How to Export LastPass Passwords and Move to Another Password Manager
https://ift.tt/3qQfnfS
For some time, LastPass was the go-to free password manager, as it offered all the features most people need at no cost. However, as of March 16, 2021, LastPass’s free users are limited to using the service on either desktop or mobile devices—using both requires you to upgrade to the paid plan.
This is a frustrating limitation. If you don’t want to use LastPass anymore, we’ll show you how to export your data from LastPass and switch to something else.
How to Export Your LastPass Data
To start the move to a new password manager, you’ll first need to export your data from LastPass. This is easy and you can do it anytime; it will still work even after LastPass’s free plan changes.
Before you export your passwords, it’s a good idea to clean up your password manager. Chances are that you have a lot of old data in your account, so why not tidy it up so you only move over what you actually use?
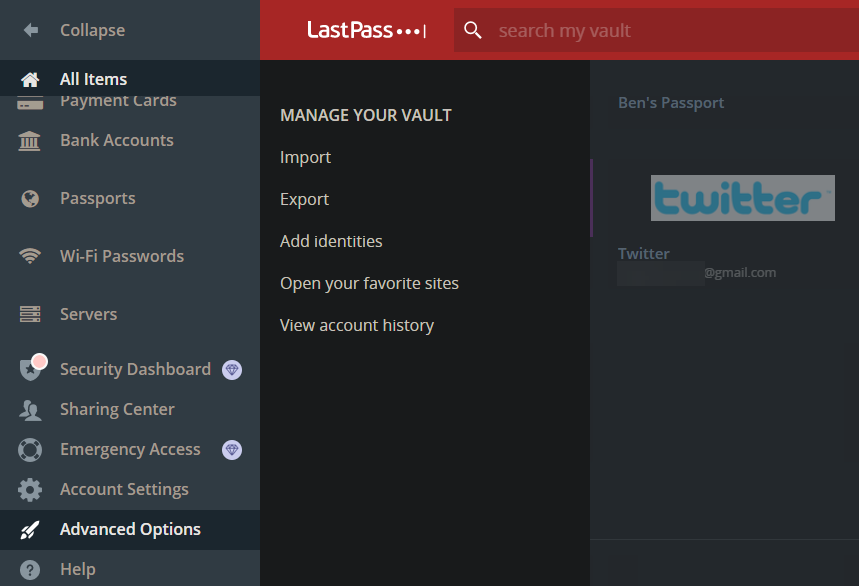
Once you’re done, go to LastPass.com and sign in to access your vault. At the bottom-left, click Advanced Options to open a new menu. From the list that appears, choose Export.

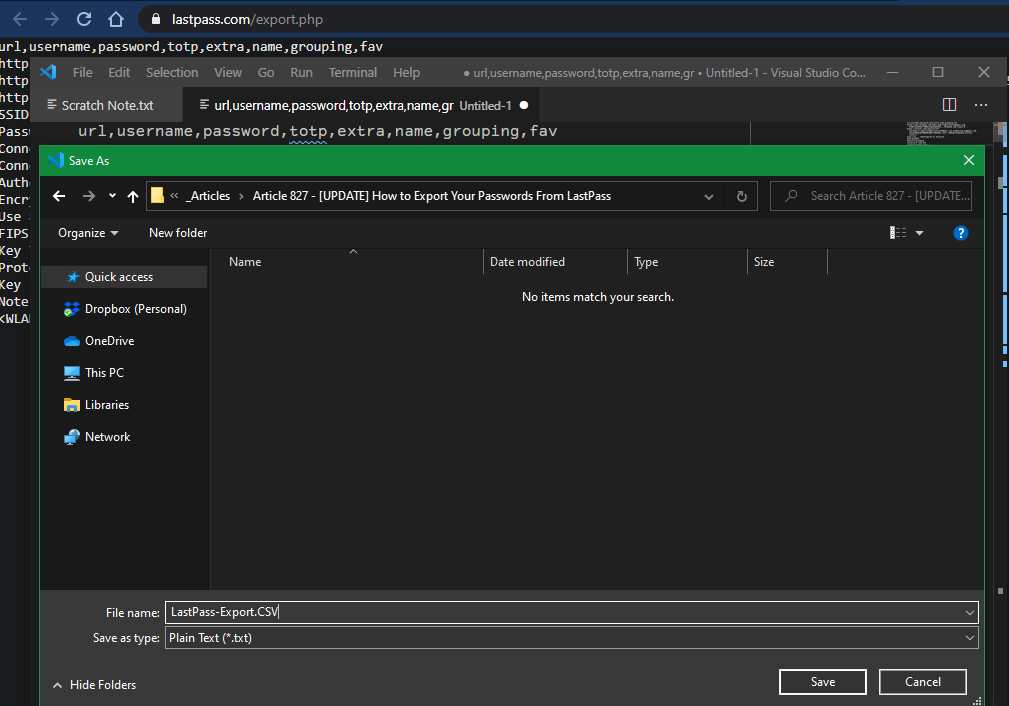
This will open a new browser tab where you’ll need to confirm your LastPass master password. After you do, depending on your browser, you’ll either get a prompt to download a CSV file, or will see a screen full of text that makes up this file. If you get a prompt, you can save the file as normal.
For the screen of text, press Ctrl + A (Cmd + A on a Mac) to copy all the text, then Ctrl + C (Cmd + C) to copy it. Open Notepad, TextEdit, or another text editor, then use Ctrl + V (Cmd + V) to paste the text into a new file.
Finally, save the file with the extension .CSV so it’s in the format that other password managers expect when importing.

Important: Keep this file somewhere safe during the transfer! It contains all of your passwords and other information in plain text, which is not secure. You should avoid syncing the file with cloud storage, and make sure to permanently delete it once you’re done with it.
Export Your LastPass Form Data
If you also want to move your saved LastPass form data to a new password manager, you’ll need to export this separately. This requires you to use the LastPass browser extension; it doesn’t work in the web app.
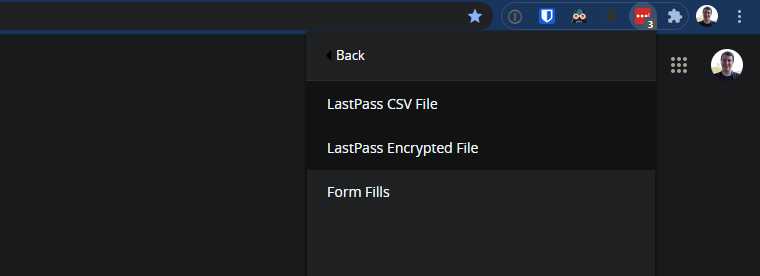
To do this, click the LastPass extension and go to Account Options > Advanced > Export and choose Form Fills. You may be prompted to enter your master password again. After that, your browser will download another CSV file with your form fill data.

How to Import LastPass Data Into a New Password Manager
Now you’re ready to import your passwords into a new password manager service. If you’re leaving LastPass because you don’t want to pay for the premium plan, we recommend Bitwarden. Its free plan has everything most people need, including multi-device sync.
If that doesn’t work for you, have a look at some of the other best password managers instead. We’ll illustrate with Bitwarden here, but the steps are similar on most services. Check their documentation if you’re not sure.
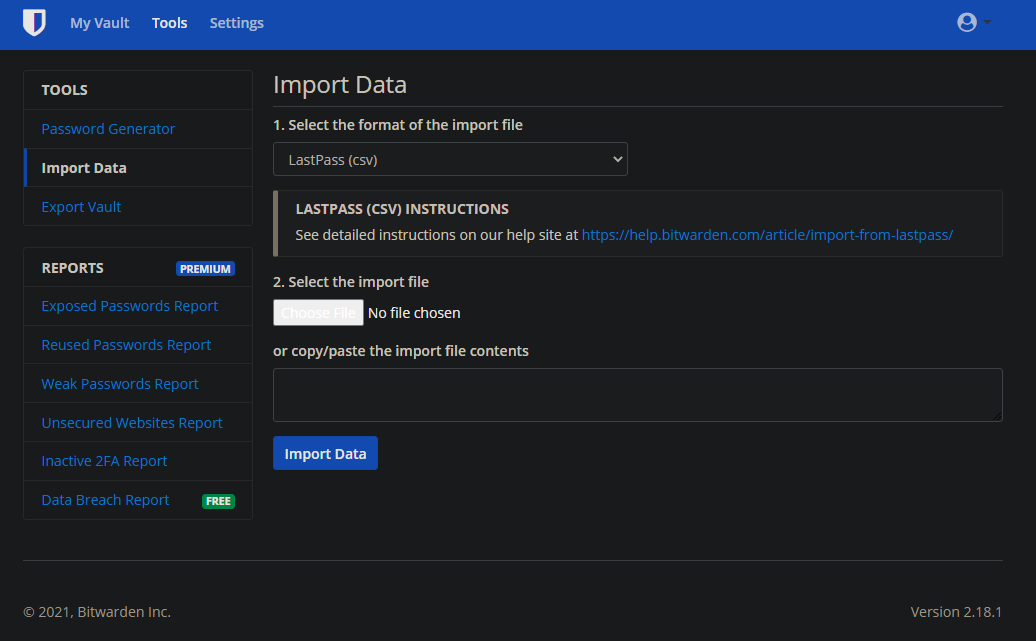
Create an account with your new password manager, if you don’t have one already. Then open your Bitwarden vault and log into your account. Select Tools from the bar at the top, followed by Import Data on the left side.
Set the dropdown under Select the format of the import file to LastPass (csv). Then hit the Choose File button and select the file from where you saved it on your PC. You can instead paste the file’s contents in the box below, if you prefer.

Once you click Import Data, Bitwarden will add all your data to your new vault. Repeat these steps to add your form fill data, if needed.
Now you’re ready to start using your new password manager. For your security, remember to delete the CSV file when you’re done with the transfer!
Say Goodbye to LastPass
That’s all it takes to leave LastPass for a new password manager. Bitwarden makes it easy to enjoy passwords synced across all your devices for free, but there are plenty of other great choices too.
This is also a great time to make sure you’re taking advantage of all your password manager’s handy features.
non critical
via MakeUseOf.com https://ift.tt/1AUAxdL
February 22, 2021 at 01:28PM








