https://i.ytimg.com/vi/jDfD0RZjATA/maxresdefault.jpg
AboutPressCopyrightContact usCreatorsAdvertiseDevelopersTermsPrivacyPolicy & SafetyHow YouTube worksTest new featuresNFL Sunday Ticket
Laravel News Links
Just another WordPress site
https://i.ytimg.com/vi/jDfD0RZjATA/maxresdefault.jpg
AboutPressCopyrightContact usCreatorsAdvertiseDevelopersTermsPrivacyPolicy & SafetyHow YouTube worksTest new featuresNFL Sunday Ticket
Laravel News Links
https://repository-images.githubusercontent.com/606438103/ca84c3ad-ec7a-4395-835b-4d4fcfa35d6e
Data Migrator is a PHP/Laravel package that helps you migrate data from one model to another, even if they have
different
structures.
It’s especially useful when you’re migrating data between models with different database schemas.
You can install the package via composer:
composer require oguzhankrcb/datamigrator
To transform data from one model to another, use the transformData method. This method takes two arrays:
$toModelPrototype and $fromModel.
$toModelPrototype should be an array that describes the structure of the new model, with the keys being the names of
the
new fields, and the values being the names of the fields from the old model that the new fields should be based on. For
example:
$toModelPrototype = [ 'id' => '[id]', 'unique_id' => '[unique_number.id]', 'name' => '[data->name]', 'categories' => [ 'first_category' => '[data->categories->category_2]', 'second_category' => '[data->categories->category_3]', ], 'alias_with_item_code' => '[data->alias][data->item->code]', 'alias' => '[data->alias]', 'item_code' => '[data->item->code]', 'status' => '[data->status]', ];
$fromModel should be an array that represents a single row of data from the old model, with the keys being the names
of the fields from the old model, and the values being the actual values.
For example:
$fromModel = [ 'id' => 1, 'unique_number' => 'lxAxmUlkfc', 'data' => [ 'name' => 'John Doe', 'alias' => 'JD', 'categories' => [ 'category_1' => 'Bronze', 'category_2' => 'Silver', 'category_3' => 'Gold', ], 'item' => [ 'code' => 196854, ], 'status' => true, ], ];
Here’s an example of how to use transformData:
use Oguzhankrcb\DataMigrator\Facades\DataMigrator; $newData = DataMigrator::transformData($toModelPrototype, $fromModel);
The $newData array will contain the transformed data, with the keys being the names of the new fields, and the values
being the corresponding values from the old model.
Output Example:
[
'id' => 1,
'unique_id' => 'lxAxmUlkfc1',
'name' => 'John Doe',
'categories' => [
'first_category' => 'Silver',
'second_category' => 'Gold',
],
'alias_with_item_code' => 'JD196854',
'alias' => 'JD',
'item_code' => '196854',
'status' => true,
]
To transfer all data from one model to another, use the transferAllDataFromModelToModel method. This method takes
three
arguments: $transferToModel, $toModelPrototype, and $transferFromModel.
$transferToModel should be the fully qualified class name of the model you want to transfer the data to. For example:
$transferToModel = \App\Models\User::class;
$toModelPrototype should be the same array you used with transformData.
$transferFromModel should be the fully qualified class name of the model you want to transfer the data from. For
example:
$transferFromModel = \App\Models\LegacyUser::class;
Here’s an example of how to use transferAllDataFromModelToModel:
use App\Models\Order; use App\Models\Invoice; use Oguzhankrcb\DataMigrator\Facades\DataMigrator; // Define the fields to transfer from Order to Invoice $toModelPrototype = [ 'invoice_number' => '[order_number]', 'customer_name' => '[customer->name]', 'customer_email' => '[customer->email]', 'total_amount' => '[amount]', 'total_amount_with_currency' => '[amount]€', ]; // Transfer the data from Order to Invoice DataMigrator::transferAllDataFromModelToModel(Invoice::class, $toModelPrototype, Order::class);
In this example, we define the fields we want to transfer from the Order model to the Invoice model using the
$toModelPrototype array. Then we call the
transferAllDataFromModelToModel method, passing in the Invoice and Order models and the $toModelPrototype array.
This method will transfer all the data from the Order model to the Invoice model, creating a new Invoice model for
each
Order model in the database.
If you want to transfer only one model data to another model you can use transferDataModelToModel method
only difference from the transferAllDataFromModelToModel method is this method only transfers one model not all
models.
Here’s an example of how to use transferDataModelToModel:
use App\Models\Order; use App\Models\Invoice; use Oguzhankrcb\DataMigrator\Facades\DataMigrator; // Define the fields to transfer from Order to Invoice $toModelPrototype = [ 'invoice_number' => '[order_number]', 'customer_name' => '[customer->name]', 'customer_email' => '[customer->email]', 'total_amount' => '[amount]', 'total_amount_with_currency' => '[amount]€', ]; $orderInstance = Order::find(1); // Transfer the data from Order to Invoice $transferedModel = DataMigrator::transferDataModelToModel(Invoice::class, $toModelPrototype, $orderInstance);
Please see CHANGELOG for more information on what has changed recently.
Contributions are welcome! If you find any bugs or issues,
please open a new issue or submit a pull request.
Please review our security policy on how to report security vulnerabilities.
The DataMigrator package is open-source software licensed under the MIT license.
Laravel News Links
https://static1.makeuseofimages.com/wordpress/wp-content/uploads/2023/03/tee-command-in-linux.jpg
Linux lets you store the command output in files as a means of output redirection. When you save the output to a file using the > or >> operators, the output gets redirected with no information displayed on the terminal.
But what if you want to print the output on the screen and store it in a file simultaneously? Although you can’t do it with the output redirection operators, it is possible to do so using the tee command on Linux.
tee is a standard Linux utility used to split the output of a command between the standard output and files.
Unlike most Linux commands, tee is used with other programs using a pipe (|). The pipe operator—one of the many command-line operators on Linux—lets a program use another command’s output as its input. You might have used pipe while using grep alongside the ls command or cat.
The basic syntax of the tee command is:
command | tee options filepath
…where options and filepath are the command-line arguments and the path to the file you want to store the output in.
The simplest use of tee is to split the output to display it in the terminal as well as store it inside a file. For instance, to store the output of the ls command to a text file named “output.txt,” run:
ls | tee ./output.txt
The output will display the contents of the present working directory as usual. On checking the output.txt file, you’ll find that tee saved the output to the file as well.
When you specify a file path, tee checks if the file exists. If it doesn’t find one, it automatically creates the file for you, making it convenient for use in shell scripts. It is useful when you want to log the output of a program or script for later reference.
You’ll have to preface the tee command with sudo to read or store data to a file owned by the root user.
If the specified file has data stored inside that you don’t want to overwrite, use the -a flag to append the output to the file, instead of clearing the entire file and then saving the data:
ls | tee -a ./output.txt
Similarly, you can redirect the output to multiple files by specifying the paths, separated by single spaces:
ls | tee ./output1.txt ./output2.txt
Sometimes, unexpected errors or manual interruptions (using Ctrl + C or Ctrl + Z) in the former command can cause tee to quit. To ignore such interruptions, use the -i flag:
ls | tee -i output.txt
To get command-line help regarding tee or find the version details, use the –help and –version flags as follows:
tee --help
tee --version
You can create an output chain by piping tee with other Linux commands. Doing so will save the output to the specified file and then pass it on to the next command for processing.
Use the following format to redirect tee’s output to another command:
command | tee filepath | othercommand
For example, the following command will save the ls command output to output.txt before finally redirecting it to grep for a quick search:
ls | tee output.txt | grep "Documents"
Overall, you can use the tee command to play around with the standard input and output on Linux.
The tee command adds much-needed functionality to the standard output redirection operators on Linux. You can even use it to manipulate the output of a command before passing it on to another program.
Similarly, you can modify text using the terminal with the help of some standard Linux commands. They might take some time to get used to, but in the end, text manipulation via the command line is worth learning for any system administrator.
MakeUseOf
Not only is type juggling one of PHP’s superpowers, but it’s also, if you’re not careful, one…Laracasts
https://s3files.core77.com/blog/images/1357381_81_120135_fnEvNlenZ.png
If you are young and able-bodied, you can take the form factor of the frying pan for granted. But if you’ve ever injured your wrist or simply have hit a certain age, lifting a heavy cast-iron pan loaded with food becomes a wildly unergonomic, even painful, task.
For this reason a company called Kitchinventions designed the Pan Buddy, a two-piece contraption made of heat-resistant nylon.



The first part slips over the handle of the pot or pan, loosely; the second part then screws down through the first part to make contact with the handle and hold everything fast. You can then lift the pan with a more ergonomic "handshake" alignment, easing the stress on your wrist. (As a bonus, it also obviates the need for additional heat protection from a cast-iron handle.)




I’d love it if the thing was more attractive, but it seems effective and is admittedly form follows function. They run $20 a pop.
Core77
https://www.louderwithcrowder.com/media-library/image.png?id=33190618&width=980
Russell Brand appeared on Joe Rogan today and took the opportunity to absolutely shred the healthcare establishment and mainstream media over the COVID pandemic. In case you didn’t know, Brand has mostly joined the based side since the start of the COVID craze. It seems that locking people in their homes for months on end and accusing them of killing grandma often has that effect on people.
Brand epically ranted about Big Pharma’s collusion with "science": "The rhetoric has become hysterical, and the horse medicine was the same. They had the option of saying look, we don’t know- there’s no evidence as yet if Ivermectin is effective in these spaces because no one’s trialing it, there’s no money in it, because science is a subset of Big Pharma."
\u201cOn Joe Rogan, Russell Brand eviscerates the media and the healthcare establishment. \n\n\u201cNo one is doing experiments into natural immunity because natural immunity is not profitable" \n\nHe mocks them for being offended when people instinctively doubt institutional credibility.\u201d— Mythinformed MKE (@Mythinformed MKE)
1677787363
And it is so true. He then moved on to natural immunity: "No one’s doing experiments into natural immunity because natural immunity is not profitable.No one’s doing – those experiments are not being underwritten. There’s no clinical trials for that. Because no one wants that data for Vitamin D, or for steroids, or for all of the things that came out as ultimately effective."
Brand must be a full-blown conspiracy theorist now because he’s making perfect sense. Which I’ve been told is the exact marking of a dangerous conspiracy theorist. And also probably a white supremacist.
But he wasn’t done. Oh no. He concluded by ripping into mainstream media, saying, "How can you expect to maintain the authority? How can you expect to sit behind those logos at CNN and MSNBC and claim that kind of piety and certainty?"
Brand mentioned how outraged these networks were at the slightest mention these drugs may be effective in treating COVID. Remember back when CNN smeared Joe Rogan as taking "horse dewormer" to treat his Ivermectin? And then Rogan publicly undressed CNN’s Sanjay Gupta over the network’s lies?
\u201cJoe Rogan CONFRONTS CNN’s Sanjay Gupta over Ivermectin LIES!\nBreaking down the viral interview with the two-faced doctor, full video on @rumblevideo (https://t.co/TzAtaLvyuA).\u201d— Steven Crowder (@Steven Crowder)
1634568760
Good times. Kind of.
Louder With Crowder
https://content.artofmanliness.com/uploads/2023/03/Trigger-Finger-3.jpg

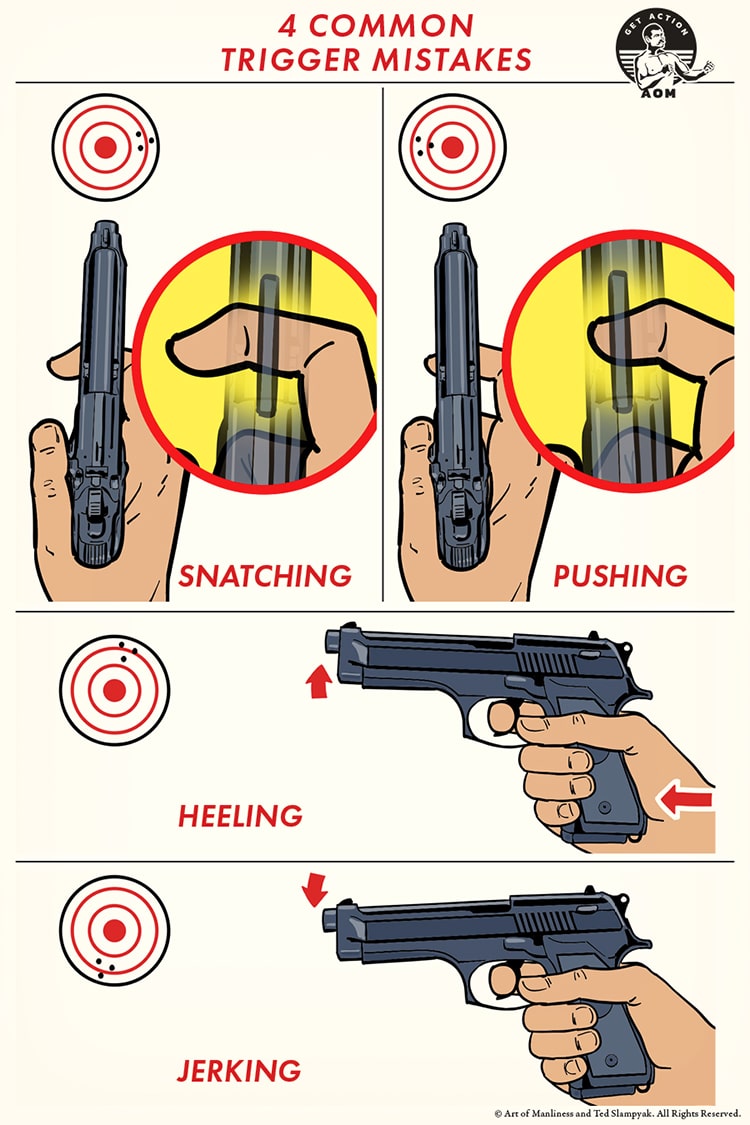
If you’re just getting started honing your pistol marksmanship, you may have noticed that your shots are grouping to one side of the bullseye or another. A small adjustment of your finger on the trigger will likely fix this issue and make your shots more accurate.
The illustration above and instructions below apply to right-handed shooters. If you’re a southpaw, just flip things.
Snatching. If your shots are grouping to the right, it likely means you have too much finger on the trigger. When you squeeze the trigger, it’s causing the sights and the barrel to shift to the right.
Pushing. If you notice your shots are grouping to the left of where you’re aiming, it’s likely because you have too little of your finger on the trigger. When you squeeze the trigger, it’s causing the sights and the barrel to shift to the left.
Heeling. If you notice your shots are grouping high, it likely means you’re anticipating the recoil from the shot and consequently driving the heel of your palm forward. This causes the barrel to shift up. One drill you can use to fix this is to have a friend load a magazine with a random assortment of live and dummy rounds. When you fire a dummy round, you won’t get the normal recoil and will be better able to see if you’re heeling and shifting up the barrel of the gun. Focus on keeping things even throughout the trigger squeeze.
Jerking. If your shots are grouping low, it likely means you’re jerking the trigger instead of squeezing it. Abruptly jerking the trigger will cause the barrel to tip down.
When you place your finger on the trigger, make sure the trigger sits on the middle of the first pad of your finger. And remember to squeeze or press the trigger straight back. Don’t pull. That will just cause you to jerk the pistol and disturb your sights.
Keep these pointers in mind during your next session at the range, and your shot grouping may end up much more on target.
The post Pistol Marksmanship: How to Fix 4 Common Trigger Mistakes appeared first on The Art of Manliness.
The Art of Manliness
https://media.notthebee.com/articles/63fe2c8b05bb663fe2c8b05bb7.jpg
Alright, these based clips have been popping up on my news feed for a week straight, so I figured it was time to share them with you.
Not the Bee
http://img.youtube.com/vi/91lssWSBAZQ/0.jpgI want to remind you about 8 challenges created back in 2021, now updated to Laravel 10.Laravel News Links
https://laravel-school.com/storage/asset/images/pbxT9woM6DFcbOkzD5xwZGMDE9yYNWF2gKNO25ob.png
The very first question comes in my mind is that, what exactly Data Transfer Object?
DTO stands for Data Transfer Object.
It is a design pattern used in software development to transfer data between different layers of an application.
DTOs are typically used to encapsulate data and transport it across different parts of the system.
They are commonly used in service-oriented architectures, where services communicate with each other by passing data through DTOs.
The use of DTOs helps to simplify the communication between different components of an application and improves its overall maintainability.
I am trying to visualize DTO in laravel with a real life example.
Suppose you have a Post model with the following properties:
class Post extends Model
{
protected $fillable = [
'title',
'body',
'published_at'
];
}You want to create a new Post using the data submitted in a form.
However, you don’t want to pass the entire Request object to your Controller, because it may contain additional data that you don’t need. Instead, you want to create a DTO that contains only the necessary data, and pass it to your Controller.
I am creating a plain PHP class in the App\Http\DTO directory.
namespace App\Http\DTO;
class CreatePostDTO
{
public string $title;
public string $body;
public ?DateTime $published_at;
public function __construct(string $title, string $body, ?DateTime $published_at = null)
{
$this->title = $title;
$this->body = $body;
$this->published_at = $published_at;
}
}Now in the PostController, I am using DTO instead of sending all the data from request.
namespace App\Http\Controllers;
use App\Http\DTO\CreatePostDTO;
use App\Models\Post;
use Illuminate\Http\Request;
class PostController extends Controller
{
// Some other methods
public function store(Request $request)
{
$postDto = new CreatePostDTO($request);
$post = Post::create([
'title' => $postDto->title,
'body' => $postDto->body,
'published_at' => $postDto->published_at,
]);
return redirect()->route('posts.show', ['post' => $post]);
}
}In this example, we’re creating a new CreatePostDTO from the request data using constructor.
We then create a new Post object and set its properties from the DTO.
Finally, we save the Post object to the database.
This approach allows you to easily transfer data between the Controller and Model layers of your application, while optimizing for performance and maintainability.
We use DTOs (Data Transfer Objects) for several reasons in software development:
Easy Type-hint: When you use a DTO to transfer data between layers of your application, you can take advantage of PHP’s strong type system to ensure that the data being passed around is of the correct type. This can help catch errors early in the development process and improve the overall quality of your code.
Encapsulation: DTOs encapsulate data and protect it from unwanted modification or access. It allows for easy management and maintenance of data.
Data Transformation: DTOs can be used to transform data from one format to another format. This can be useful when communicating data between different layers of an application or when communicating data between different applications.
Separation of Concerns: DTOs help to separate the concerns of data storage from data presentation. This makes it easier to modify the data layer or the presentation layer of an application without affecting the other layer.
Improved Code Readability: DTOs can help improve code readability by providing a clear and concise representation of the data being transferred between layers. This can make it easier for developers to understand and work with the code.
Easier Testing: By using a DTO, you’re creating a clear separation between the layers of your application, which makes it easier to test each layer in isolation. This can improve the overall quality of your code and reduce the likelihood of introducing bugs into the system.
In this article, I’ll demonstrate how to use DTOs in Laravel to improve the structure and organization of your codebase. By implementing DTOs, we can simplify data transfer between different layers of our application and create a more maintainable codebase.
Laravel News Links