https://assets.amuniversal.com/ef5645f0a0e201396138005056a9545d
Thank you for voting.
Hmm. Something went wrong. We will take a look as soon as we can.
Dilbert Daily Strip
Just another WordPress site
https://assets.amuniversal.com/ef5645f0a0e201396138005056a9545d
Thank you for voting.
Hmm. Something went wrong. We will take a look as soon as we can.
Dilbert Daily Strip
https://www.buckeyefirearms.org/sites/buckeyefirearms.org/files/styles/slideshow/public/field/image/Gun%20Pile.jpg?itok=0S9sTixg

The efforts of officials to confiscate military-style firearms in Massachusetts ran into trouble recently when armed militia groups confronted a government raid to seize a stockpile of guns and ammunition and arrest leading anti-government activists rumored to be in a small town outside of Boston.
The government forces were initially met by a small number of militia members in Lexington. After their show of force, the militia leader ordered his men to stand down and allow the government’s troops to pass. They were in the process of dispersing when a shot rang out. No one is sure just who fired that shot, but in response government troops opened fire, killing eight and wounding several others before their officers could regain control of the situation. Government forces then proceeded west towards their original destination of Concord, Massachusetts.
At Concord, the government troops spread out through the community searching for banned goods and the individuals they had been instructed to arrest. One group headed toward William Barret’s farm where it was reported that a stockpile of guns and ammunition was being collected. Meanwhile, some prohibited items were found in the town and set on fire in a vacant lot. However, the fire soon spread to a nearby building and the resulting smoke led some militia leaders that had assembled their men in the area to believe the town was being deliberately burned down. They began advancing and confronted a group of government troops at a bridge on the north side of the town. A brisk exchange of gunfire resulted in about a dozen casualties and government forces retreating back towards the center of town.
At this point, the raid’s leaders decided it would be best to return to Boston rather than continuing on their mission. During the subsequent retreat, an estimated seventy troops were killed and about two hundred were wounded as thousands of militiamen from the area rushed to confront the retreating government forces.
Following the abortive raid, an investigation was launched into why it had failed. The raid had been planned in the utmost secrecy, with the troops and leaders learning of their mission only at the last possible moment. Still word leaked out, probably by someone that overheard the planning of the raid at the governor’s mansion. Knowledge of the potential raid quickly spread to militia leaders but the exact target of the raid was not known. The individual that leaked the information about the raid was never identified.
This most recent raid was part of a trend that started last year when a law was passed banning the importation of military-style firearms and ammunition into the state. Subsequently, government forces began conducting warrantless searches for guns and ammunition. A successful raid was conducted on September 1, when a stockpile of ammunition was seized from a site about six miles northwest of Boston. A similar effort to seize ammunition stockpiles occurred in Williamsburg, Virginia. Rumors quickly spread that the government was deliberately trying to deny citizens the ability to acquire ammunition. Hoarding and shortages soon followed.
These initial successful efforts led the Massachusetts and Virginia governors to order further raids. A second attempt to seize illegal guns and ammunition was aimed at the Salem community. This one failed when local citizens learned of the raid and took efforts to block roads and bridges, preventing government officials from reaching the town.
Gun control efforts in Massachusetts increased in response to protests in Boston resulting from raising taxes and harsh treatment by government officials. This latest series of protests turned violent a few years ago when government officials opened fire on a crowd, killing five, including one black man. A couple of years later another group of protesters seized control of an embargoed shipment of goods pending payment of import taxes. Although the protest was non-violent, several thousand dollars in goods were destroyed. In an effort to restore order, Massachusetts’ governor imposed martial law in the area immediately around Boston and ordered the confiscation of firearms and ammunition.
In response to the governor’s action, Massachusetts gun rights leaders pointed to a resolution that was voted on almost ten years ago that stated every citizen was entitled to possess a firearm for their own personal protection and to defend the state from outside attack. They said that the government’s latest efforts fly in the face of long-standing tradition that people have the right to defend themselves.
[Author’s Note: You probably have not heard about these incidents in any of the major news outlets. However, they all happened, just not recently. Instead they occurred in the late eighteenth century and involved the events surrounding the Boston Massacre (1770), the Boston Tea Party (1773), and the Battles of Lexington and Concord (1775). Even then, gun control was used in an attempt to control the rights of citizens to protest government actions.]
Buckeye Firearms Association
https://cdn.thewirecutter.com/wp-content/media/2021/06/52-things-thermacell-2048px-0115-3×2-1.jpg?auto=webp&quality=60&width=630&dpr=2

I hate bugs.
I hate them so much that when my husband suggests having dinner outside or playing a lawn game, I immediately start to wonder about the swarms of mosquitoes that will attack me.
How about a card game inside instead?
But ever since we started using Thermacell devices, I have happily said yes to the outdoors more often.
Wirecutter: Reviews for the Real World
https://assets.amuniversal.com/2f2280d0b1d401396577005056a9545d
Thank you for voting.
Hmm. Something went wrong. We will take a look as soon as we can.
Dilbert Daily Strip
https://s3files.core77.com/blog/images/1197497_81_109313_WaOdEJNif.jpg
After years of living in NYC, Jean and Joe moved to Minneapolis, where they could afford to build a house. But one thing that wasn’t in their budget was the freestanding garage required by local housing ordinances. They took bids from contractors, and the price for building a garage from scratch came in at $30,000. Their story was captured by Fair Companies in the video below.
To summarize the garage story: After doing some research, Jean found a company in Canada that manufacturers Quonset huts to custom sizes. While she doesn’t mention the company by name, I looked at several fitting that description and believe they went with Mississauga-based Metal Pro Buildings.


MPB cranks out prefabricated sheet metal arches to whatever dimensions you need. They’re shipped to you in pieces, and all you need to do is bolt each arch together, stand them up, bolt them to each other, then bolt the end pieces on.



By going with the prefabricated Quonset hut approach and DIY assembly, Jean and Joe paid just $6,000, versus the $30,000 cost of a stick-built garage. (One thing they don’t mention in the video is the cost of the concrete slab, which they apparently did have in their budget.)



While the "shotgun"-style layout dictated by their plot seems inconvenient, I’m amazed that you can get a two-car garage for six grand. If you’re seeking a similarly cheap outbuilding, you can check out MPD’s different Quonset models (it looks like Jean and Joe went with the S-Series, but there are five styles total) here.

Core77
https://www.thefirearmblog.com/blog/wp-content/uploads/2021/06/hr1-180×180.jpg
 TFB recently reporting on the announcement of a safety recall for certain lots of Winchester and Browning 9mm ammunition. The 115-grain rounds in question, manufactured for these brands in East Alton, Illinois by the Olin Corporation, are subject to a factory defect causing the powder to burn improperly. This can cause what is known as […]
TFB recently reporting on the announcement of a safety recall for certain lots of Winchester and Browning 9mm ammunition. The 115-grain rounds in question, manufactured for these brands in East Alton, Illinois by the Olin Corporation, are subject to a factory defect causing the powder to burn improperly. This can cause what is known as […]
The post Another Recall: Herter’s 9mm Lots Added to List of Defective Ammo appeared first on The Firearm Blog.
The Firearm Blog
https://i.kinja-img.com/gawker-media/image/upload/c_fill,f_auto,fl_progressive,g_center,h_675,pg_1,q_80,w_1200/3f215c88231ce9686e4b107e68becf22.jpg
My sustainable homestead is evolving—and the new addition to the ever-growing project involves using rain barrels to provide my chickens with drinking water, irrigate my garden, and keep my compost pile moist.
Luckily for me, my local municipality teamed up with our state college to offer residents classes and incentives to help grow our community’s conservation effort (you can check with your local government to see if they offer anything similar). Through the program, I was able to purchase a 55-gallon rain barrel for just $37—a deal so good I opted to purchase three barrels. The barrels were guaranteed to be food-grade, which meant I avoided the toxic residuals that might have been lurking in any old barrel. Instead, my barrel had been used exclusively to store juice, so it was actually designed to withstand both the pressure and weight of 55 gallons of liquid, which weighs roughly just under 500 pounds.
The sweet juice residuals meant I needed to clean the barrel out with a solution, though. You can use a solution of one ounce of bleach to five gallons of water or, as I did, opt for a vinegar and baking soda alternative. However you get the job done, you’ll want to make sure the barrel is fresh and clean before you start collecting water in it.
Here are a few things I’ve learned throughout the process:
The build itself is rather simple: Rain barrels have inlets into which you direct a water source—you can direct the water from your gutter system by modifying your downspout to pour directly into the inlet, for example. Add another hole toward the top of the barrel for overflow and plan to direct that water away from your foundation—or into another barrel.
Next, you’ll need to cut a hole toward the bottom of the barrel and install a spigot. From the spigot, you can use a garden hose to direct the water to wherever you want it to go. How high you place the barrel will determine how much pressure you are going to get.
G/O Media may get a commission
Lifehacker
http://img.youtube.com/vi/YVs-Suu-ljE/0.jpg
Yonex is one of the most respected brands in tennis, and their rackets are the choice of many pro players. Tennis Warehouse takes us inside the Japanese company’s warehouse for a look at their production process, which seamlessly blends a human and robotic workforce.
The Awesomer
Here’s a cheat sheet to run MySQL in a Docker container in your Windows or Mac laptop in a few minutes. In this brief how-to you will:
You can download Docker Desktop for Windows or Mac from https://docs.docker.com/desktop/. Install like any other application and you’re ready to move to the next step. As you can read from the docs, Docker Desktop will install several things like Docker Compose or Kubernetes. We’ll use both in advanced examples in future posts.
Now you can pull the MySQL Server image. You have two options. You can download the image maintained by Oracle MySQL (find the description here https://dev.mysql.com/doc/refman/8.0/en/linux-installation-docker.html)
docker pull mysql/mysql-server:latestOr you can download the image maintained by Docker Inc. You can find a description together with examples here: https://hub.docker.com/_/mysql
docker pull mysql The differences? Oracle MySQL image runs over Oracle Linux, whereas Docker Inc. image runs over Debian. And if you have a MySQL subscription, you will get Support for the Oracle MySQL Docker image if in trouble.
You can list the brand new MySQL image here. Pay attention to the IMAGE ID field, you will need it (I have downloaded both images, Oracle MySQL and Docker Inc. in the following output).
docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
mysql latest 5c62e459e087 6 days ago 556MB
mysql/mysql-server latest 1504607f1ce7 6 weeks ago 391MBYou can start the container, and choose a:
mysql_cnt in the example)docker run --name=mysql_cnt -e MYSQL_ROOT_PASSWORD="Password1*" --restart on-failure -d 5c62e459e087Find additional information to configure the instance in the corresponding image documentation, shared before.
Make sure the container is up.
docker ps -a
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
30f6e1462b9e 5c62e459e087 "docker-entrypoint.s…" 4 minutes ago Up 4 minutes 3306/tcp, 33060/tcp mysql_cntIf the container has not started, you can check logs. In this case, all is working.
docker logs mysql_cnt
[...]
2021-06-28T13:46:43.873232Z 0 [System] [MY-010931] [Server] /usr/sbin/mysqld: ready for connections. Version: '8.0.25' socket: '/var/run/mysqld/mysqld.sock' port: 3306 MySQL Community Server - GPL.Stop your container:
docker stop mysql_cnt
mysql_cntVerify it’s stopped:
docker ps -a
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
30f6e1462b9e 5c62e459e087 "docker-entrypoint.s…" 5 minutes ago Exited (0) 1 second ago mysql_cntAnd restart it:
docker start mysql_cnt
mysql_cntAs easy as stopping it and running:
docker rm mysql_cnt
mysql_cntIn order to authenticate, you need to have the mysql command line client installed, or even better, MySQL Shell:
docker exec -it mysql_cnt mysql -uroot -p
Enter password:
Welcome to the MySQL monitor. Commands end with ; or \g.
Your MySQL connection id is 8
Server version: 8.0.25 MySQL Community Server - GPL
Copyright (c) 2000, 2021, Oracle and/or its affiliates.
Oracle is a registered trademark of Oracle Corporation and/or its
affiliates. Other names may be trademarks of their respective
owners.
Type 'help;' or '\h' for help. Type '\c' to clear the current input statement.
mysql>In case you would like to install things or edit the my.cnf:
docker exec -it mysql_cnt bash
root@10b5e2727ef3:/# Note that if you installed a Debian based release, you will be able to install stuff like:
apt-get update
apt-get install vimIf you installed the Oracle MySQL image, it comes with Oracle Linux installed. Then use:
microdnf update
microdnf install vimYou are now able to setup Docker in your laptop, download your favorite MySQL image, start it in a container and stop it and also capable of installing packages in the Linux distribution. You can configure and optimize MySQL as usual, using SET PERSIST (recommended over editing the configuration file manually, when possible).
If you are curious and would like to explore running MySQL containerized services, you may want to read the official documentation. You will find several hints to use networking or taking backups.
The post MySQL in a Docker Container cheat sheet appeared first on mortensi.
Planet MySQL
https://www.futurity.org/wp/wp-content/uploads/2021/06/water-harvesting-humidity-24-hours-1600.jpg
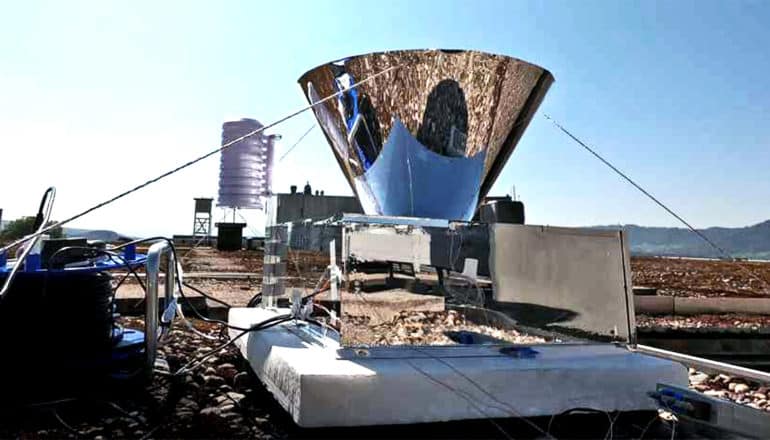
Researchers have developed a condenser for countries where water is in short supply.
Theirs is the first zero-energy solution for harvesting water from the atmosphere throughout the 24-hour daily cycle. It relies on a self-cooling surface and a special radiation shield.
Fresh water is scarce in many parts of the world and getting it comes at great expense. Communities near the ocean can desalinate sea water for this purpose, but doing so requires a large amount of energy.
Further away from the coast, often the only remaining option is to condense atmospheric humidity through cooling, either through processes that similarly require high energy input or by using “passive” technologies that exploit the temperature swing between day and night.
With current passive technologies, such as dew-collecting foils, however, water can only be extracted at night. This is because the sun heats the foils during the day, which makes condensation impossible.
The new technology, for the first time, allows researchers to harvest water 24 hours around the clock, with no energy input, even under the blazing sun.

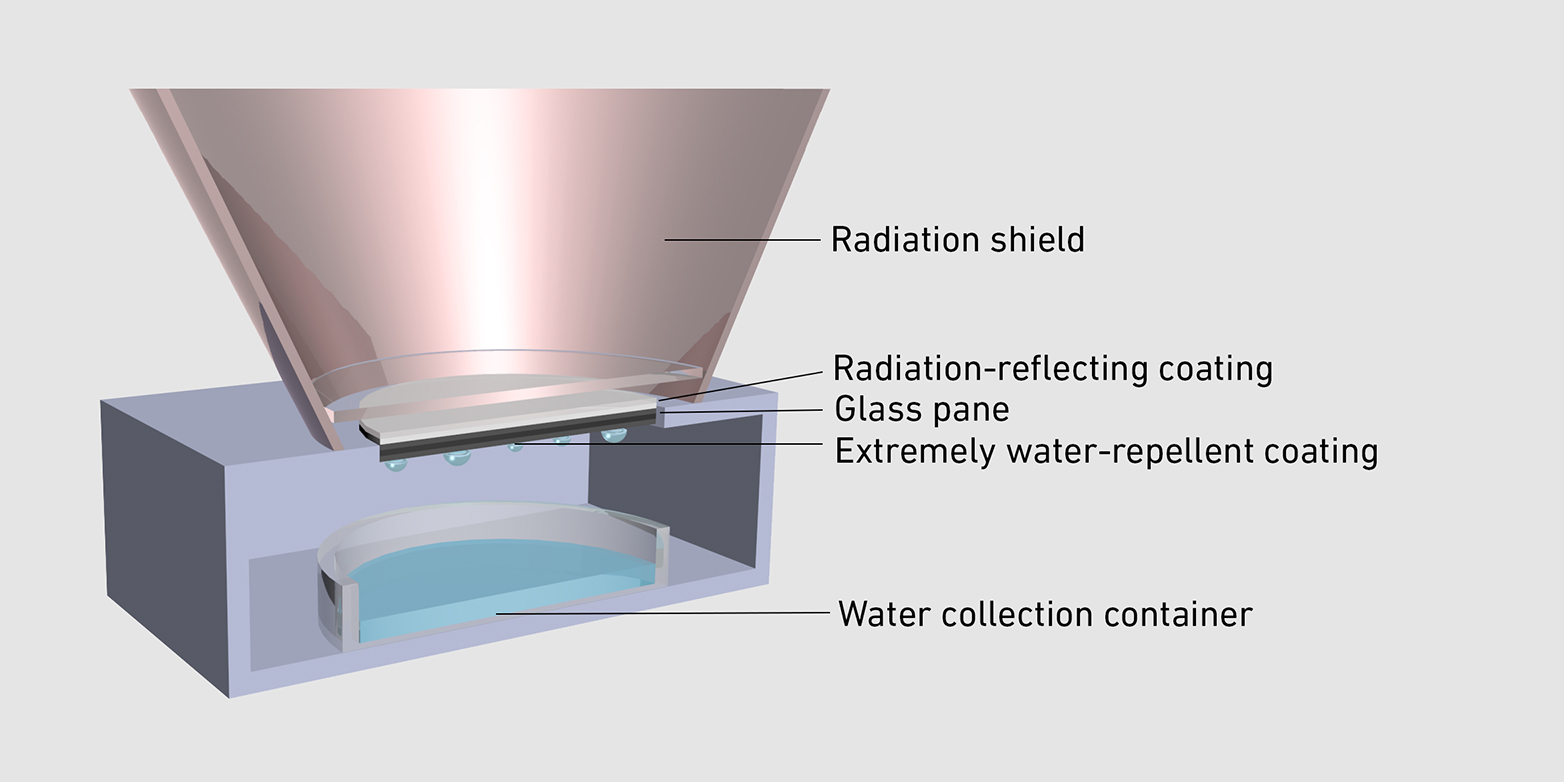
The new device essentially consists of a specially coated glass pane, which both reflects solar radiation and also radiates away its own heat through the atmosphere to the outer space. It thus cools itself down to as much as 15 degrees Celsius (59 degrees F) below the ambient temperature. On the underside of this pane, water vapor from the air condenses into water. The process is the same as can be observed on poorly insulated windows in winter.
The scientists coated the glass with specifically designed polymer and silver layers. This special coating approach causes the pane to emit infrared radiation at a specific wavelength window to the outer space, with no absorption by the atmosphere nor reflection back onto the pane.
Another key element of the device is a novel cone-shaped radiation shield. It largely deflects heat radiation from the atmosphere and shields the pane from incoming solar radiation, while allowing the device to radiate the aforementioned heat outward and thus self-cool, fully passively.
As tests of the new device under real-world conditions on the roof of a building in Zurich showed, the new technology can produce at least twice as much water per area per day as the best current passive technologies based on foils: the small pilot system with a pane diameter of 10 centimeters (about 3.94 inches) delivered 4.6 milliliters (0.155 ounces) of water per day under real-world conditions. Larger devices with larger panes would produce more water accordingly.
The scientists were able to show that, under ideal conditions, they could harvest up to 0.53 deciliters (1.79 ounces) of water per square meter of pane surface per hour.
“This is close to the theoretical maximum value of 0.6 deciliters per hour, which is physically impossible to exceed,” says Iwan Hächler, a doctoral student in the group of Dimos Poulikakos, professor of thermodynamics at ETH Zurich.
Other technologies usually require the condensed water to be wiped from a surface, which requires energy. Without this step, a significant portion of the condensed water would cling to the surface and remain unusable while hindering further condensation. The researchers applied a novel superhydrophobic (extremely water-repellent) coating to the underside of the pane in their water condenser. This causes the condensed water to bead up and run or jump off on its own accord.
“In contrast to other technologies, ours can really function without any additional energy, which is a key advantage,” Hächler says.
The researchers’ goal was to develop a technology for countries with water scarcity and, in particular, for developing and emerging countries. Now, they say, other scientists have the opportunity to further develop this technology or combine it with other methods, such as water desalination, to increase their yield.
The production of the coated panes is relatively simple and building water condensers that are larger than the current pilot system ought to be possible. Similar to the way solar cells feature several modules set up next to each other, several water condensers could also be positioned side by side to piece together a large-scale system.
The research appears in Science Advances.
Source: ETH Zurich
The post Device harvests water from humidity 24 hours a day appeared first on Futurity.
Futurity