Star Wars Episode IV: A New Hope came out in May, 1977. A few months later, ABC aired this gem, a one-hour behind-the-scenes special which went inside the production, with hosts C-3PO and R2-D2. It’s a wonderful watch for any fan of the franchise, and serves as a great time capsule of pre-CGI visual effects.
Using a UUID in a Laravel Eloquent model
Using a UUID in a Laravel Eloquent model
, no comments yet, Barry van Veen
One of the things I really love about Laravel is how easy it is to customize it to your own wishes.
Recently I was working on a model that used a standard auto-incrementing integer as its primary key. My task was to convert this model to work with a version 4 UUID.
Making the change
It was actually quite simple, there are just a few protected attributes you have to change on the Eloquent model(s), as can be seen in this code sample:
class Article extends Model { // column name of key protected $primaryKey = 'uuid'; // type of key protected $keyType = 'string'; // whether the key is automatically incremented or not public $incrementing = false; } What does this do?
This change will make some frequently used Eloquent methods as they did before. For example Article::find() can now be called using the UUID. The same is true for findMany, findOrFail and firstOrNew.
Authentication with an Eloquent user model will now also work as you would expect it. This should not come as a surprise as authenticated uses the same Eloquent methods as we mentioned before. Still, it is very nice we don’t need to make any further changes to get this to work.
What does not automatically work?
Not everything will automatically work as it did before. The best example I’ve come across is model route binding. Depending on whether you use implicit or explicit model binding you will need to make different changes, which are clearly stated in the docs.
Learn some more
Here are some recent articles from this blog:
via Laravel News Links
Using a UUID in a Laravel Eloquent model
Increase Customer Centricity With Workshops
Increase Customer Centricity With Workshops
Claire Mason
Workshops are interactive group activities and exercises cohesively designed to meet a goal. Generally, workshops are in-person with a facilitator guiding participants. They take people out of their normal day-to-day environment and laser focus them on the task at hand.
In this distraction-free zone, what normally takes weeks or months to accomplish takes just a few days. You can harness this efficiency to build and nurture a customer-centric culture by introducing participants to thinking tools that they can apply to everyday decision-making and that can be shared with their teams.
During my time as a customer experience manager, I have designed, facilitated, and made speeches about workshops that do just that. In this article, I have distilled key components from these workshops and documented the process around four types of workshops that you (“you” as the facilitator or organizer of a workshop) can use to drive customer-centricity in your own companies.
For discussion purposes, I have broken the workshops into two categories: “general” and “project-specific”. General refers to workshops that are designed for anyone to participate. They introduce many basic customer-centric concepts with the end-goal of equipping participants to think about the customer differently and more often.
This article will cover two types of general workshops:
Project-specific workshops are best run with a particular, actionable outcome in mind. They are designed to be run in the context of a broader project or effort. Therefore, they are best suited for participants involved in the project (more specifics later).
Project-specific workshops are the most powerful because they contextually apply customer-centric tools to the project at hand, minimizing the mental leap participants have to make between the tools they gain and how to apply them first-hand.
I discuss two types of project-specific workshops:
| Workshop | Who | Time | Goal | Outcome | |||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Name of workshop | Who can participate | Time commitment | Increase customer centricity by… | After the workshop, participants will have learned how to… | |||||||||||||||||||||||||||||||||||||||||||
| Customer Bowl | Anyone | 3 days | Introducing customer centric principles in a fun, interactive competition |
Customer Canvas |
Anyone (but particularly good for product and sales) |
½-1 day |
Teaching a customer centric mindset rather than a product-first mindset |
|
Journey Mapping |
Project-Specific |
2 days |
Taking the customer’s perspective to identify experience improvements |
|
Google Design Sprints |
Project-Specific |
5 days |
Rapidly designing and testing ideas to address customer needs |
|
Customer BowlWorkshop type: General Who should participate: Anyone In summary: This introduction workshop gamifies basic customer-centric concepts by having participants compete in the Customer Bowl, a contest to see who can innovate a solution that best meets customer needs. Why it drives customer-centricity: It introduces thinking tools and methods that encourage participants to think differently and more often about customers. Outcome: After the workshop, participants will learn how to empathize to understand customer needs, apply design thinking principles, innovate based on needs, sketch/visualize ideas, and use customer feedback to iterate. Context: The Customer Bowl splits participants into groups. Each group is assigned a customer for whom they will be designing a solution. Groups will follow a basic design thinking framework, using tools such as personas, journey mapping, sketching, and testing in the hopes of having the customer-sanctioned “best” innovation at the end of the workshop. Along the way, participants can also receive individual points for showcasing customer-centric behavior, such as stepping into the customer’s shoes, talking about value to the customer rather than features, and encouraging other group members to put on their customer hats. This is my favorite comment from a participant after facilitating this workshop:
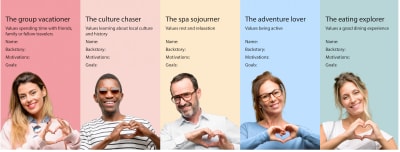
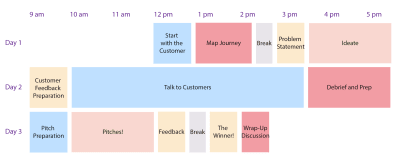
The CX Bowl can be modified for any industry and context, but because I work at a travel company, the workshop example I outline focuses on travelers as customers with participants acting as travel agents or experience providers. Agenda Start With The Customer (1 Hour)The Customer Bowl starts with an explanation of the contest and end-goal. To stoke the competitive spirit, break participants into groups, have them name themselves, and showcase the amazing prizes they stand to gain by winning the contest or earning the most individual points (amazing prizes generally means cheap candy). Introduce each group to their customer, the person they are designing for and who ultimately decides their fate. If you can get actual customers to join the workshop and play along, great! If not, use personas to represent customers. If using personas, explain the concept of them, when you use them and why, and assign a different one to each group. For fun, let’s use Pinterest’s newly released high-level traveler personas based on data from their 250 million monthly users:
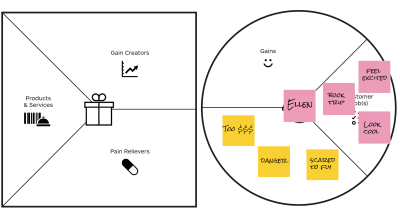
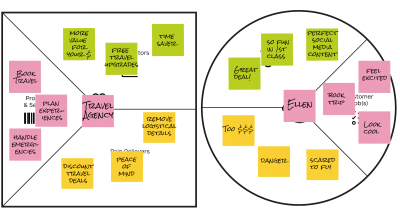
Tip:  Show Sketch To Customers For Feedback (1 Hour For Preparation, Half A Day For Interviews)Now that participants have a solution sketch, they will prepare to share their ideas with customers (travelers) for feedback. As preparation, encourage participants to do a role-playing exercise in which one participant pretends to be the traveler and the other an interviewer. The goal of the interviewer is twofold. First, the interviewer should learn what is important to the traveler, what their biggest pain points are, and where their opportunities for improvements are along with their travel experience. This will be validated against the assumptions made in the journey mapping exercise. Second, the interviewer should validate the idea or solution they designed in order to gauge the traveler’s interest in the idea. Does it address a pain point? Is it useful? Would you buy it? Tip: A couple of useful guidelines for interviewers: With participants feeling confident in their interviewing abilities, get them out of the building! Encourage participants to find out what it is like to talk to customers or potential customers in the real world. They can go to airports, train stations, bus stops (really wherever as most people have traveled before, there aren’t any limitations of who participants can talk to or where to find them). Each group should talk to at least five people. After groups talk to customers, they should debrief and prepare for their pitches. Wrap-Up (2 Hours Pitch Prep, 5 Minutes Each Per Group To Pitch, 15 Minutes Judge Feedback, 30 Minute Wrap-Up Discussion)To wrap it all together, give participants a chance to “pitch” their innovations to the group. Give them prompts to answer as part of their presentation, such as: After each group has pitched, it’s time to pick a winner! If you were able to secure real customers to participate, these will be your judges. If not, you can recruit a panel of impartial judges (it always helps if these folks are more senior, not only so participants will take the judging seriously but also so more senior executives are exposed to customer-centric principles). Regardless of who judges, give them a scorecard to fill in after each group has presented, assessing things such as: familiarity of who customer is and what is important to them, extent to which solution maps to customer needs and an indication that customer feedback was incorporated into solution. Once the votes are tallied, announce the winners and celebrate*! * By “celebrate”, I mean have a discussion on how to apply the principles from the workshop to their roles. Customer CanvasWorkshop type: General. Who should participate: Anyone but particularly good for sales and product people. In summary: Introduction to the value proposition canvas as a tool to build empathy and understand products and services in terms of customer needs. Why it drives customer centricity: Gives participants framework they can use in conversations with customers and product decisions. Outcome: After the workshop, participants will learn how to empathize to understand customer needs, have meaningful conversations with customers based on what is important to them (and recommend relevant solutions), and create and design products and services that create value for customers. Context: The Customer Canvas workshop introduces the concept of value proposition design based on Stategzyer’s Value Proposition Design book by lan Smith, Alexander Osterwalder, Gregory Bernarda, Trish Papadakos, and Yves Pigneur. It focuses on customer profiles which represent the “who” that a company serves with the “what” of products and services. This exercise is typically used as a way to innovate new offerings or act as a check that new ideas for products and services map to customer needs. However, I find that the workshop also works well as a way to teach customer-centric thinking rather than product-first thinking. Though suited for anyone looking to become more customer-centric, the Customer Canvas workshop is particularly good for sales and product people. For salespeople, it teaches how to speak the customers’ language, and better equips them to recommend solutions based on a deeper understanding of what customers are trying to accomplish. For product people, it provides a simple and practical framework for creating and improving products and services that map to customer needs. Tip: Agenda Start With The Customer (1 Hour 30 Minutes)Like with Customer Bowl, start with a discussion of personas and assign one to each group. Have participants familiarize themselves with their personas and modify as needed to make them feel real. Introduce Stategyzer’s value proposition canvas, and give an overview explanation of the intent of the canvas. As Strategyzer summarizes:
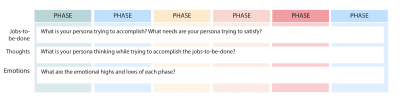
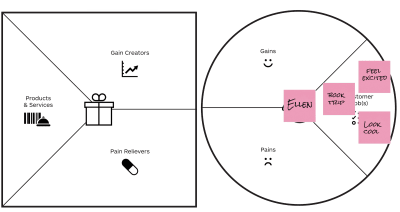
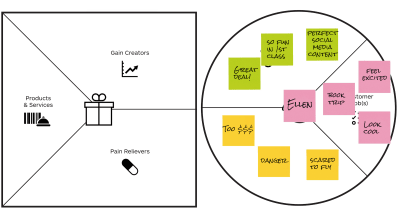
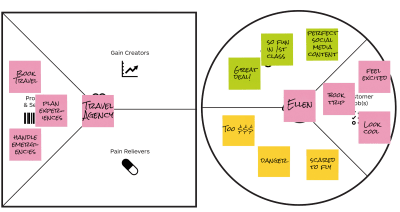
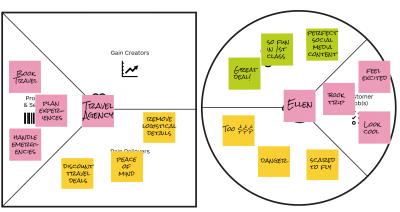
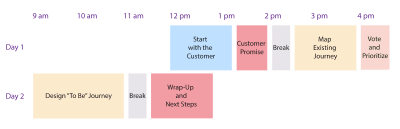
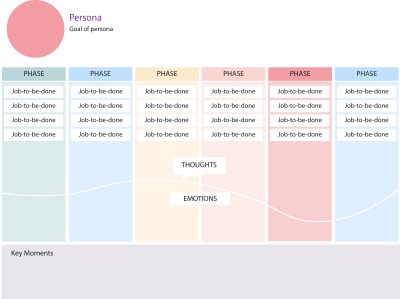
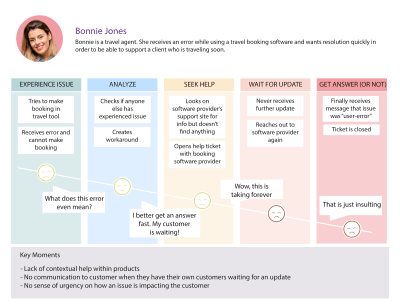
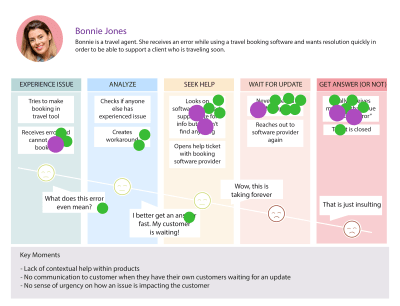
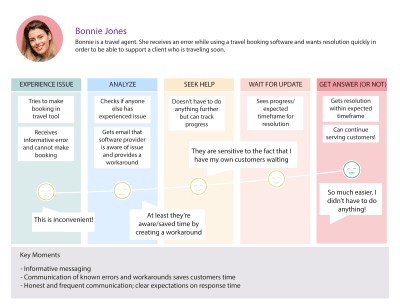
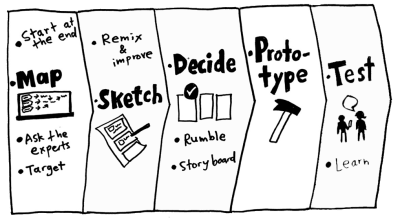
Explain that they will be leveraging this framework in order to move from a product-first mindset to a customer-centric mindset. There are two sides to the value proposition canvas. The right side is called the customer profile. It represents the observed or assumed set of characteristics that represent one of the customers.* It is comprised of three components: customer jobs-to-be-done, pains, and gains.  Note: Strategyzer calls the right side of the canvas the “customer (segment) profile” and focuses on customer segments. However, I find that using a persona and choosing a context for the persona is a much stronger training tool to build customer centricity. For example, focus on Ellen, the adventure traveler, who is planning her next trip (persona and context based) rather than focusing on millennial travelers living in Atlanta, GA (customer segment based). Therefore, I refer to the right side of the canvas as just “customer profile”. Groups will stick their persona onto their customer profile. They will then proceed to fill in the jobs-to-be done, pains, and gains segments of the profile. Jobs-To-Be-Done (20 Minutes)As mentioned earlier, the jobs-to-be-done framework is a great way to understand what is truly important to customers from the perspective of what they are trying to accomplish in a given circumstance. This brings customers to life in a way that big data about customers and buyer segments correlations cannot. Tip: Jobs-to-be done can be functional, emotional, or social. They represent the things customers are trying to get done in a given circumstance. Here are a few sample prompt questions: For the persona Ellen in a travel scenario, a few examples of her jobs-to-be done could be: functional — book a trip, social — go to a cool place to get Instagram likes; and emotional — feel a sense of adventure or excitement.  Pains (20 Minutes)Customer pains are the things that prevent customers from accomplishing their jobs to be done, are risks, or are simply annoying. They also can be functional, emotional, or social. A few sample prompt questions: Pains for Ellen could be: travel costs too much; as a single female, I don’t want to travel to dangerous places; I don’t have that much money, but I want to be perceived as glamorous and adventurous. Tip:  Gains (20 Minutes)The last section of the customer profile centers around Customer Gains. These represent the functional, social, and emotional benefits a customer might need, expect or desire (or be unexpected positive outcomes). A few sample prompt questions: Gains for Ellen could be: I found a really great deal on this flight!; wow, I am going to look so cool for my Instagram followers; getting to fly 1st class is a dream come true. Tip: Time permitting, have participants rank each segment of the profile in terms of importance to highlight the most important jobs-to-be done, pains, and gains.  Profile Wrap-Up And Intro To Value PropositionThe last section of the exercise fills out the left side of the canvas, called the value proposition. The value proposition represents the value that a company offers in terms of its products and services, pain relievers, and gain creators. When mapping the left side of the canvas (the value proposition) to the right side of the canvas (the customer profile), participants assess how well the products and services enable customer jobs-to-be done, relieve pains, and create gains. This mapping teaches participants how to frame the company’s products and services in terms of customer needs (stop leading the conversation with product features, and instead, talk about the jobs they enable and the value they provide!). Tip: Products And Services (20 Minutes)Participants start filling out the left side of the canvas by listing out the products and services that their company offers. These could be physical products (i.e. the iPhone), or more intangible services (i.e. offer training on the iPhone), digital (i.e. online photo storage for your iPhone), and so on. Simply list offerings — this should be the easiest part of the exercise! Tip:  Pain Relievers (20 Minutes)Next is the pain relievers section. Here, participants outline how products and services reduce or remove pains or things that annoy customers. This section helps participants see products and services in terms of how they are eliminating pains. A few sample prompt questions:  Gain Creators (20 Minutes)Gain Creators describe how products and services create customer gains or positive outcomes for customers to enjoy. Sample prompts questions: Tip:  Assessing Fit (1 Hour 30 Min Including Wrap-Up Discussion)The last activity in the workshop is assessing how well the value proposition offerings map to the needs uncovered in the participant’s customer profiles. Have participants discuss the “fit” and what they learned. Some great questions here: As an ideal after-workshop-activity, participants should test the assumptions they’ve made with real customers. This really brings customers to life. Wrap-Up And Alternative ApproachesTailored For Sales TrainingAnother way to run the workshop which is especially helpful for salespeople is to do the same exercise, but this time, have one person role play as the customer. And the other can only fill out the customer profile based on asking the “customer” questions about what is important to them, what jobs they are trying to accomplish, what their pains are, and so on. This not only gives salespeople a more customer-centric way to think about their products, but it also trains them to be able to talk (and listen!) to customers. Tailor For Product InnovationThe canvas is intended to be used to design products and services that customers want. It acts as a gut check to ensure time and money isn’t wasted on designing something that doesn’t enable customer jobs-to-be done, relieve pains, or create gains. If this sort of innovation is your goal, simply have participants fill in the left side, or value proposition canvas, with their new product or service ideas and assess fit to see if the idea is worthwhile. Journey MappingWorkshop type: Project-specific. Who should participate: Participants should be specific to a project and represent different business units supporting the relevant phases of the journey you are mapping. In summary: Workshop to map specific phases of a customer’s journey, uncover pains/gaps/opportunities, and (end-goal) provide a more seamless end-to-end experience for customers. While the Customer Bowl taught journey mapping as an introduction to customer-centric tools (and innovation), this method is more geared towards experience improvements of existing products and services. Why it drives customer centricity: encourages participants to step into the customer’s shoes and understand how the customer sees their business. Outcome: After the workshop, participants will learn how to be empathetic towards the customer’s experience and interaction with the company brand, use research insights to uncover pain points and opportunities, and design experience improvements to address pain points and opportunities. Context: Journey mapping is a critical activity that scales to any business size and a particular element of a journey. For example, people can map the customers’ end-to-end experience with a business, from the moment they discover it, sign up for a product or services, install and use it, get support, and so on. This high-level view ensures that the customer experience is seamless across each phase in their journey. This end-to-end view is especially important as so much focus can be given how the customer uses a product or service (the “use” phase), that other components of the customer journey are ignored. People can also focus on one area of the journey in more detail. For example, people can map customers’ support journey from when they first encounter an issue, to seeking help, to waiting for a response, and issue resolution (or not). This secondary-level view is equally useful to ensure every aspect of the customer experience is understood because even seemingly inconsequential experiences can have a big impact on the customer’s perception of a business. Agenda Start With The Customer (1 Hour Readout, 30 Min Discussion)Start the Journey Mapping workshop with a review of customer research that has been conducted prior to the session. For example, during a workshop focused on the customers’ support experience, do a readout of the qualitative and quantitative research conducted — customers talked to, survey results, and operational data analyzed. Your job here is to bring customer experiences to life. Have participants take notes because these will be useful when mapping the journey later on. Tips: Create A Customer Promise (30 Minutes)After a discussion of the customer research, have participants create something called a “customer promise.” This is a statement written from the customer’s point of view that represents the ideal experience that they want, expect, and desire. It then becomes the participants’ promise to try to provide this experience for them. As a customer, I want/expect/deserve: You will point back to (and update if needed) this promise throughout the workshop to ensure that the decisions being made support the promise. Map The Existing Journey (1 Hour, 30 Minutes)Journey maps are most effective when they tell a story. Therefore, focus on one customer in one specific scenario and map the corresponding jobs-to-be done, thoughts, and emotions (high and lows of the journey). Use examples from research to select a persona and scenario that best represent a typical customer and situation. As an example, a scenario could be: Bonnie Jones, a travel agent, receives an error while using travel booking software and wants resolution quickly in order to be able to support a client’s travel schedule:  Tips: Start by mapping the customer’s jobs-to-be done along with the scenario. What are they trying to accomplish? What functional, emotional, or social tasks do they need to do? Then, capture the corresponding thoughts they have while trying to accomplish the jobs-to-be-done using actual verbatims from research. Last, plot a line to represent the emotional highs and lows the customer feels as their story progresses. Tip:  Vote And Prioritize (10 Minutes)Once the group has filled in the journey map, take a step back and walk through the journey again, telling the customer’s story from their perspective. Hopefully, what emerges is a rich narrative based on real customer insight. Discuss as a group — what surprised people? What did they learn? Now it’s time to pinpoint the areas of the journey that could be improved. An easy and fast way to do this and build consensus is to give each participants dots or stickers that represent votes. They each have a number of votes they can use to indicate where the pain points/gaps/opportunities are along the journey. Give people infinite votes; this will create a sort of heat map and make sure that smaller, potentially easier-to-address areas are captured as well as the big and obvious issues. Also, let people vote on the biggest or most important areas. Here, limit dots to around three in order to force people to prioritize. These big areas will serve as a gut check, making sure the group addresses the things that matter in the “to be” journey.  Design The “To Be” Journey (2 Hours)Now that the group has mapped the existing journey, it is time to design what they want that journey to look like in the future, or what the “to be” journey is. The “to be” aspect of journey mapping is often overlooked but critically important to drive improvements for the customer. It is not enough to identify the pains, gaps, and opportunities associated with the existing journey. Take it one step further, and design the end-to-end journey that customers desire. This also ensures that any improvements flagged are executed in the context of the full journey, supporting a more seamless experience. Before designing the “to be” journey, revisit the customer promise for inspiration and guidance. Also review the top voted pains, gaps, and opportunities to make sure the future journey addresses these. The easiest way to create a new journey is to overlay new aspects of the experience on top of the old journey. Retell the narrative, but this time, tell it from the perspective of someone who has just had a really good experience. For example, if the existing journey tells the story of a travel agent who has to wait weeks for an answer to a support ticket (in the meantime, making their own client upset), then the “to be” journey should tell the story of an agent who not only receives an immediate answer to their issue but receives it contextually without ever having to leave their workflow. And even better if they never experienced an issue at all. After completing the “to be” journey, check it against the top voted pains, gaps, and opportunities of the existing journey. Are they addressed? Would the experience that the group designed enable them to deliver on the customer promise?  Wrap-Up And Next Steps (1 Hour)If the group has time during the workshop, it is ideal to look at the internal actions and processes (the backstage and offstage) accompanying the customer journey (front stage). This helps the group pinpoint exactly what needs to change internally to be able to support the improved experiences designed in the “to be” journey. At a minimum, the workshop needs to wrap with a strategy of how to execute this journey. Ideally, the workshop will be run as part of a fuller program to drive change. The actions and recommendations uncovered in the workshop can be integrated into the overall program plan. As a post-workshop activity, convert the existing and “to be” journey maps into nice visualizations, with the jobs-to-be-done, thoughts, and emotions clearly articulated. This is easy to share and consume and will serve as a reminder to participants of what it is like to be a customer and interact with their brand, and what participants can do to deliver improved experiences at every phase of the customer journey. Tip: Tip: Google Design SprintsWorkshop type: Project-specific Who should participate: Individuals supporting the ideation and validation of a new value proposition. In general, a technical person, product person, designer, and decision-maker. In summary: Google Design Sprints enable participants to understand quickly if a new idea resonates with (potential) customers. Why it drives customer centricity: Encourages decision-making based off of customer understanding and feedback. Outcome: After the workshop, participants will learn how to apply design thinking principles in action: learn about customer need, define the problem to solve, ideate ideas to address the problem, create a prototype to represent the idea, and test with customers. Context: The Google Sprint process was introduced by Google Ventures and documented in the book Sprint: How to Solve Big Problems and Test New Ideas in Just Five Days by Jake Knapp with John Zeratsky and Braden Kowitz. Designed to “solve big problems,” the Sprint can be run in 5 days or less. It is a great, hands-on way to introduce participants to the customer-centric design thinking framework in a way that is fun and results-driven. There are many resources you can reference if you are interested in learning about Sprints in more detail, such as the Sprint book, newsletter, and an overview article that I wrote a couple of years ago. With these available, I will only summarize salient points below. Agenda Overview Of The ProcessDay 1Participants have to come into the Sprint process with a high-level understanding of the problem they are trying to solve or at least a general idea of what to focus on. Day 1 acts as a way to gather the information necessary to narrow focus enough to target the area of the problem to solve. Tip: Day 2Day 2 starts with a review of existing products and services that each participant “lightning demos” to see if any ideas can be leveraged. I’ve never found this activity to be particularly helpful. While it makes sense from a design perspective not to have to “reinvent the wheel,” most designers already have tool kits and templates to draw from, so it’s not the best use of everyone’s time. It is also not a useful exercise in uncovering potential ideas or value propositions. Rather, it is better to start with customer needs and ideate solutions that address those needs without relying on preconceived notions of what those solutions should be. So, if you’re looking to shorten a Sprint workshop, you might want to cut the lightning demos. A more worthwhile exercise on day 2 is the ideate and sketch process. Participants use this process to come up with different ideas of solutions that may address customer needs. The Sprint book suggests a great step-by-step process to accomplish this. Rather than group brainstorming, the process centers around individual ideating and sketching — resulting in more varied and diverse ideas. The process is also repetitive and iterative, encouraging participants to push past the most basic ideas and think of truly innovative ones. Tips for ideation and sketching: For more ideas, check out Slava Shestopalov’s article on brainstorming workshops.  Day 3Participants review the sketches, vote on the top ideas, and create a storyboard to represent how a customer will interact with the winning idea. Tip: Day 4After storyboarding, create a visual and interactive representation of an idea called a prototype. A prototype allows someone to interact with an idea to give a realistic picture of the value offered. A prototype can be a physical object, a clickable website, app — whatever best represents the idea. Tip: Day 5After creating a prototype to represent the idea, participants conduct customer testing sessions. These sessions allow the group to see how customers will react to the idea before making expensive commitments. This initial round of testing should be aimed at understanding if the idea resonates with customers. Would they use it? Would they buy it? Tips: Use the feedback heard from customers as a way to decide how to move forward (or don’t) with the idea. Maybe customers loved everything about it and can’t wait to see more. Maybe customers didn’t think it was entirely useful, or maybe customer feedback was somewhere in between. Whatever the outcome, remind participants that they learned something they didn’t know before. In addition, even if customers hated the idea, think of all the money potentially saved by not further investing in the idea. As icing on the cake, the sprint outlines a formulaic approach that participants can use again and again for more customer-centric decision making. General Facilitation Tips And TricksRapid-fire facilitation tips and tricks for any workshop! Before The WorkshopDay Of Workshop PrepDuring The WorkshopBest Practices In ConclusionThe list of general and project-specific workshops discussed is neither exhaustive nor static. There is great flexibility to add, modify, or remove workshops and elements depending on what works, doesn’t work, or is missing. It is my hope that we can create a collective bag of tools to enable us and our colleagues to think about things differently — about the customer more often — and ultimately make decisions that are first filtered through the customer lens. So the next time you want to jolt your organization with a good dose of customer centricity, run a workshop (and tell us about it!).  (cc, il) |
via Smashing Magazine
Increase Customer Centricity With Workshops
This startup just raised cash for its robots that help farmers monitor vineyards and crops

For farmers managing thousands of acres, tracking the health of all those plants can be a huge undertaking. Enter Pollen Systems, a Bellevue, Wash.-based startup that’s using drones and robotic scouting vehicles to help farmers better understand their fields. The company recently raised $777,572, according to a regulatory filing.

Pollen founder and CTO Keith McCall said the seed round came from local venture investors at Keiretsu Forum and Alliance of Angels.
Pollen got its start surveying vineyards with flying drones and has since expanded to blueberries, raspberries and hops. The startup has also grown its arsenal of surveying machines. It added a scouting robot that helps with close-up views from the ground as well as small planes that can gather intel on larger crops.
To build the new robotic scouting vehicle, called Pollen 5, the company collaborated with students at the University of Washington’s college of engineering. The purpose-built machine meanders down rows of crops taking pictures and analyzing the plants. The ground images help to give a more detailed view than what can be captured from above.
Pollen’s robotic helpers are meant to reduce labor costs and to improve yields. The startup is part of a growing class of companies betting on a future of technology-fueled precision agriculture.
Cheap drones and increasing access to machine learning tools have helped contribute to the increasing usage of precision agriculture. The global market for agricultural robots and drones is projected to grow from $2.5 billion in 2018 to $23 billion by 2028, according to BIS Research.
That opportunity has given rise to a number of innovative drone and analytics startups such as SenseFly, Sentera and MicaSense. Last month, GeekWire reported about agricultural automation startup Abundant Robotics, the maker of apple harvesting machines gearing up for its U.S. debut in Washington state.

Earlier this year, McCall brought on Phil Van Etten to be CEO of Pollen. McCall and Van Etten previously founded Azaleos, a hybrid software as a service email management company that was acquired by Avanade for $106 million in 2012. McCall also founded shipping startup Enroute Systems, which was bought by Pitney Bowes in 2016.
Pollen’s drones take normal pictures, as well as two kinds of images that are specific to agricultural surveying. These images, some of which are analyzed with the machine learning platform Amazon SageMaker, help farmers spot problems related to soil, crops, pests and disease.
Pollen recently introduced PrecisionView, an offline mobile app that lets workers see the aerial images while out in the field. The startup plans to expand its services to farms growing apples, pears and plums. Pollen has seven employees in the U.S. and three in Chile.
The company works with clients in Washington state, Oregon and California. Some of its customers include hops grower Roy Farms, berry operation Enfield Farms and the winegrower Goodnoe Hills Ranch.
via GeekWire
This startup just raised cash for its robots that help farmers monitor vineyards and crops
Ford v Ferrari (Trailer)
Matt Damon stars as Carroll Shelby, and Christian Bale plays race car driver Ken Miles in director James Mangold’s (Walk the Line, Logan) true story about how two upstarts took on massive obstacles to go up against Enzo Ferrari’s dominant team at the 24 Hours of Le Mans in 1966.

Larapush – Push your codebase to your web server with a single artisan command
Deploy your codebase to your web server using a new Laravel Artisan command
php artisan push
Features
- Client <-> Server communications using HTTP. No need to have SSH access!
- Choose what codebase you want to upload (files, folders).
- Run pre-scripts and post-scripts that you define (artisan commands, invokable classes, or custom methods).
- You can choose to upload only modified files, or all all files inside your codebase.
- Blacklist files so they can never be uploaded to your web server (e.g. .env).
- Keeps all of your uploaded codebase versions backup on your storage path.
- Get prompted in case you are uploading to production environments.
- Works on both UNIX and Windows web servers.
Requirements
Database is only needed in your web server (Laravel Passport will be installed)
PHP 7.2+
Laravel 5.8+
Installation
❗️ In order to generate your OAuth client and token, you need to first install Larapush on your web server!
Log in into your web server and run the following commands:
composer require brunocfalcao/larapush
php artisan larapush:install-remote
At the end, it will generate your command line that you will need to use to install it on your local computer. As example:
❗️ Now copy+paste the one generated on your web server so you can use it later on your local installation.
On your local development computer, run the following commands:
composer require brunocfalcao/larapush
Now paste the line from your previous web server installation to your local computer prompt. Here is an example:
php artisan larapush:install-local --client=4 --secret=5DrehY2gjPWTPL4rxzQwseHiQHWq8FXaH0Y --token=WXD2W6ZVK5
The installer will prompt to insert your web server URL. Just add it in the FQDN format (e.g.: https://www.johnsmith.com).
The installation completes you should see:
All good! Now you can push your codebase to your web server! Don't forget to update your larapush.php configuration file for the correct codebase files and directories that you want to upload.
Usage
Henceforth all you have to do is to run the command:
It will upload your codebase that you define on your larapush.php configuration file (larapush.codebase) and the scripts that you also specified (larapush.scripts).
Configuration
A new larapush.php configuration file is created. Let’s explore it.
larapush.type
No need to change this, it is automatically configured by the installers using .env keys that will be registered.
larapush.environment
If your web server environment name matches one of the ones specified here, then Larapush will ask you to confirm the upload each time you push your code. This will avoid you to upload your codebase to environments that you might not want to (like a production).
larapush.remote
No need to change these keys by default, unless you want to change the main root URL path, or force a web server URL.
larapush.scripts (pre_scripts and post_scripts)
You can specify actions to run before and after the code is deployed on your web server. For each, you can:
- Run an Artisan command. E.g.: [‘cache:clear’, ScriptType::ARTISAN]
- Execute an invokable method. E.g.: [MyClass::class, ScriptType::CLASSMETHOD]
- Execute a specific object method: E.g.: [‘MyClass@myMethod’, ScriptType::CLASSMETHOD]
- Execute a system shell commands: E.g.:"[‘composer dumpautoload’, ScriptType::SHELLCMD]
You can add as much as you want. All outputs are stored inside your transaction folder (later to be explained).
larapush.codebase
Important part, where you can specify your codebase folders and files. Just add them as array values, E.g.:
'codebase' => [ 'App', 'database', 'resources/views/file.blade.php', 'webpack.js' ],
larapush.storage
This is the path where all of your codebase push transactions are stored. See it like a versioning way of storing all of your codebase along time.
larapush.oauth
These are security tokens generated by Laravel Passport. Don’t change them, they are recorded on your .env file.
larapush.token
This is an extra security layer, of a token that needs to be the same in both web server and your local dev computer. Registered via your installation process.
Codebase transaction repository
Each time you upload your codebase, Larapush stores that codebase plus your configured "pre" and "post" scripts both in your local computer and in your web server. This is called a transaction. By default these transaction folders are on your storage_path("app/larapush"). You can change this path on your larapush.php configuration file.
As example, you are pushing your codebase and you see this line on your artisan command info:
[...] Creating local environment codebase repository (20190413-211644-GFKXN)... [...]
That code between parenthesis is the transaction code. If you navigate to your storage-path/app/larapush you will see all the transaction folders listed there. Each of those correspond to a push you have made to your web server.
Here is an example of the folders location:
In your web server it works exactly the same way. Additionally on each of the folder you might see also 2 files:
output_pre_scripts.log output_post_scripts.log
Those are the console exports of the scripts that ran on each of your codebase push. So, in case you are running scripts you will see your console output there. Nice, heim? 🙂
Security above all
Larapush was developed taking security very seriously. At the end, anyone that knows your endpoint would be able to upload a malicious codebase to your web server. That’s why Larapush uses OAuth client grant access tokens for each of the HTTP transactions that are handshaken between your web server and your local computer. At the end of the HTTP transaction, the client access token is marked as used, so it cannot be used again.
When you install Larapush on your web server, it installs Laravel Passport and generates a specific client token that will be unique between your web server and your local computer. Henceforth any transaction between your local computer and your web server needs to first request a new client grant token and then use that token on the respective HTTP call. Additionally there is also a token that is passed on each request that needs to be the same between your local computer and the web server. If not, the transaction aborts in error.
All of this is done automatically each time you push your codebase. Nice and smooth!
Security
If you find any security related issue please send me a direct email.
License
The MIT License (MIT). Please see License File for more information.
via Laravel News Links
Larapush – Push your codebase to your web server with a single artisan command
The Best Ant Killer

If you try to kill household ants the wrong way, you can actually split apart the colony—and make the problem worse. That won’t happen with Terro T300 Liquid Ant Baits, a favorite among homeowners because it’s simple to use, it’s widely available, and its effective, slow-acting poison targets and eliminates the entire colony.
via Wirecutter: Reviews for the Real World
The Best Ant Killer
Modals with Zero JavaScript

I recently learned how to create CSS-only modals by leveraging the :target psuedo-class. In this episode, I’ll show you how to combine this technique with Blade components.
View the source code for this episode on GitHub.
Publish Date: May 28, 2019
Configure Amazon SES on Laravel 5.8 in 5 minutes


Amazon SES (for Amazon Simple Email Service) is the cloud-based email sending service by AWS.
Laravel allows the use of Amazon SES through the Amazon AWS SDK for PHP.
I did not find a lot of documentation and tutorials when I first installed Amazon SES on a Laravel for a client.
Here is a quick tutorial to integrate SES in 5 minutes top chrono!
1 — Create an AWS Account (if you do not have one yet)
It is happening here: https://portal.aws.amazon.com/billing/signup#/start
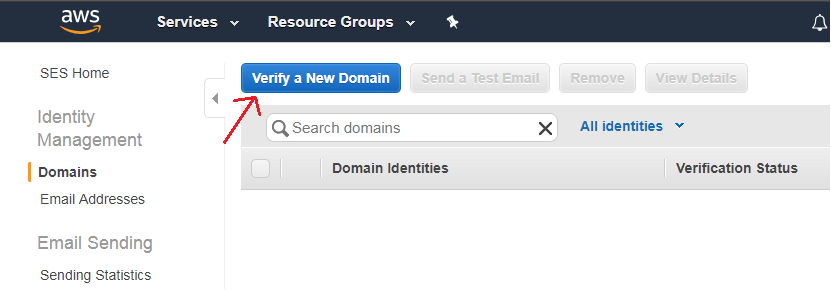
2 — Add a new domain
The links of this tutorial are for the region eu-west-1, you can use the region you want.
Go here: https://eu-west-1.console.aws.amazon.com/ses/home?region=eu-west-1/verified-senders-domain
and click on Verify a New Domain:


Indicate your domain and tick Generate DKIM Settings.
To complete verification of your domain, you must add TXT record to the domain’s DNS settings.
There is normally:
- 1 TXT field
- 3 CNAME fields
- 1 MX field
Find this information in the provider’s DNS settings of your domain.
Once done, you will receive an email telling you that your domain has been validated and its “Verification Status” will change to “verified”.
3 — Add an email address
Add the email address you would like to use to send emails here: https://eu-west-1.console.aws.amazon.com/ses/home?region=eu-west-1#verified-senders-email:
You will receive a confirmation email with a link to click to confirm that the email address belongs to you.
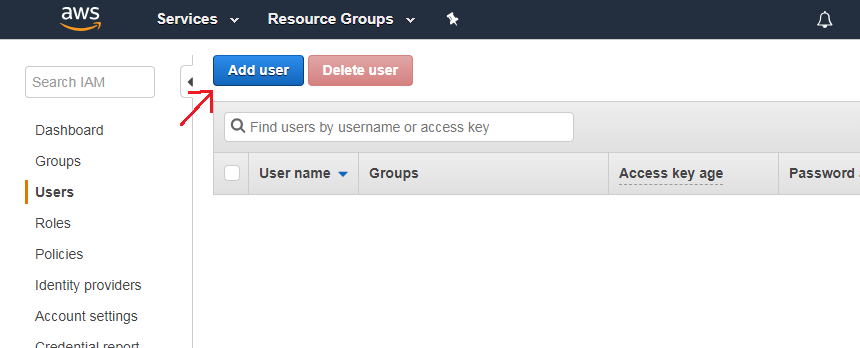
4 — Create an IAM user and API keys
To avoid using the API keys of your main account (which has far too permissive rights) we will create an IAM user who will have rights only for Amazon SES.
Go here : https://console.aws.amazon.com/iam/home?region=eu-west-1#/users
Click on “Add user”.


Enter a name for your user, eg “domain_SES” and tick “Programmatic access”.
Click on “Next”.
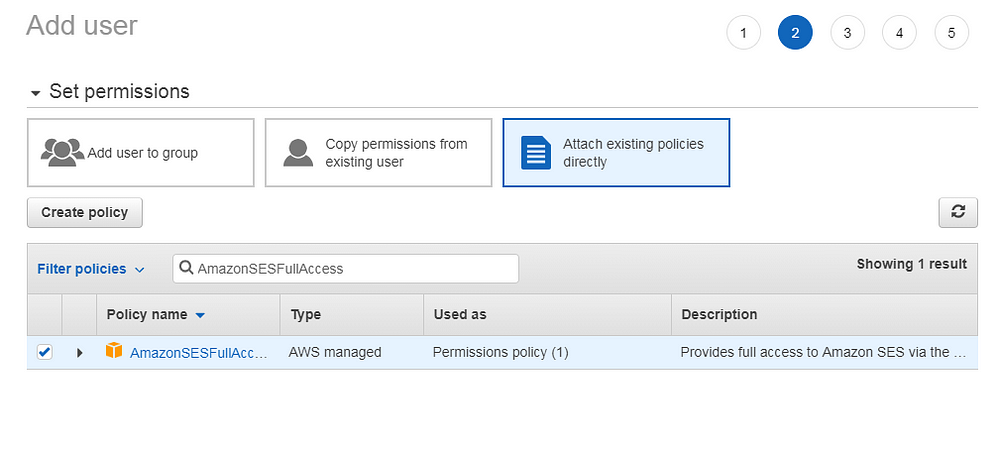
On the next screen click on “Attach existing policies directly” and search for the “AmazonSESFullAccess” policy:


Tick the line and click “Next”.
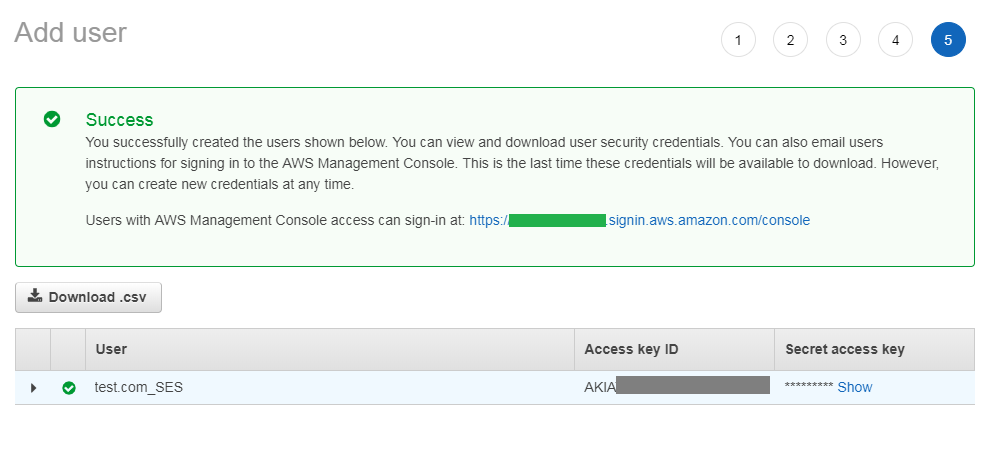
Click again “Next” (you can add tags if you want) and then click “Create User”.
Important: note the Access key ID and the Secret access key (click show to display the secret key).


5 — Configure the Laravel
Let’s start by installing the AWS SDK for PHP:
composer require aws/aws-sdk-php
In config/services.php,
'ses' => [env('SES_KEY')
'key' =>,env('SES_KEY_SECRET')
'secret' =>,env('SES_REGION')
'region' =>,
],
In your .env file :
SES_KEY=key_from_AWS
SES_KEY_SECRET=secret_key_from_AWS
SES_REGION=region_from_AWS
In my case the region is eu-west-1.
Run php artisan cache:clear to take into account the changes.
6 — Test of an email sending
Let’s generate a Laravel Mailable :
php artisan make:mail TestAmazonSesYou should have a app/Mails/TestAmazonSes.php file now.
Add this content to it:
as you can see with ->view('emais.tpl') it uses a view.
Let’s create this view in resources/views/emails/tpl.blade.php :
Here is a basic responsive template insipired from https://github.com/leemunroe/responsive-html-email-template for our test (you can use the template you want):
Now we juste have to send the email where we want. I will create a route /test to test that everything works well.
In web/routes.php add :
Route::get('test', function () {Mail::to('email@doe.com)->send(newTestAmazonSes('It works!'));
});
You should receive the email on the indicated address 🙂
Feel free to ask me your questions in the comment section.
via Laravel News Links
Configure Amazon SES on Laravel 5.8 in 5 minutes
Vue 2 Basics, Beginner Tutorial
Let’s learn VueJS in simple and easy steps starting from basic to advanced concepts with examples.
via Laravel News Links
Vue 2 Basics, Beginner Tutorial