Comic for November 30, 2019
https://ift.tt/37UwYu2
fun
via Dilbert Daily Strip http://dilbert.com
November 30, 2019 at 02:01AM
Just another WordPress site
Comic for November 30, 2019
https://ift.tt/37UwYu2
fun
via Dilbert Daily Strip http://dilbert.com
November 30, 2019 at 02:01AM
Top Free WordPress HelpDesk Plugins for Improved Customer Relationships
https://ift.tt/2L1LGWa

Providing exceptional customer support is one of the major concerns of business owners. Customers should be able to interact with you and get resolutions for problems they may be facing with your products or services.
If you have a WordPress website, you can easily incorporate a support ticket system with the help of help desk plugins. They will help you provide customer support in an organized, specific manner on your website. In this article, we will look at some of the best free WordPress helpdesk plugins to help you enhance your customer relationship management.
Maintaining great customer relationships is key to the success of any business. You need to focus on several aspects while interacting with customers in order for them to come back to your site. Here are a few best practices suggested by specialists to improve online customer relationships.
If you have an eCommerce store with multiple products, you might get varied queries from customers. One of the keys for customer support success is to develop a team of support agents with adequate expertise on each of your products. This will help in the more effective resolution of user issues, as the experts will be able to offer quick solutions.
Now, you may have an expert team with great product knowledge. However, without a systematic workflow that will assign the query to the right agent, your support system won’t be as effective. So, it is important to design a workflow and execute it well enough to ensure that customer issues are solved accurately and quickly. A lot of popular WordPress helpdesk plugins offer options to automate your customer support workflow. If you have multiple products and multiple departments, automation options could really add a lot of value to your customer support.
Now, you cannot just go out there and build the most efficient help desk. It will take time to optimize your customer support system, and one of the most important contributors to this will be customer feedback. You should make sure to have a system to collect regular feedback from your customers. Competent helpdesk systems will incorporate customer feedback as an essential component. Apart from the direct feedback, you can also use other metrics like resolution time, agent rating, periodic variations, etc. If you are using an online helpdesk system, ensure that there is an option to gather customer feedback consistently.
In the current digital environment, customers interact through different channels. So, in order to take into account different preferences of your customer base, you may need to invest in different support channels. Depending on the interests of your customers and industry trends, you can opt from different channels like telephone, email, live chat, social media, etc for multi-channel customer support.
Now, one of the fundamental aspects you have to focus on to set up an efficient customer support system is to invest in a good helpdesk system. Finding a comprehensive helpdesk system that offers you advanced features is an important step towards this. Most of the modern customer support software offers useful features like workflow automation, canned responses, customizable contact forms and so on. It is important to find a helpdesk solution that is effective for your business model. Before choosing the software, go through the features and make sure that it is the right fit for your specific needs.
If you have a WordPress website, you will need a customer support tool that will integrate seamlessly with your website. Here is a list of some of the top WordPress helpdesk plugins that will help you create long-lasting customer relationships.
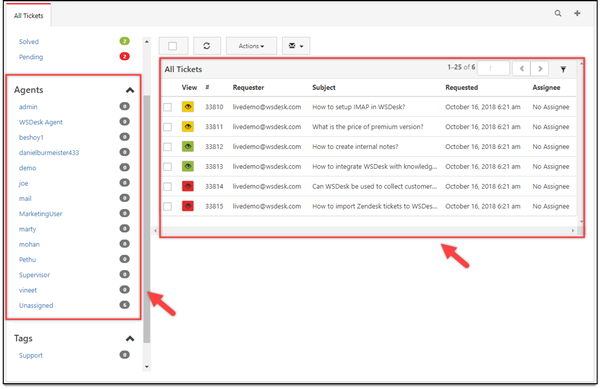
WSDesk is one of the most popular WordPress helpdesk plugins to help you improve the customer support process on your website. The free version of this plugin has a large range of features to help you set up an online support system. Compared to some of the other free plugins, this plugin is really exceptional in terms of the features offered with the free version. Unlimited tickets and agents, email piping, customizable email replies, file attachment options, etc are some of the standout features.

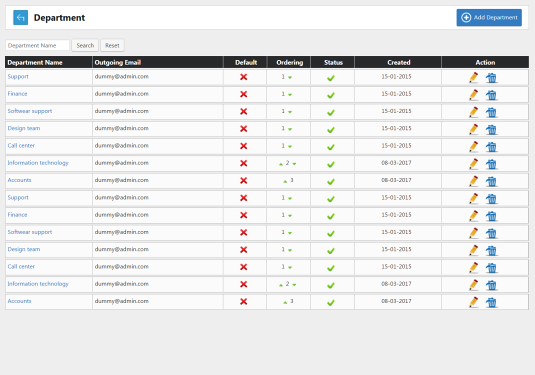
Formerly JS Support Ticket, JS Help Desk is a simple and user-friendly customer support plugin that you can use on your WordPress site. Your customers will be able to create a support ticket from the website’s frontend. And, your support agents will be able to work on them from the backend with the help of advanced features and provide quick resolutions. As the plugin follows all the best practices in coding, you can expect it to create no hassles with your site’s speed and performance.

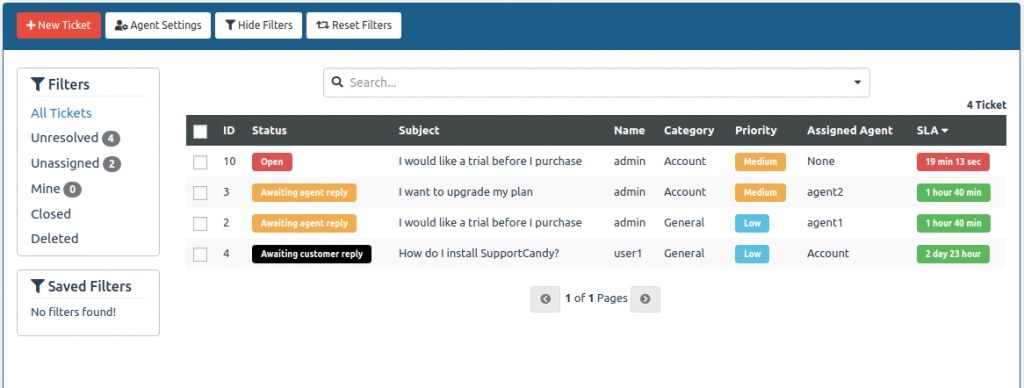
This is a popular WordPress plugin that will help you create a robust helpdesk system on your website. Setting up and interacting with customers using this plugin is exceptionally easy, and it makes it quite popular among WordPress site owners. The plugin ensures GDPR compliance and gives you no hassles with regards to users’ personal data. You can download and use the free plugin from the WordPress plugin repository. However, you will find premium add-ons for WooCommerce integration, email piping, canned responses, agent assign rules, and several other advanced features.

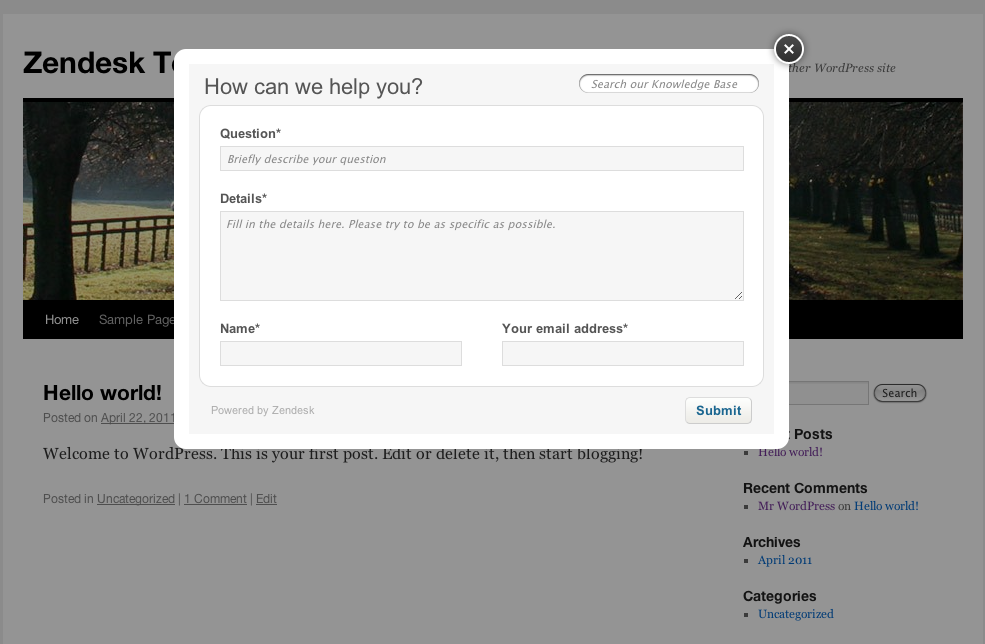
You can use this plugin to integrate Zendesk customer support system on your WordPress site. Once you have installed this plugin on your website, your users will not have to sign in separately to Zendesk to raise a ticket. The plugin also helps to automatically convert your blog comments into tickets. It also lets you add a support widget anywhere on your pages or posts as you deem fit. Moreover, you can easily collect feedback from your users to improve the efficiency of your customer support process. Please note, you will have to sign up for a Zendesk account to be able to use this plugin. You can try out the Zendesk support system for a 30-day free trial.

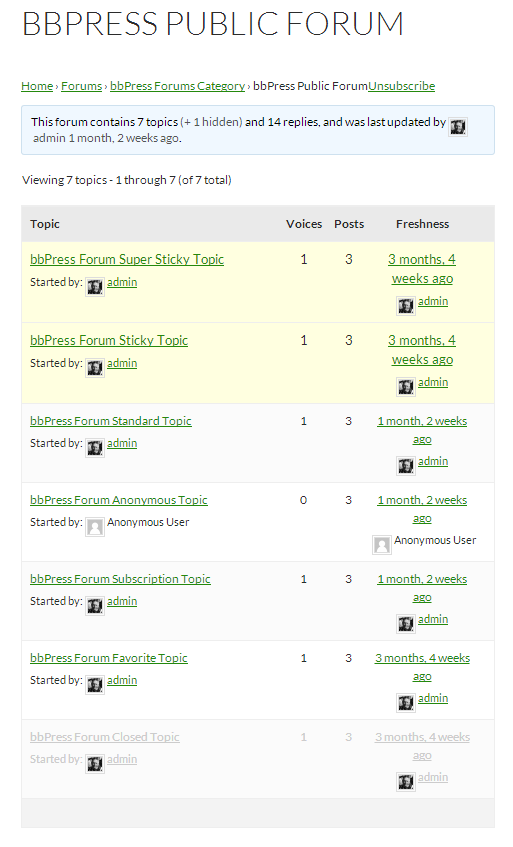
If you are looking to create a discussion forum on your WordPress site, and not create a full-fledged help desk system, you can use bbPress. You can easily install and configure it, and let your customers find answers to several common queries they may encounter on your site. The interface is quite similar to WordPress and hence you can easily manage it even if you are a beginner to WordPress. bbPress offers a range of add-ons to help you customize it the way you want it. Moreover, it comes with a lot of theme options that will help you control the look and feel of the forum.

Conclusion:
Hope this article has provided you a few strategies and tools to improve your customer relationships. Keep in mind that you need to build a loyal customer base to grow your business. Leave a comment if you have a query.
Creator: Vijay, the founder of ELEXtensions.com & LearnWoo.com, and you can get in touch with him via his Twitter.
via Noupe https://www.noupe.com
November 28, 2019 at 02:32AM
5 JavaScript Array Methods You Should Master Today
https://ift.tt/2OvoQbz

Web developers of all skill levels, from rookie programmers to coding experts, come to see the importance of JavaScript in developing modern websites. JavaScript is so dominant that it is an essential skill to know if you’re going to create apps.
One of the most powerful building blocks built-in to the JavaScript language is arrays. Arrays are commonly found in many programming languages and are useful for storing data.
JavaScript uses arrays but adds useful features known as array methods. There are five you should take a close look at to grow your skills as a developer.
Array methods are functions built-in to JavaScript that you can apply to your arrays. Each method has a unique function that performs a change or calculation to your array, saving you from needing to code common functions from scratch.
Array methods in JavaScript are ran using a dot-notation attached to your array variable. Since they are just JavaScript functions, they always end with parenthesis which can hold optional arguments. Here is a method attached to a simple array called myArray.
var myArray = [1,2,3];myArray.pop();This code would apply a method called pop to the array.
For each example let’s use a sample array that we will call myArray, to perform the methods on. Feel free to pull up your console and code along as we go.
var myArray = [2,4,5,7,9,12,14];These examples will assume you know the foundation of what JavaScript is and how it works. If you don’t that’s okay, we’re all here to learn and grow.
Let’s dig into five powerful methods!
What it does: push() takes your array and adds one or more elements to the end of the array, then returns the new length of the array. This method will modify your existing array.
Let’s add the number 20 to the array by running push(), using 20 as an argument.
var myArray = [2,4,5,7,9,12,14];
myArray.push(20);Let’s see if it worked
console.log(myArray);[2,4,5,7,9,12,14,20]Running the push() method on myArray added the value given in the argument into the array. In this case, 20. When you check myArray in the console, you will see the value is now added to the end of the array.
What is does: concat() can merge two or more arrays together into a new array. It does not modify the existing arrays but creates a new one.
Let’s take myArray and merge an array called newArray into it.
var myArray = [2,4,5,7,9,12,14];
var newArray = [1,2,3];
var result = myArray.concat(newArray);console.log(result);[2,4,5,7,9,12,14,1,2,3]This method works wonders when dealing with multiple arrays or values you need to combine, all in one pretty simple step when using variables.
What it does: join() takes an array and concatenates the contents of the array, separated by a comma. The result is placed in a string. You can specify a separator if you want to use an alternative to a comma.
Let’s take a look at how this works using myArray. First using the default method with no separator argument, which will use a comma.
var myArray = [2,4,5,7,9,12,14];
myArray.join();"2,4,5,7,9,12,14"JavaScript will output a string, with each value in the array separated by a comma. You can use an argument in the function to change the separator. Let’s see it with two arguments: a single space, and a string.
myArray.join(' ');
"2 4 5 7 9 12 14"myArray.join(' and ');
"2 and 4 and 5 and 7 and 9 and 12 and 14"The first example is a space, making a string you can easily read.
The second example uses (‘ and ‘), and there are two things to know here.
First, we’re using the word ‘and’ to separate the values. Secondly, there is a space on both sides of the word ‘and’. This is an important thing to keep in mind when using join(). JavaScript reads arguments literally so if this space is left out, everything will be scrunched together (ie. “2and4and5…” etc.) Not a very readable output!
What it does: forEach() (case sensitive!) performs a function on each item in your array. This function is any function you create, similar to using a “for” loop to apply a function to an array but with much less work to code.
There is a little bit more to forEach() so let’s look at the syntax, then perform a simple function to demonstrate.
myArray.forEach(function(item){
//code
});
We’re using myArray, forEach() is applied with the dot notation. You place the function you wish to use inside of the argument parenthesis, which is function(item) in the example.
Let’s talk about function(item). This is the function executed inside of forEach(), and it has its own argument. We’re calling the argument item. There are two things to know about this argument:
With those two things in mind, let’s see a simple example. Let’s add 15 to every value, and have the console show the result.
myArray.forEach(function(item){
console.log(item + 15);
});
We’re using item in this example as the variable, so the function is written to add 15 to each value via item. The console then prints the results. Here’s what it looks like in a Google Chrome console.

The result is every number in the array, but with 15 added to it!
What it does: map() performs a function on every element in your array and places the result in a new array.
Running a function on every element sounds like forEach(). The difference here is map() creates a new array when ran. ForEach() does not create a new array automatically, you would have to code a specific function to do so.
Let’s use map() to double the value of every element in myArray, and place them in a new array. You will see the same function(item) syntax for a little more practice.
var myArray = [2,4,5,7,9,12,14];var doubleArray = myArray.map(function(item){
return item * 2;
});Let’s check the results in the console.
console.log(doubleArray);[4,8,10,14,18,24,28]myArray is unchanged:
console.log(myArray);[2,4,5,7,9,12,14]Arrays are a powerful part of the JavaScript language, which is why there are so many methods built-in to make your life easier as a developer. The best way to master these five methods is to practice.
As you continue to learn JavaScript, MDN is a great resource for detailed documentation. Get comfortable in the console, then take your skills up a notch with the best JavaScript editors for programmers. Happy coding!
Read the full article: 5 JavaScript Array Methods You Should Master Today
non critical
via MakeUseOf.com https://ift.tt/1AUAxdL
November 28, 2019 at 10:47AM
The Hottest Black Friday Deals!
https://ift.tt/35FkF2B

It’s that time of year again. Where you can save huge amounts of money on everything from training courses, to full applications. This year we’ve compiled a list of all the hot sales and listed them all below. If you’ve been thinking about buying any of these now is the time.
40% off on all plans at Vue School. You can get a yearly license for just $114 or a lifetime plan for $570. All licenses give you access to over 22 courses, 300 videos, which includes source code and all future courses, plus much more.
Building a Chatbot with Laravel and BotMan is 75% off!
For just $5, Learn how to build a chatbot from scratch using the framework you already know
Get 20% off any shirt now through December 2nd, 2019 at Made in Production. This includes official Laravel News shirts, the new P++, respect the double claw, and more!
All products use the same discount code: “blackfriday” and it needs to be entered during checkout.
Adam is running huge sales on almost everything…
Wes is running a 50% off sale and he only does this once a year so if you are thinking about learning something new before the year is over, or starting 2020 off right, grab a course or two now!
The following links will let you get 40% off of any and all SFH courses:
holidays2019 to get 40% offholidays2019 to get 40% off.Where possible we use affiliate links which gives us a small kickback and helps us run this site.
Filed in: News
No Spam, ever. We’ll never share your email address and you can opt out at any time.
programming
via Laravel News https://ift.tt/14pzU0d
November 27, 2019 at 08:44AM
Crater – Invoice App
https://craterapp.com

Send your invoices to the clients instantly, track your payments
or check a detailed client history, Crater App for iOS and Android
let you manage everything from your phone.
programming
via Laravel News Links https://ift.tt/2dvygAJ
November 27, 2019 at 09:00AM
Here’s what happens when you decide to sell your startup
https://ift.tt/2KVzJRK
Are you considering selling your company as a potential exit? Now? A year from now? Five years from now?
In more than 20 years of startup, with over a dozen acquisitions under my belt as an entrepreneur, advisor and investor, I can assure you that an acquisition is always a massive and complex transaction that you’re never 100% prepared for. In fact, the one regret I hear over and over again from my peers is that they got less than what they should have when they signed the deal.
Whether you’re a founder or just have some equity, there’s a bunch of stuff you need to know before you decide to sell your startup, stuff that you won’t actually learn until you’ve been through it.
I sat down with a friend last week who is in the position to seriously consider selling her company. It’s her first startup, so we went over a high-level outline of the process. Then I added a bunch of notes from my own experience for this post.
There are basically four reasons to sell your company.
Usually, the decision to sell is based on a combination of these reasons.
There are basically three ways to get acquired.
There are two things you need to do before you decide to sell. First, consider your negotiating position from strongest to weakest.
Ideally, you should already have at least one offer on the table, or have rejected one or more offers in the recent past. This is the strongest position, as one offer usually attracts more offers.
If you don’t have a solid offer, you should at least be investigating one or more implied offers. These hints and clues will come from partners, customers, competition, even investors and advisors with connections to other investors and PE firms.
If you have none of these, selling the company is going to be a lot more difficult, but not impossible. In this case, acquisition is a lot like fundraising. If you don’t have any offers or leads, you need to build connections and relationships. You’re basically putting together a pitch deck and going door to door. If you’re not patient, you’ll end up giving up a lot of value on your equity.
You might also consider bringing in a fixer, an experienced person who will come in as CEO for a large chunk of equity and get your company into a better position to sell, both operationally and in terms of connections. I rarely see this work, but I have indeed seen it work. Here, you’re trading shares for the hopes of increased value of those shares.
Finally, you might find private money that just wants to take over your company. These transactions happen at much lower valuations. Kind of a fire sale.
The second thing you need to do before you make the decision to sell is talk to your board, your current investors, your executive team, and your advisors. Everyone has to be in line, on board, and the proper expectations need to be set and agreed upon.
There are basically three ways to calculate the sale price of your company.
There are two things you’ll have to do to sell your company: Show you’re worth the sale price and prove the legitimacy of your operation.
To show your worth, if your company is taking in $10 million in revenue and your valuation comes out at 10x, or $100 million, you need to be able to show the acquirer the path to $100 million within a three- to five-year time frame. The more objectively you can show that return, the more likely you’ll get your asking price.
There are a number of ways you can do this, but spreadsheets and hockey-stick charts probably aren’t enough to open the checkbook. For example, in one case we had to actually conduct a one-month experimental project and hit certain milestones dictated by the acquirer. In another, we went through a three month period where we pushed the accelerator to the ground to show 100% month over month growth for three straight months.
To prove your legitimacy, you’re going to have to go through due diligence. This will happen after an offer sheet has been put together and hopefully there’s a penalty clause if the buyer pulls out.
During due diligence, you’ll have to show that the structural integrity of your company is clean. This means you’ll need to:
There will be no time between the initial interest from the acquirer and microscope time, so you’ll need to have all your ducks in a row before you put your company on the market.
Your guess is as good as mine, so make your best guess, then double it.
The fastest I’ve ever been through an acquisition deal was four months, the longest was seven months. Again, it’s like raising a funding round, so the shape your company and the strength of your negotiating position will determine a lot of the timeline, but there will always be external factors to deal with.
For example, one time we had the buyer just drop off the face of the earth for 45 days. At about day 30 we resigned ourselves to the fact that it wasn’t going to happen. Then it did.
Think 1–2 months to prepare and line up suitors, 2–3 months to get a solid offer in place, 1–2 months of due diligence. It is not quick, but it should not drag. Regardless of my anecdote above, both sides have an incentive to move quickly, it just takes time.
The last thing my friend and I talked about was what she was going to do once her startup was folded into a new company. Even from her early vantage point, in almost all outcomes, she was looking at a comfy VP position at a nice salary. She could do that. The question, of course, was for how long.
The last time my company was acquired was the first time I planned to stick around to hit the next milestone. I didn’t make it. Two years in, I hit a wall that I never recovered from, even after a few more months of soul-searching. It was a mix of internal changes, external factors, and me just being done. I felt like I was dragging a bag of bricks to work every morning.
I’d try to stick around again. I’ve never been one to hop from startup to startup, and I’ve been immersed enough in the corporate world to know I can navigate it. But there’s a reason they usually lock the executive team in for two years. That’s about all either side can take of the other.
The thing is, because it was the first time I planned to stay put after the acquisition, I never developed a contingency plan going into the acquisition, and I paid for it afterwards. When I did leave, it took three months just to find my feet.
I’ve seen other folks take way longer to decompress, and I’ve seen some of them do some crazy stuff along the way, like start that folly of a company they always wanted to start and now that they had the means to start it and no one to tell them no… disaster.
So whether your plan is to stick around or run away screaming, make sure you build in time to think about what’s next. You can do whatever you want after that time, maybe start a new project, maybe take a new position. What you do might not even be startup-related at all.
But chances are it will be. Entrepreneurs are like addicts; we don’t know when to quit.
technology
via TechCrunch https://techcrunch.com
November 27, 2019 at 11:15AM
Everything You Need To Know About SCOTUS’s Next Gun Case
https://ift.tt/2UdJjmG
The Supreme Court is set to hear oral arguments in a Second Amendment challenge to a New York City gun law on next Monday, and on today’s Bearing Arms Cam & Co. I’ll tell you everything you need to know about the case and why gun control advocates are terrified that the outcome could doom many of their most egregious infringements on the right to keep and bear arms around the country.
The case is known as New York State Rifle & Pistol Association v. New York City, and it’s challenging a New York City law that restricted most pistol owners from transporting their legally owned firearm anywhere other than a few pre-approved ranges in the five boroughs. I use the past tense because the city actually changed several provisions of the law over the summer in an attempt to moot the case and avoid any Supreme Court opinion on the issue.
The Court has told both sides to be ready to address the mootness question, but refused requests by New York City to drop the case before oral arguments take place. Paul Clement, the former Solicitor General who’s representing the New York State Rifle & Pistol Association, is expected to argue that the city’s changes to the law haven’t addressed all of the challenges raised in the lawsuit, but that even if they did, the city could simply revert back to the old law once the possibility of intervention by the Supreme Court was off the table.
The reason why gun control advocates are so concerned about this case isn’t because they have any great affection or even see any need for the New York City gun law in question, it’s that they’re terrified the Supreme Court will use this case to emphatically state that laws concerning the Second Amendment rights of Americans must be treated with the highest level of judicial review.
Over at the website SCOTUSblog, an online symposium on the case has been taking place for the past several days. Dave Kopel, research director at the Independence Institute, and Randy Barnett, professor at Georgetown University School of Law, have an excellent piece documenting the abuse of the Heller and McDonald decisions by lower courts in order to uphold gun control laws, and why the Supreme Court needs to step in now and ensure that gun control laws are subject to “strict scrutiny.”
Justices Clarence Thomas and Neil Gorsuch and the late Antonin Scalia dissented from several cert denials in which lower courts upheld especially egregious violations of the Second Amendment. For example, a San Francisco law prohibits residents from having a firearm available for immediate self-defense in a bedside table while sleeping—or even while changing clothes. A Chicago suburb outlaws many common firearms, including the most widely owned rifle in American history.
Scalia and Thomas denounced the opinion upholding the Chicago suburb’s gun ban as an example of widespread “noncompliance with our Second Amendment precedents.” Regarding the Supreme Court’s refusal to consider the San Francisco ordinance, Thomas and Scalia observed: “Despite the clarity with which we described the Second Amendment’s core protection for the right of self-defense, lower courts, including the ones here, have failed to protect it.” In short, as Thomas stated in his dissent from the denial of certioriari in Silvester v. Becerra, “the lower courts are resisting this Court’s decisions in Heller and McDonald and are failing to protect the Second Amendment.”
The problem is well known. It is time for the Supreme Court of the United States to defend its preeminent role in constitutional interpretation and to address lower-court nullification of the Second Amendment.
The entire piece is well worth a read, and you should check out some of the pieces defending the status quo and New York City’s idiotic gun control law as well. Plus, look for full coverage of the oral arguments here at Bearing Arms on Monday.
Also on today’s program we have the story of a Miami man who defended himself and his family against an robber armed with an AK-47, a career criminal in California who should’ve been behind bars when he allegedly shot three workers at a Church’s Chicken, and a police officer in Hartford, Connecticut going above and beyond to help the city’s homeless.
Don’t forget that you can subscribe to the show at Apple Podcasts, Spotify, Stitcher, and the Townhall.com podcast page. We’ll be back with a new show tomorrow with guest Mark Walters from Armed American Radio.
Author’s Bio:
![]() Cam Edwards has covered the 2nd Amendment for more than 15 years as a broadcast and online journalist, as well as the co-author of "Heavy Lifting: Grow Up, Get a Job, Start a Family, and Other Manly Advice" with Jim Geraghty. He lives outside of Farmville, Virginia with his family.
Cam Edwards has covered the 2nd Amendment for more than 15 years as a broadcast and online journalist, as well as the co-author of "Heavy Lifting: Grow Up, Get a Job, Start a Family, and Other Manly Advice" with Jim Geraghty. He lives outside of Farmville, Virginia with his family.
https://ift.tt/32B3Y6X
guns
via Bearing Arms https://ift.tt/2WiVJN5
November 26, 2019 at 03:06PM
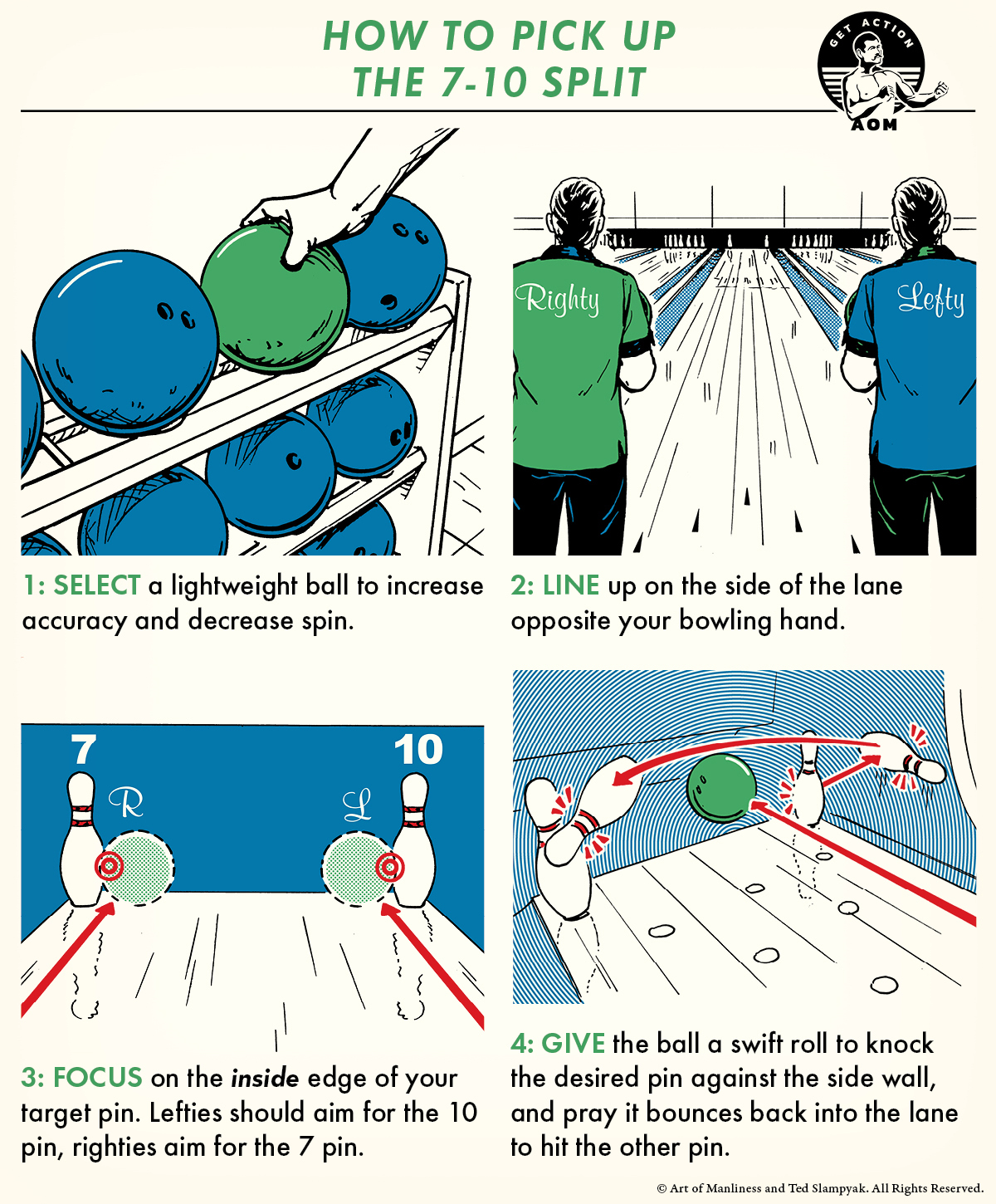
How to Pick Up the 7-10 Split in Bowling
https://ift.tt/2OZqYYj

Every sport has its own holy grail move or shot. In golf, it’s the hole-in-one. In football, there’s the Hail Mary. For basketball, the full-court buzzer-beater. And in bowling, it’s the 7-10 split. Also known as “bedposts,” the 7-10 split happens when a bowler’s first ball knocks down every pin except the 7 pin and the 10 pin — the rear corner pins. Knocking down one of the pins is simple, but picking up a spare by knocking down both is nearly impossible.
While statistics suggest that there are other bowling shots that are technically harder to pull off, none have the formidable reputation of the 7-10 split. In the history of professional bowling, only a handful have pulled it off.
There are a few ideas on how to pick up the 7-10 split. The first is to use high speed to knock either pin back into the pinsetter machine and have it bounce out, hopefully in the other pin’s direction. But this method fails on most modern pinsetter machines that have curtains which prevent pins from bouncing back out. Some people believe it’s possible to hit the outside of either pin and force it to slide across the lane and into the other pin. But, there is simply not enough room for the bowling ball to hit the far side of these outside pins.
If you want to practice the most reliable method of pulling off bowling’s holy grail, here’s the method you’ll want to focus on.
Like this illustrated guide? Then you’re going to love our book The Illustrated Art of Manliness! Pick up a copy on Amazon.
The post How to Pick Up the 7-10 Split in Bowling appeared first on The Art of Manliness.
via The Art of Manliness https://ift.tt/1RxJwc9
November 26, 2019 at 01:05PM
Pixelmator has made its flagship iPad photo editing app free for 24 hours
https://ift.tt/2slSEPl
 |
As a pre-Black Friday teaser, Pixelmator is running an absolute steal of a deal on its flagship photo editing app Pixelmator Photo. For the next 20 hours (as of this article going live), Pixelmator Photo for iPad will be free to download in the iOS App Store.
The deal appears to be a teaser for Pixelmator’s upcoming Black Friday sale, where its desktop Pixelmator Pro program will be 25% off. Pixelmator Photo normally costs $4.99, so free-ninety-nine sounds much more appealing, especially for a photo editing app as feature-rich as Pixelmator Photo, which was recently updated with new support for Apple’s iPadOS.
 |
The deal is available worldwide and currently live in the iOS App Store. For more information about Pixelmator Photo, head on over to Pixelmator’s product page. The deal will and at 9am ET, November 27, so get the app while you can.
photography
via News: Digital Photography Review (dpreview.com) https://ift.tt/2burdFr
November 26, 2019 at 12:46PM
Trix Editor for Laravel
https://ift.tt/2qDcNjt

Trix is an open-source WYSIWYG editor from the creators of Basecamp and it’s designed to be a different editor. Here is how they describe it:
Most WYSIWYG editors are wrappers around HTML’s contenteditable and execCommand APIs, designed by Microsoft to support live editing of web pages in Internet Explorer 5.5, and eventually reverse-engineered and copied by other browsers.
Because these APIs were never fully specified or documented, and because WYSIWYG HTML editors are enormous in scope, each browser’s implementation has its own set of bugs and quirks, and JavaScript developers are left to resolve the inconsistencies.
Trix sidesteps these inconsistencies by treating contenteditable as an I/O device: when input makes its way to the editor, Trix converts that input into an editing operation on its internal document model, then re-renders that document back into the editor. This gives Trix complete control over what happens after every keystroke, and avoids the need to use execCommand at all.
Since Trix is CSS and JavaScript you can already integrate it with Laravel but laravel-trix is a package that makes setting it up a breeze.
First, install the Composer package:
composer require te7a-houdini/laravel-trix Publish the assets:
php artisan vendor:publish --provider="Te7aHoudini\LaravelTrix\LaravelTrixServiceProvider" Then, run the migrations:
php artisan migrate Once you’ve installed the package pretend you have an articles Model and you want the Trix editor on it’s create and update forms. All you need to do is use Blade and it’s included directives:
<html> <head> @trixassets </head> <body> <form method="POST" action="route('article.store')"> @csrf @trix(\App\Article::class, 'content') <input type="submit"> </form> </body> </html> The package includes a lot more features like handling uploaded files, rendering for existing models, and advanced configuration. You can find out more about this package from the Github page and read the full user guide.
***
This package was submitted to our Laravel News Links section. Links is a place the community can post packages and tutorials around the Laravel ecosystem. Follow along on Twitter @LaravelLinks
Filed in: News
No Spam, ever. We’ll never share your email address and you can opt out at any time.
programming
via Laravel News https://ift.tt/14pzU0d
November 26, 2019 at 09:21AM