Apple Software Restore lets you clone your Mac even with a Signed System Volume. Here’s how to use it to copy your Mac’s storage.
For a variety of reasons, you may want to make a clone of your Startup Disk on your Mac. This can include software testing, backups, configuration, or many other reasons.
In the past on macOS this was relatively easy, but that changed with macOS Big Sur because Apple added what is known as a Signed System Volume to each macOS Startup Disk. Signed System Volumes are encoded with a special cryptographic marker for that one installation.
If you try to clone a Signed System Volume or copy it, the copy will fail. Apple does this on purpose to prevent theft of Startup Disk volumes – and to prevent malicious software (malware) from hacking the macOS installed on Startup Disks.
Ever since Apple added Signed System Volumes, most third-party clone software also won’t work. Or at least they won’t work when trying to create a bootable clone of a macOS system volume.
There is, however, one way to still clone macOS drives since macOS Big Sur that does work: Apple Software Restore (ASR).
Using ASR, you can use a part of macOS to copy a Startup Disk volume, then set it as an authorized (signed) volume, which will boot successfully.
You can also use ASR to restore disk image (.dmg) files to physical disk volumes. In fact, when you do a Restore from within macOS’s Disk Utility, it uses ASR under the hood to perform the Restore.
How to clone your Startup Disk using ASR
This guide covers macOS Catalina or later. For earlier versions of macOS, the process is slightly different.
To make a clone on an Apple Silicon Mac, you must have a copy of macOS installed on the target. You’ll need it to make the clone bootable for your Mac, as this process doesn’t work if you try to clone onto an empty drive on a Mac.
For cloning on an Apple Silicon Mac, you must be using macOS Monterey or later. macOS Big Sur or earlier won’t work.
You also can’t cross-boot a cloned drive, i.e., you can’t boot a clone made on an Intel Mac on an Apple Silicon Mac or vice versa.
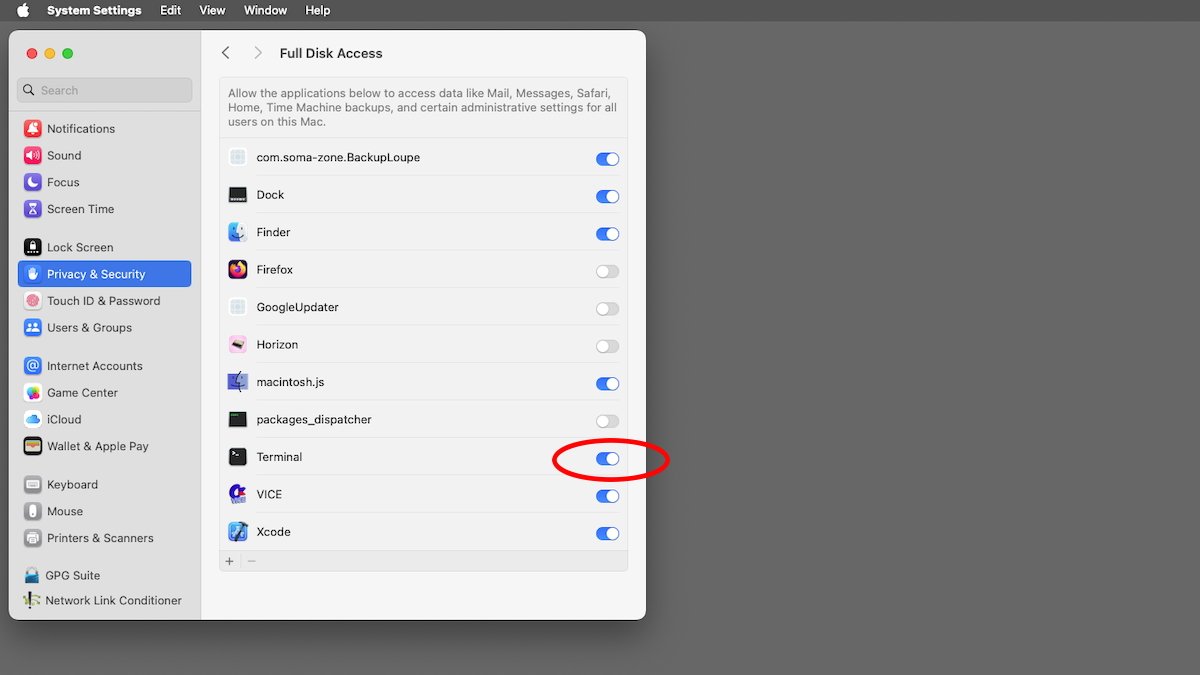
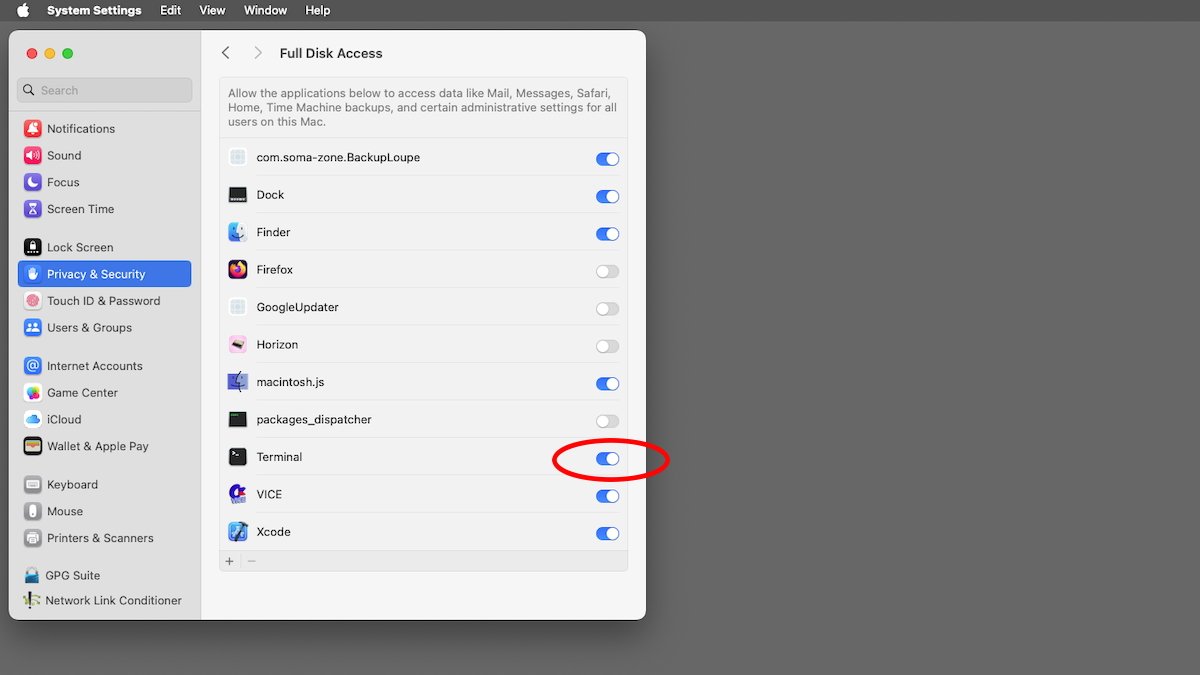
 Grant full disk access to the Terminal app in System Settings.
Grant full disk access to the Terminal app in System Settings.Also, be aware that any FileVault encryption your source drive uses will not be copied to the target. If you want to use FileVault on the target after cloning, you must boot into the cloned drive, re-enable FileVault, and allow it to re-encrypt the drive.
You’ll also need to be comfortable using macOS’s Terminal app and in using disk volumes and the macOS Finder. A system administrator password is required to perform the cloning.
The Terminal app also needs to be granted Full Disk Access in System Settings->Privacy & Security->Full Disk Access in order for the cloning process to work. If Terminal doesn’t appear in the list of apps to grant access to, click the + button and add it to the list from the /Applications/Utilities folder on your Startup Disk.
Choose source and destination volumes
The disk volume you want to clone is called the source volume, and the drive you want to clone it to is called the destination. The destination should be an Apple File System (APFS) Container, but it can also be a single volume.
The source and destination can be on the same drive, but it’s not recommended in case something goes wrong or in case errors occur during cloning.
Either or both the source and destination drives can be an internal drive inside your Mac or an external drive. You can also clone from a Disk Utility disk image if it was also previously made using ASR.
If you want to set up an unformatted external drive to use for the clone, first erase it using macOS’s Disk Utility app located on your Startup Disk at /Applications/Utilities.
Warning: Be aware that using Disk Utility makes it easy to erase drives and destroy data. You may want to unplug any additional external drives connected to your Mac first.
Always back up your data before erasing any drive.
Once you have Disk Utility running on your Mac, select View->Show All Devices in the menu bar, then click the disk drive you want to erase from the list on the left. Be sure to select a top-level physical drive from the list, and not a volume or container on a drive.
When you’ve confirmed this is the drive you want to erase, click the Erase button in Disk Utility’s main window. This will erase all volumes and software on the disk, including any other volumes present. You cannot undo this action, so be sure to choose the device to erase carefully.
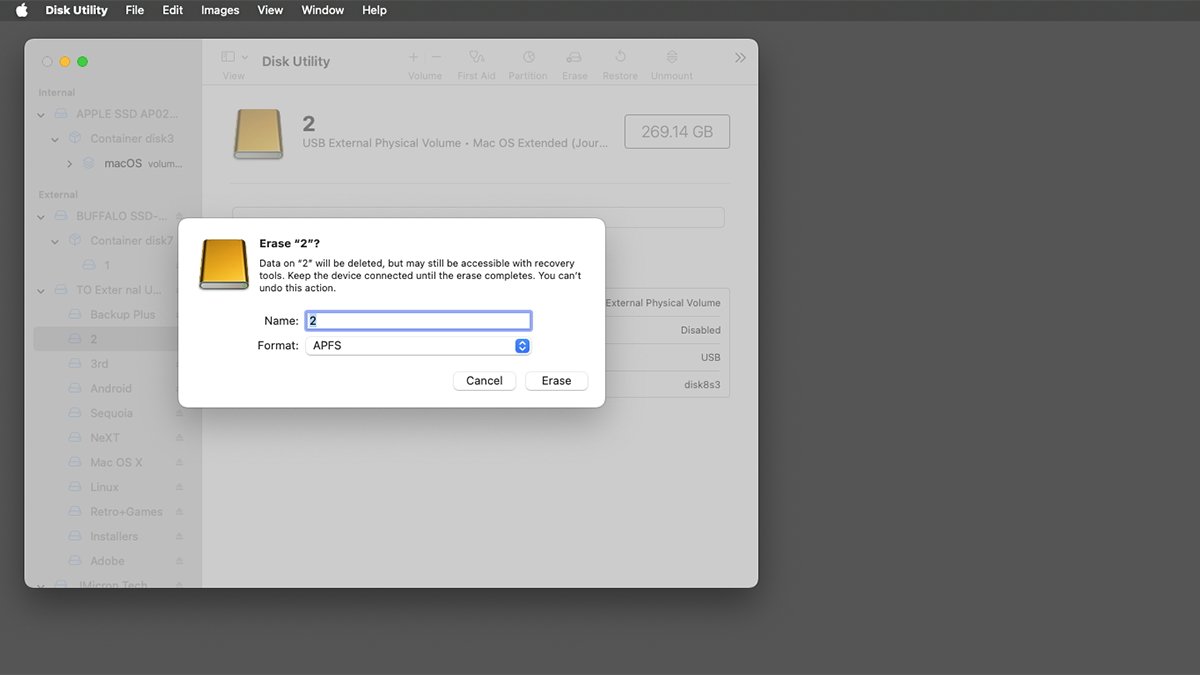
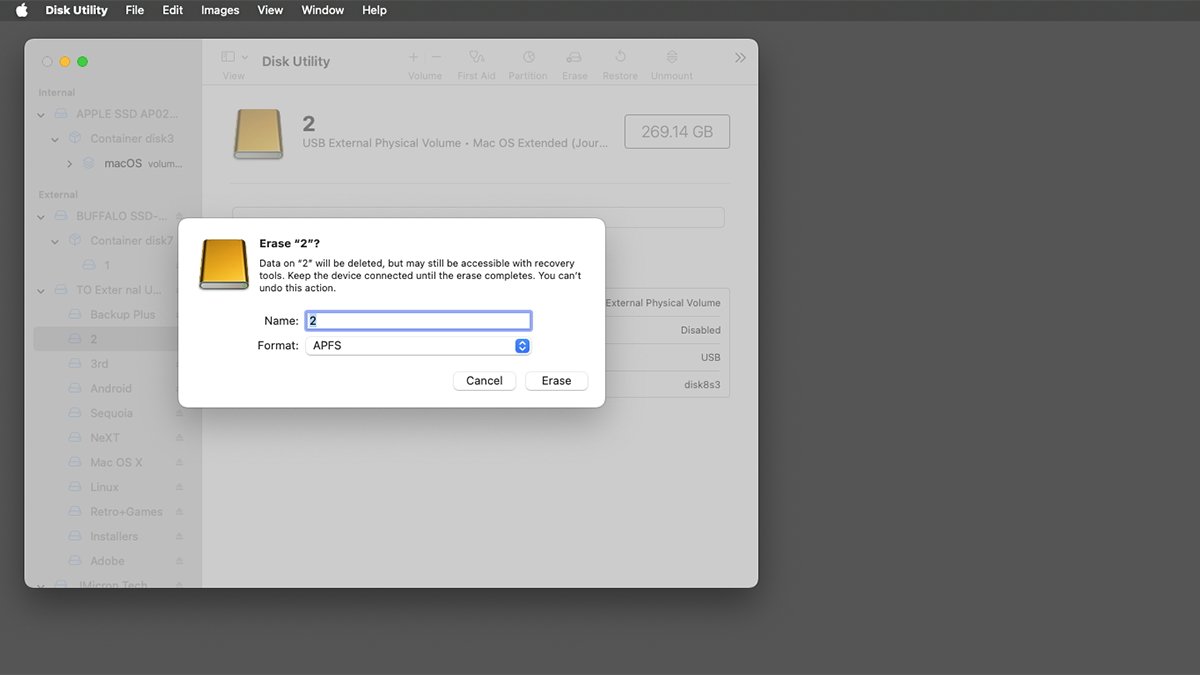
 Use Disk Utility to erase a new drive for use as an ASR target.
Use Disk Utility to erase a new drive for use as an ASR target.In the Erase sheet, give the new volume a name, and set the Format: pop-up menu to APFS. If there’s a Scheme: pop-up menu present, set it to GUID Partition Map, and click the Erase button. This Erases the disk.
Once the Erase process completes, you’ll see a single new empty disk volume mount on the Finder’s Desktop. Quit Disk Utility.
View disk and volume info in Terminal
For this next step, you may want to first eject and unplug all storage devices from your Mac except for the ones containing the source and destination disks. Doing so makes this step easier.
Next, you’ll need to view the specifics of your source and destination drives in macOS’s Terminal app to gather some data needed for ASR. To do so, open the Terminal app on your Startup Disk at /Applications/Utilities.
Then, in Terminal type:
diskutil list and press Return on your keyboard.
This displays info about all storage devices connected to your Mac, including their BSD (UNIX) device entries. Each drive entry listed in the /dev directory includes:
- Drive partition or container scheme
- A list of volumes on each device
- The type, name, ID, and size of each volume on each device
For example, the first device might have a device entry of /dev/disk0 and one or more sequentially numbered volumes (partitions) on it, starting with a partition name such as disk0s1. Additional volumes will have similar names with increasing partition numbers.
You’ll also note that the last component of each device entry is the BSD disk name, and it always matches the disk name of the partition scheme listed under the IDENTIFIER column. For example, /dev/disk0 always has a partition scheme with an ID of disk0. The same is true for additional drives.
This helps you remember which volumes belong to which devices.
Next, note down the device entries and volume (partition) names and identifiers of the source and destination volumes you want to use for the cloning operation.
This is really important to do. If you specify an incorrect volume identifier as the destination disk during cloning, all its data may be destroyed, and there’s no way to undo it.
Take your time and be careful.
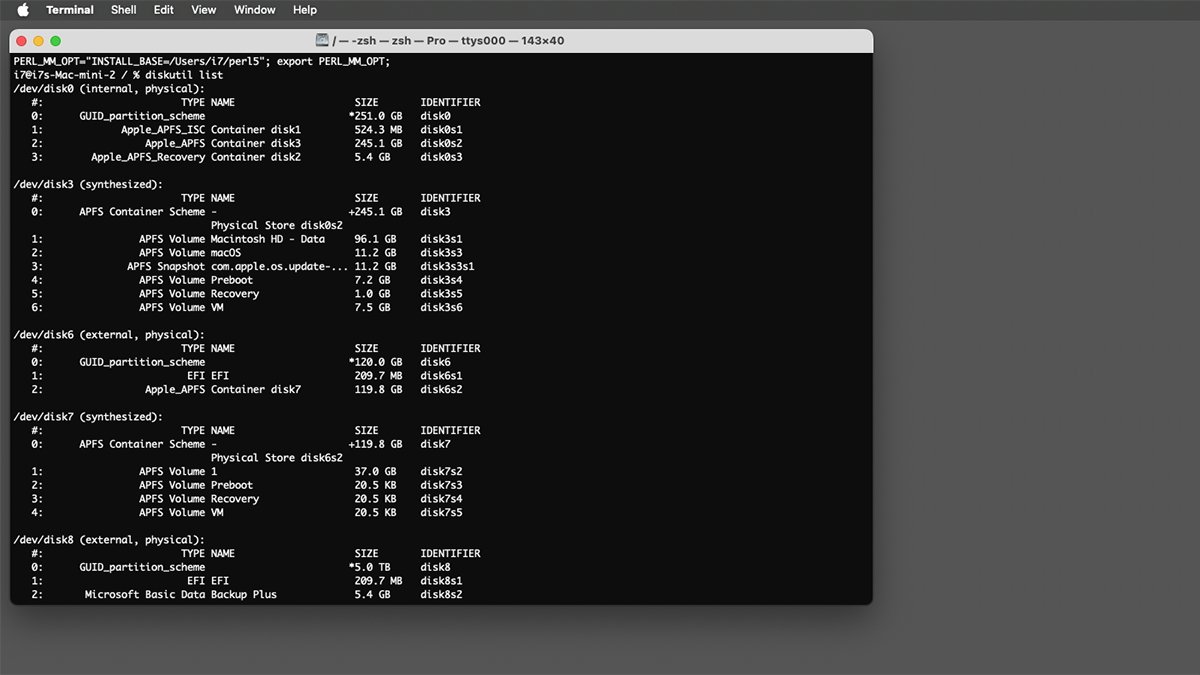
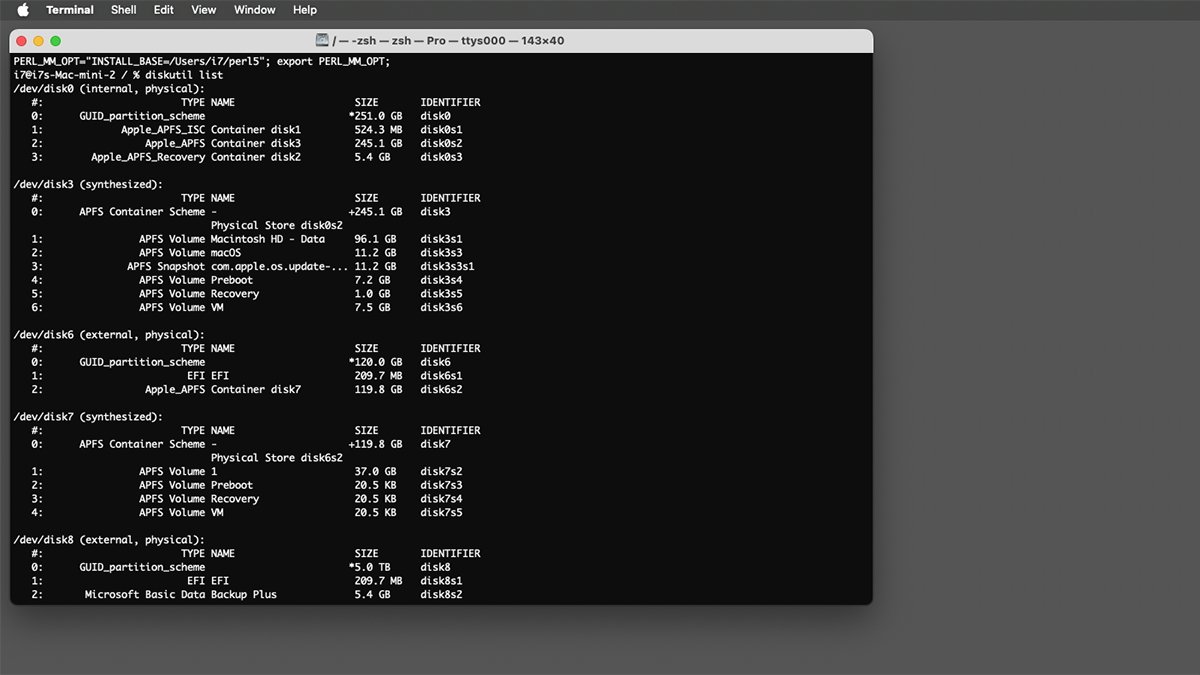
 Viewing device info on the Mac using the diskutil command in Terminal.
Viewing device info on the Mac using the diskutil command in Terminal.You may also notice in the disk list several partitions with names such as Apple_APFS_ISC and Apple_APFS_Recovery. These are special hidden volumes used by macOS, and you shouldn’t touch them. Doing so may render your Mac unbootable.
Device and volume confusion
Apple File System (APFS) can be a bit confusing sometimes.
This is due mainly to two concepts: container disks (usually of type Apple_APFS) and synthesized or virtual volumes. Container disks can contain other volumes.
A container works as a sort of wrapper around one or more other volumes, all of which can be of different types.
Containers are useful because they enable the manipulation of multiple volumes at once, such as copying, cloning, and repairing. Containers also provide some additional internal information in case there’s a problem with one or more of the volumes they contain.
When you expand a container, it can then be treated as a device and the volumes it contains can be manipulated individually.
Also be aware that partitions of type Apple_APFS are different than partitions of type APFS Volume and APFS Snapshot. This is because in APFS, containers can be expanded as if they were physical devices, and their wrapped volumes displayed as if they were volumes on a real, physical device.
In macOS, Apple_APFS almost always represents a container, and APFS Volume almost always represents a single, individual volume.
Once you understand this, it’s easy to see how a Container device entry in the diskutil list can be confused for a real, physical device. Again – be careful.
Next to each device entry, you’ll notice a description in parentheses to indicate if the drive is a real, physical drive or a synthesized one. So, for example, you might see (internal, physical) or (synthesized) next to a device entry.
All of this can be very confusing and lead to potential errors when using the diskutil command and Terminal. This is because, in some cases, it’s possible to have a virtual device entry that is actually a container on a real, physical device.
Such virtual devices will usually somewhere in their volume list contain the empty label Physical Store followed by the partition identifier of the partition on the real, physical device they point back to.
For example, you may see a container scheme line in a virtual device entry’s list, followed by a blank line which contains only the label "Physical Store", such as:
Physical Store disk0s2
Usually, right after that line will be listed the APFS volumes themselves, for example:
APFS Volume Untitled 460.0 KB disk3s1
This indicates that the container scheme itself points back to an Apple_APFS Container on a physical disk. And usually in these cases, a APFS Container Scheme‘s size will be identical to the Apple_APFS Container it points back to.
Tiny APFS Volume entries listed in the KB size range usually indicate the disk was newly erased with a single empty volume on it. To clone into a container, you can either remove all volumes inside it or merely add your clone as a new volume into it.
Contrary to what you might think, it’s entirely possible to add a clone into the container that contains the volume macOS is currently booted into. We’ll get to this below.
Also, before you start the clone, make sure the destination has enough space to hold the full size of the entire clone. If it doesn’t, the clone will fail.
This includes any recovery and boot partitions marked with "Preboot" or "Recovery" if you’re cloning an entire device. You should probably allow for a little extra space in case ASR needs to move things around. A few GB should be enough.
To summarize the above example:
disk0 – a real, physical device entry with a GUID_partition_scheme on itdisk0s2 – an Apple_APFS container on physical disk0disk3s1 – an APFS Volume on a synthesized device (disk3) with a APFS Container Scheme on itPhysical Store disk0s2 – The identifier of the Apple_APFS on the physical device from which disk3 was synthesized
Probably the biggest gotcha in trying to understand all this is that the IDENTIFIER of the parent Apple_APFS container appears in the text of the "Physical Store" label in the NAME column on the synthesized child device entry (just before its volume list).
Once you grasp that relationship, understanding APFS becomes much easier.
Don’t worry if all this is confusing. APFS takes quite some time to get used to and understand. You’ll get it eventually.
The upshot of all this is that when running ASR to clone a volume, you have to be careful about which volume you target as your destination. If you make a mistake, it’s very easy to wipe out a container, which also wipes out all the volumes it references.
You can target a Container as the destination, but you have to be careful about how you do it.
It’s easy to determine the source and destination volumes in the diskutil list by looking for the Container or volume names you want in the NAME column (such as "Macintosh HD", for example). But be aware it’s possible in macOS to have two volumes with identical names, but with a different IDENTIFIER for each.
Prepare for cloning
Once you’ve done all of the above and verified everything, it’s time to start the clone operation. For this example, we’ll assume you’re running macOS Monterey or later.
If the destination is an APFS Container and it contains the volume macOS is currently booted into, you must restart your Mac into Recovery Mode.
The steps for doing this are different if you’re using an Intel or Apple Silicon Mac. Apple also has a Intro to macOS Recovery page.
This is necessary to avoid restrictions imposed by System Integrity Protection. If the destination doesn’t contain the currently booted macOS volume, you can run ASR from Terminal without restarting.
Oddly, next you must make sure either FileVault or Find My Mac is enabled. This ensures Recovery Assistant will appear after a restart and ask you for an admin password.
Without this, ASR will fail.
Restart using the instructions from Apple above to boot into Recovery Mode. Once in Recovery Mode, select Utilities->Terminal from the menu bar.
Once in Terminal, run diskutil list as you did above. Note that the IDs for containers and volumes may have changed.
If the source has FileVault enabled, you’ll need to unlock its data volume it with two commands in Terminal:
diskutil apfs listvolumegroups
diskutil apfs unlock
If you’re running ASR without running in Recovery Mode, you’ll need to instead unlock using the diskutil apfs unlock command followed by the data volume. For example:
diskutil apfs unlock disk2s2
The data volume is a separate volume that resides next to the actual bootable macOS volume. So, for example, if your bootable Mac volume is named "Macintosh HD", you’ll also see a second volume next to it named "Macintosh HD – Data".
Prepare snapshots for cloning
Signed System Volumes contain a sealed snapshot of the copy of macOS that is on the Startup Disk. These snapshots are used to preserve the security of the installed OS to make sure it hasn’t been tampered with.
In order to use these snapshots on the destination, they must be copied over as-is. In order for ASR to make the snapshot copy, it has to know what the snapshot’s name or unique ID (UUID) is.
To get the snapshot UUID or name in Terminal, note the diskutil ID of the source’s system volume (for example ‘disk2s1’) in the IDENTIFIER column with:
diskutil mount disk2s1
This forces the volume to be mounted by macOS. Note this is the volume with macOS on it – not the Data volume.
Terminal will display the mounted volume name and echo back the ID when it does.
Next run:
diskutil apfs listsnapshots disk2s1
This displays the sealed snapshot’s name and UUID on this volume. If you get an error, go back and make sure the volume or Container ID you specified matches the one containing the macOS installation.
You should see something like:
i7@i7s-Mac-mini ~ % diskutil apfs listsnapshots disk2s1
Snapshot for disk2s1 (1 found)
|
+— E3D1AF2D-7182-3217-BC82-2874219DAB48
Name: com.apple.os.update-52F3A2F592F324F6AC5DE35D538FA237771DB7715C76582E51C5C432D80587DD
XID: 42
Purgeable: No
The short string next to the "+— " is the snapshot UUID, and the longer string below it is the name. You can use either, but the UUID is easier.
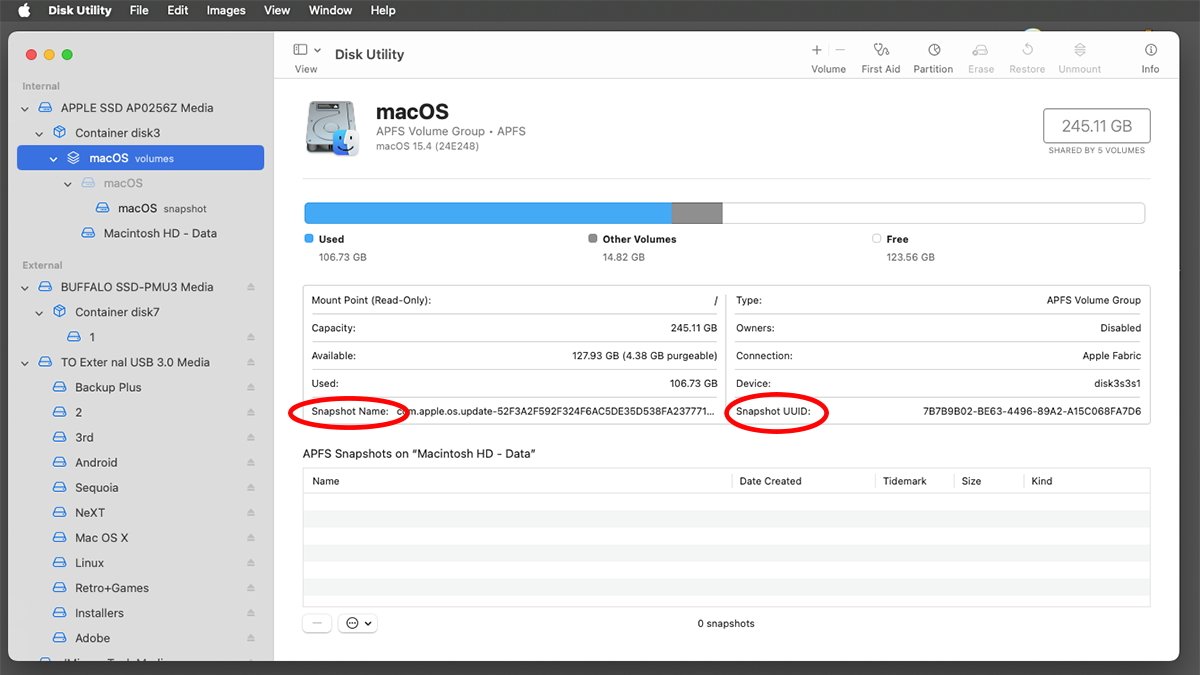
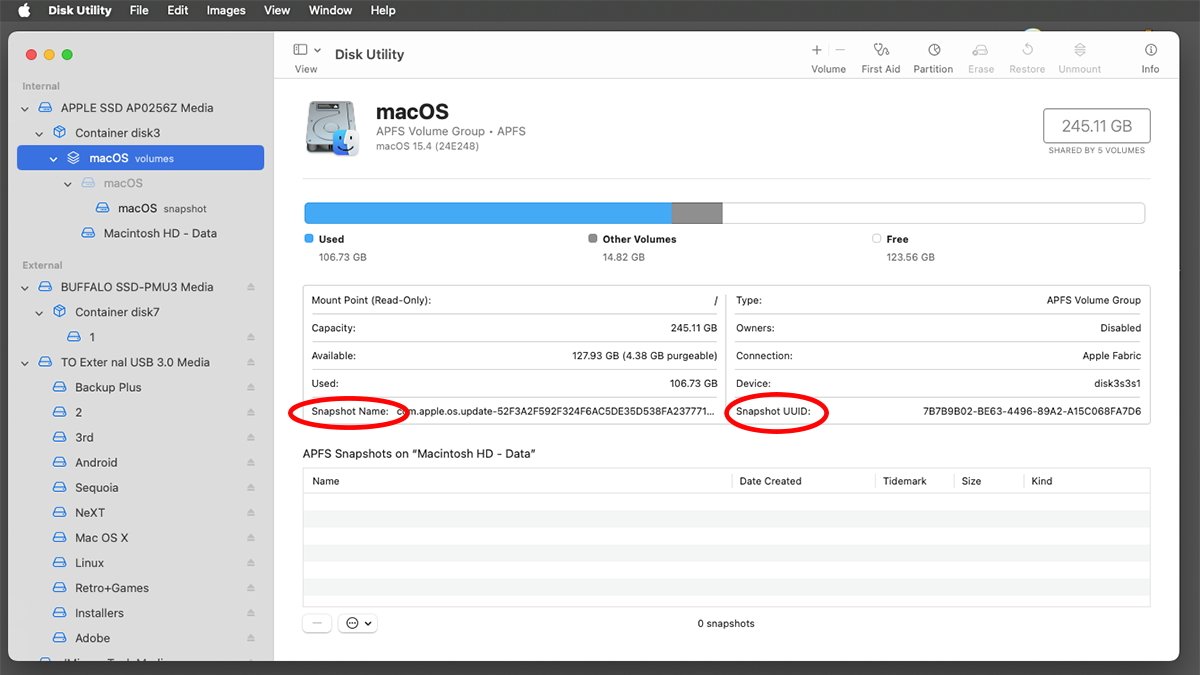
You can also view the snapshot name/UUID for the source in Disk Utility from the menu bar by selecting View->Show APFS Snapshots.
Note, you must have an actual macOS volume selected in the sidebar in Disk Utility for this menu item to be enabled. Selecting the physical device or the Container won’t work.
 Viewing snapshot UUID and name in Disk Utility.
Viewing snapshot UUID and name in Disk Utility.Start the cloning operation
The command for starting the ASR cloning process is easy, but the entire command line is quite complex.
The main command is:
asr restore
There are several options and parameters that go along with it. The three most important possible options are:
- — source
- — target
- — erase
You can also use the --file option to target a file as the destination. There are other options for skipping verification and warnings and controlling output.
There’s also a cool server option to multicast a clone over a network, but it requires the --erase flag. ASR can also read multicast .dmg files over a network by using the asr:// protocol. But in general, asr:// isn’t used much.
For a complete list of options and usage, in Terminal type:
man asr and press Return on your keyboard. There’s also an online version at ss64.com.
The man page has sections that discuss restoring from filesystems, snapshots, and volumes. To exit the man system in Terminal, type Control-Z or q on your keyboard.
You can get verbose output while cloning with the --verbose and --debug flags.
An example of the simplest clone command line might look like this:
sudo asr restore --source /Volumes/source --target /Volumes/dest
To do the same as above but also erase and destroy all data (including volumes) on the destination when cloning, also add the --erase flag at the end of the command line before starting.
The --erase flag destroys all existing data on the target, so use it carefully. It’s easy to wipe out several volumes at once inadvertently if you’re not careful.
To include the above snapshot if you’re running in Recovery Mode, also add the --toSnapshot flag followed by a space, then the snapshot name or UUID you obtained above. This will make the destination clone look and behave exactly like your source volume.
In most cases, if you target a container and omit the --erase flag – and if your source is a single volume, the volume will be added to the container and the other volumes will be left alone.
But again, use caution and always back up all your volumes and data first, just in case something goes wrong.
When running in Recovery Mode, you can usually omit the sudo at the start of the command because you entered an admin password when Recovery Mode started.
When ASR starts, it will prompt to ask if you’re sure unless you used the --noprompt flag above. Press y in response and press Return.
ASR will run several steps to execute the clone, and if everything worked, at the end you’ll see the message "Restore completed successfully.". If a clone fails, you’ll need to open Disk Utility and look for a volume with "ASR" in its name and then Erase it from the toolbar.
Again, proceed with caution. Don’t accidentally erase the wrong volume.
Make the clone bootable
When a clone operation succeeds, the destination still isn’t bootable. You’ll need to do a few additional steps to make it so.
After ASR runs, the destination volumes all have the same names as the originals (or one volume if you didn’t clone a Container). You’ll need to rename these volumes with unique names so they don’t conflict with the originals.
If more than one volume with an identical name is mounted on the Finder’s Desktop, macOS will change one of the volumes’ names silently but only in the background. The "real" name the filesystem sees for each volume will be different than the duplicate(s)’ names shown in the Finder, which can be confusing.
I’s best to make sure all volumes have unique names.
You can rename unlocked volume names in the Finder by clicking on their names and typing new ones. Alternately, you can rename them in Disk Utility by selecting them in the sidebar, then Control-clicking each one and selecting Rename from the popup menu.
At any rate, it’s best to restart your Mac after renaming volumes to make sure the system picks up all the new names and discards any ones it may have created in the background.
Note that this renaming also has to be done for the destination’s Data volume. For example:
- Macintosh HD
- Macintosh HD – Data
might become:
- NewExternal HD
- NewExternal HD – Data
Do not rename the special volumes on the clone named:
- Preboot
- Recovery
- VM
- Update
If you do, the clone may not boot.
If you’re still in Recovery Mode, you’ll need to restart back into your normal installation of macOS to complete the next steps.
Once you’re back in macOS, open System Settings, go to General->Startup Disk and set your clone as the boot volume. This causes macOS to bless the volume for booting by setting some special flags on it.
You can now restart into the cloned volume by clicking the Restart button.
If you see the message "This volume does not have any authorized users for this computer", click Authorize Users and follow the instructions. You may need to enter an admin password several times.
You may also want to run First Aid in Disk Utility on the clone or its Container first before rebooting, just to make sure everything is ok on the destination.
If, for any reason after restarting, you can’t boot from the clone and can’t get back to your original Startup Disk, you can select which volume to start from by resetting your Mac and then holding down a key:
- Power button (Apple Silicon)
- Option key (Intel Macs)
This preempts the boot process and displays a screen that gives you the option to select which volume to boot from.
Now you know how to make clones of your Startup Disk in various ways. Be careful when making clones since it’s very easy to destroy data.
Apple Software Restore isn’t intended for mass deployment of macOS to multiple machines. It is possible to do so, but it’s not a good idea.
Instead, you should use Apple’s MDM technology to deploy to multiple devices at once. See the macOS Deployment Guide for more info.
ASR can be dangerous if not used carefully. For this reason, you should only use it when you’re sure you have enough time to do a restore without rushing.
One single mistake can wipe out multiple drives at once and destroy all the data on them in an instant.
It might also be a good idea to set up a test Mac with some extra drives on it and practice before using ASR in a real-world environment. You can use inexpensive USB thumb drives as test drives, although they will be a bit slower.
Also see Apple’s technote (102655) How to reinstall macOS.