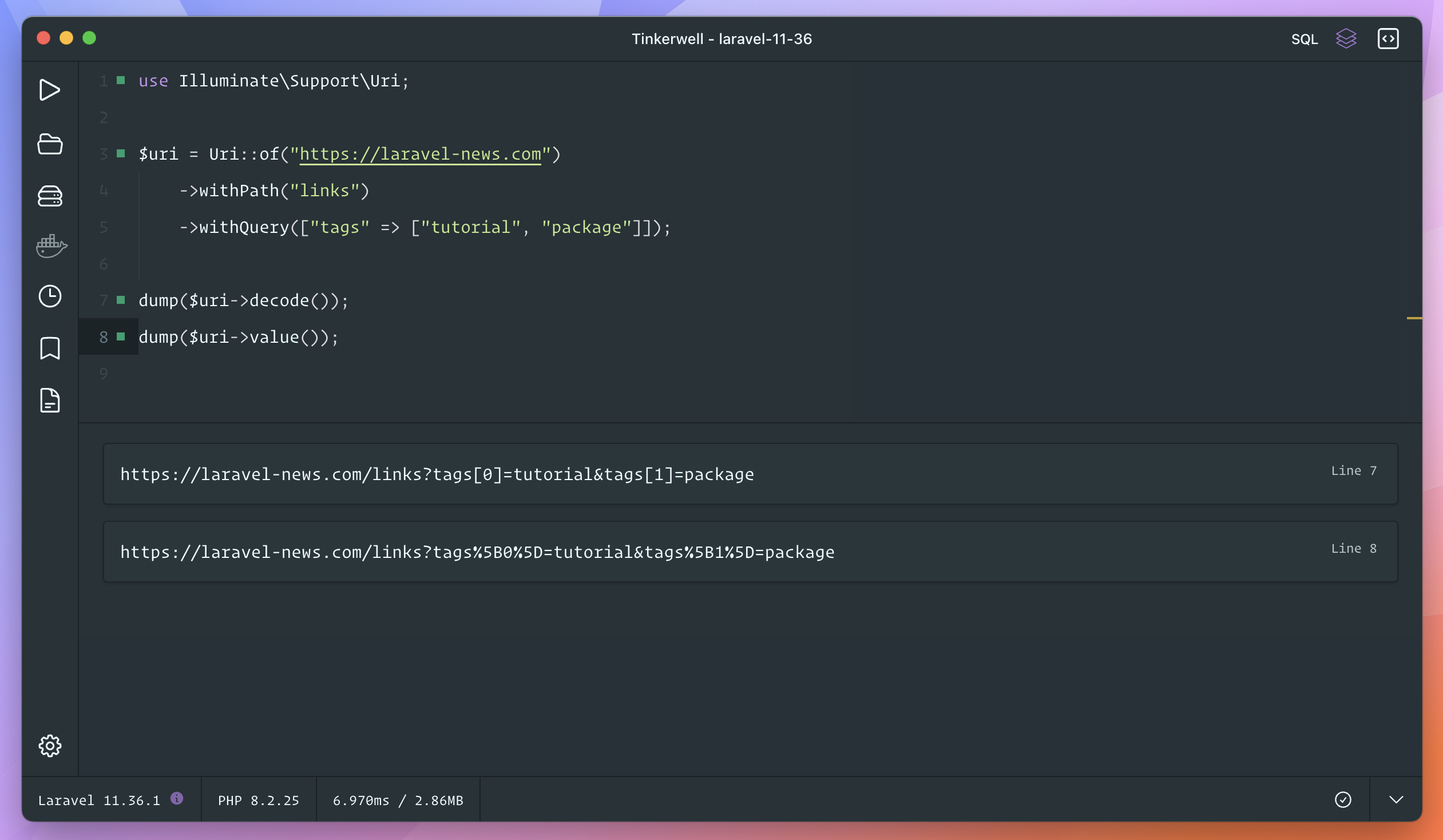
Basic Manipulation
At the heart of the Uri class is creating and manipulating URI strings, including the query, fragment, and path:
use Illuminate\Support\Uri;
$uri = Uri::of('https://laravel-news.com')
->withPath('links')
->withQuery(['page' => 2])
->withFragment('new');
(string) $url; // https://laravel-news.com/links?page=2#new
$uri->path(); // links
$uri->scheme(); // https
$uri->port(); // null
$uri->host(); // laravel-news.com
Also, note the difference between getting the URI value and decoding the URI:

Query Assertion and Manipulation
Asserting and manipulating the URI query params has never been easier in Laravel, using the accompanying UriQueryString under the hood. The UriQueryString class uses the support trait InteractsWithData, which gives you a bunch of useful methods for asserting a query string:
use Illuminate\Support\Uri;
$uri = Uri::of("https://laravel-news.com")
->withPath("links")
->withQuery(["page" => 2, 'name' => ''])
->withFragment("new");
$uri->query()->all(); // ["page" => "2"]
$uri->query()->hasAny("page", "limit"); // true
$uri->query()->has("name"); // true
$uri->query()->has('limit'); // false
$uri->query()->missing('limit'); // true
$uri->query()->filled('page'); // true
$uri->query()->filled("name"); // false
$uri->query()->isNotFilled("name"); // true
$uri->query()->isNotFilled("page"); // false
$uri->query()->string("page", "1"); // Stringable{ value: 2 }
$uri->query()->integer("limit", 10); // 10
Learn about all the useful methods that InteractsWithData provides to the UriQueryString instances to assert and manipulate query data.
Get an Uri Instance from Named Routes, Paths, and the Current Request
The Uri class can also create a URI from a named route in your application, a relative URL, or even from the current Request instance:
// Using a named route
(string) Uri::route("dashboard"); // http://laravel.test/dashboard
// Using a root-relative URL
(string) Uri::to("/dashboard"); // http://laravel.test/dashboard
// From the current request
function (Request $request) {
(string) $request->uri(); // http://laravel.test/dashboard
}
As of Laravel 11.36, the Uri class is aliased by default in Laravel applications, meaning you can use it without importing the Illuminate\Support\Uri namespace.
Learn More
We hope you enjoy using Uri in your Laravel applications! The Uri class was released in Laravel 11.35 in #53731. Also, read up on InteractsWithData, which provides a ton of useful methods for working with the Uri class, the Fluent class, and Laravel’s HTTP Request class (via InteractsWithInput).
The post Working With URIs in Laravel appeared first on Laravel News.
Join the Laravel Newsletter to get all the latest
Laravel articles like this directly in your inbox.
Laravel News
Elevation Lab has a gadget that gives an AirTag a ten-year battery life
https://photos5.appleinsider.com/gallery/62089-128623-elevationlabsairtag-xl.jpg
Elevation Lab’s TimeCapsule is a case for AirTag that adds more battery life, extending the time between battery changes to up to ten years.
Apple’s AirTag is extremely useful when it comes to tracking down lost or stolen items, with many stories detailing how it’s helped reclaim personal property. However, while it’s small and handy, its battery life can be a problem.
The AirTag uses a CR2032 battery, and that cell lasts for about a year before you need to change it out. While this isn’t a massive problem when using it on a keyring, it can be a struggle to regularly replace if it’s in a well-hidden and hard to access spot, such as underneath a vehicle.
To solve this problem, ElevationLab has come up with the TimeCapsule AirTag Battery Case. A rectangular fiber-reinforced composite enclosure designed to encase the AirTag’s main body, and to supply power to it too.
Users have to remove the battery and door from an AirTag before placing it inside the case. Along with the AirTag, the case has space inside its 4.45-inch long, 1.57-inch wide, and 0.75-inch thick casing to hold two AA batteries, which supply power to the AirTag.
The result is a 14-times increase in battery life, with a claimed lifespan of up to ten years. However, this does rely on the batteries being good quality, and not degrading or otherwise failing for such a long period of time.
Using four CNC-machined screws to hold the case together, it’s also fully waterproof with an IP69 rating.
TimeCapsule is available now from the company’s store and Amazon, starting from $19.99 for one unit. A two-pack is available for $29.99, and a four-pack is $39.99.
AppleInsider News
The Case Of The Missing 15,000,000
https://www.battleswarmblog.com/wp-content/uploads/2024/12/SkinnerNose.gif
From Russiagate to the uselessness of masks to Hunter Biden’s laptop, the pattern we’ve all come to recognize is Democrat-controlled institutions lying to our face about something, then accusing people of being “conspiracy theorists” when people question the false narrative. Time after time, the “conspiracy theorists” were proven right.
So let’s hear Townhall’s Larry O’Connor talk about those missing 15,000,000 Biden votes from the 2020 Presidential election.


Whoever wins the “bellwether counties” wins the election, except in 2020.
It had to happen this way.
It’s hard to convince people that our election was tampered with. They have to see it with their own eyes to get it.
If you know people like that, send them this chart. pic.twitter.com/aiP5bZt72P
— Luke (@luke_brocks) November 7, 2024
That seems…statistically unlikely.
Democrats have been confronted by a whole lot of difficult truths following this election: A majority of Americans dislike their party, people hate wokeness, and Joe Biden was just as senile and corrupt as Republicans have argued all along.
Now they should face up to the fact that President Lol81million’s 2020 “victory” was due to massive voter fraud.
Just like all of us said four years ago.
Lawrence Person’s BattleSwarm Blog
MySQL with Diagrams Part One: Replication Architecture
https://www.percona.com/blog/wp-content/uploads/2024/12/MySQL-with-Diagrams-Replication-Architecture-200×112.jpg In this series, “MySQL with Diagrams,” I’ll use diagrams to explain internals, architectures, and structures as detailed as possible. In basic terms, here’s how replication works: the transactions are written into a binary log on the source side, carried into the replica, and applied. The replica’s connection metadata repository contains information that the replication receiver […]Planet MySQL
In this series, “MySQL with Diagrams,” I’ll use diagrams to explain internals, architectures, and structures as detailed as possible. In basic terms, here’s how replication works: the transactions are written into a binary log on the source side, carried into the replica, and applied. The replica’s connection metadata repository contains information that the replication receiver […]Planet MySQL
Dynamic Page Updates with Laravel Blade Fragments
https://picperf.io/https://laravelnews.s3.amazonaws.com/featured-images/12-12-2024-blade-fragment-cropped.png
Blade Fragments enable partial page updates by returning specific template sections, ideal for use with htmx or Turbo frameworks.
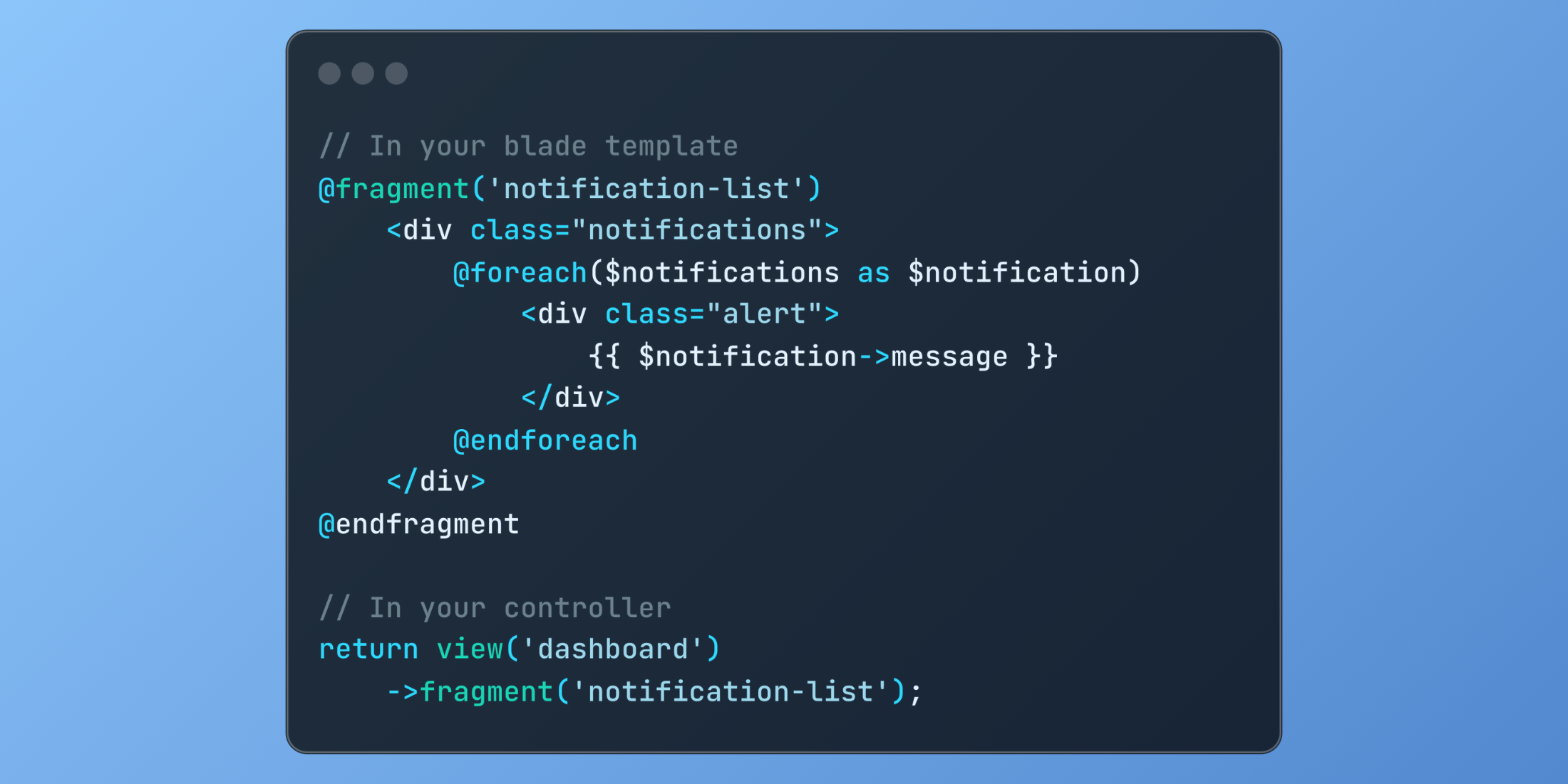
Using Blade Fragments
Basic fragment definition and usage:
// In your blade template
@fragment('notification-list')
<div class="notifications">
@foreach($notifications as $notification)
<div class="alert">
</div>
@endforeach
</div>
@endfragment
// In your controller
return view('dashboard')
->fragment('notification-list');
Real-World Implementation
Example of a live notification system:
<?php
namespace App\Http\Controllers;
use App\Models\Notification;
use Illuminate\Http\Request;
class NotificationController extends Controller
{
public function store(Request $request)
{
$notification = Notification::create([
'user_id' => auth()->id(),
'message' => $request->message,
'type' => $request->type
]);
if ($request->hasHeader('HX-Request')) {
return view('notifications.index', [
'notifications' => auth()->user()->notifications()->latest()->get()
])->fragmentIf(
$request->hasHeader('HX-Request'),
'notification-list'
);
}
return back();
}
public function clear(Request $request)
{
auth()->user()->notifications()->delete();
return view('notifications.index', [
'notifications' => collect()
])->fragment('notification-list');
}
}
Template structure:
<!-- notifications/index.blade.php -->
<div class="container">
@fragment('notification-list')
<div class="notification-wrapper">
@forelse($notifications as $notification)
<div class="alert alert-">
<span class="timestamp">
</span>
</div>
@empty
<p>No notifications</p>
@endforelse
</div>
@endfragment
</div>
Blade Fragments represent Laravel’s commitment to modern, interactive web development, offering a server-side solution that integrates seamlessly with progressive enhancement techniques while maintaining the simplicity developers expect from Laravel.
The post Dynamic Page Updates with Laravel Blade Fragments appeared first on Laravel News.
Join the Laravel Newsletter to get all the latest
Laravel articles like this directly in your inbox.
Laravel News