https://miro.medium.com/max/1110/1*_wO4yttq778-woHkrbVOhA.jpegThis articles explains some design patterns and a way to parallelize tasks such as generating PDFs using Laravel Workflow.Laravel News Links
Laravel Cookies Consent Plugin – Make your Laravel app compliant with the EU GDPR cookie law
https://opengraph.githubassets.com/3f36f64c581afab10d4862646cd54beff4f07535a273c187549b9c25e7469234/scify/laravel-cookies-consent
Laravel Cookies Consent Plugin – Make your Laravel app compliant with the EU GDPR cookie law
About the plugin
According to the GDPR law, every platform is required to allow the users to decide which cookie
categories they will allow,
and, if a cookie category is not allowed, the application should not use the functionality tied to that cookie.
This plugin provides a simple cookie consent window through which the user can specify the cookies they would like to
allow.
After the user submission, the page reloads and the relevant cookies are set on the browser, and can then be used in the
front-end.
Features
- Customizable cookie categories
- Customizable pop-up view and style
- Customizable show/hide "Read more" link
- Customizable translations (6 languages already included)
Installation
You can install the package via composer:
composer require scify/laravel-cookies-consent
If on Laravel 9 or newer, the assets files (style.css) will automatically be published
If on Laravel 8 or older, make sure to manually publish the styles file, by running:
php artisan vendor:publish \ --provider="SciFY\LaravelCookiesConsent\LaravelCookiesConsentServiceProvider" \ --tag="laravel-assets"
In both cases, the assets files will be copied to public/vendor/cookies_consent.
You can then either decide to include the public/vendor/cookies_consent/style.css file to git (especially if you want
to edit it first), or add it to .gitignore, and make sure to also run this command on the staging/production server.
You can publish the config file with:
php artisan vendor:publish \ --provider="SciFY\LaravelCookiesConsent\LaravelCookiesConsentServiceProvider" \ --tag="cookies-consent-config"
The configuration file will be published to config/cookies_consent.php.
In the config file, you can change the cookie categories of your application, set the required and pre-selected
categories, as well as add new categories.
This is the contents of the published config file:
return [ 'cookie_prefix' => '', 'cookies' => [ 'strictly_necessary', 'targeting', 'performance', 'functionality' ], 'enabled' => [ 'strictly_necessary', 'targeting', 'performance', 'functionality' ], 'required' => ['strictly_necessary'], 'cookie_lifetime' => 365 * 10, ];
The cookie_prefix is optional and, if set, will be applied to every cookie.
If set, a good strategy is to also add a trailing underscore "_", that will be added between the field value, and each cookie.
For example, if cookie_prefix is set to my_app_, then the targeting cookie will have a value of my_app_cookies_consent_targeting.
You can add as many cookie categories as you like, simply by adding values to the cookies array.
If you want to remove a cookie category, simply remove it from the array.
You can use the enabled array to set the cookie categories that will be pre-selected,
and the required array to set the cookies that the user won’t be able to deselect.
If you want to change how long the cookies will be stored, edit the cookie_lifetime variable.
Usage
When the plugin is installed, a laravel-cookies-consent
custom Laravel View Component is automatically registered.
This will render the following cookies consent that, will look very much like this one.
You can then use this component in order to display the cookies consent window, wherever you’d like.
Typically, a good strategy is to put the component just before the closing <body> tag:
<body> ... ... ... <x-laravel-cookies-consent></x-laravel-cookies-consent> </body>
After that, you can use the $_COOKIE global object, in order to check for the appropriate cookie.
Now you can use this object in your Blade files like this:
$_COOKIE[config('cookies_consent.cookie_prefix') . ]
For example, An application that wants to load the Google Analytics script only if the user has given their consent to
the targeting cookie category,
might do the following:
google-analytics.blade.php <!-- Check the 'targeting' cookie: --> @if(isset($_COOKIE[config('cookies_consent.cookie_prefix') . 'cookies_consent_targeting']) && config('app.google_analytics_id')) <!-- Google Analytics --> <script defer async> (function (i, s, o, g, r, a, m) { i['GoogleAnalyticsObject'] = r; i[r] = i[r] || function () { (i[r].q = i[r].q || []).push(arguments) }, i[r].l = 1 * new Date(); a = s.createElement(o), m = s.getElementsByTagName(o)[0]; a.async = 1; a.src = g; m.parentNode.insertBefore(a, m) })(window, document, 'script', 'https://www.google-analytics.com/analytics.js', 'ga'); window.ga('create', '', 'auto'); window.ga('set', 'anonymizeIp', true); window.ga('send', 'pageview'); </script> @endif
In this example, we checked whether
the $_COOKIE[config('cookies_consent.cookie_prefix') . 'cookies_consent_targeting'] key exists or not.
Customization
Customizing the component texts
If you want to modify the texts shown in the cookies dialog, you can publish the language resource files with this
command:
php artisan vendor:publish \ --provider="SciFY\LaravelCookiesConsent\LaravelCookiesConsentServiceProvider" \ --tag="cookies-consent-translations"
This will publish this file to resources/lang/vendor/cookies_consent//messages.php.
The plugin comes with 6 built-in languages. You can change the translations for a given language, or add additional
languages yourself.
Customizing the "Read more" link
In the cookies dialog, there is also an optional "Read more" link. This link is specified in the language translation
files, since it is common to have a different link for each language.
Example (file lang/vendor/cookies_consent/en/messages.php):
return [ ... 'read_more_link' => '', ... ];
If the link is left empty (default state), it won’t be shown.
Customizing the component contents
If you need full control over the contents of the cookies dialog, you can publish the views of the package:
php artisan vendor:publish \ --provider="SciFY\LaravelCookiesConsent\LaravelCookiesConsentServiceProvider" \ --tag="cookies-consent-components"
This will copy the resources/views/components/laravel-cookies-consent view file over
to resources/views/components/vendor/cookies_consent directory.
Testing
This project uses Pest for testing. To execute the test suite, run:
FAQ
Question: Is this plugin free to use?
Answer: Yes. This plugin is totally free and developed as
an Open-Source project.
Question: How long do the cookies last?
Answer: The duration is set in days, in config/cookies_consent.php file. In order to publish this file, run
php artisan vendor:publish \ --provider="SciFY\LaravelCookiesConsent\LaravelCookiesConsentServiceProvider" \ --tag="cookies-consent-config"
The configuration file will be published to config/cookies_consent.php.
Then, edit the cookie_lifetime field (in days).
Question: Will the cookie consent window show every time?
Answer: No. As soon as the user clicks one of the "Accept all", "Accept selection", or "Decline all", the selection
will be stored in another cookie, and the window won’t pop up again, until this cookie expires, or is deleted.
Question: In which languages is the plugin available?
Answer: The plugin has 6 built-in languages: English, Greek, Spanish, German, Italian, and Swedish. If you would
like to add a language, publish the translations by running:
php artisan vendor:publish \ --provider="SciFY\LaravelCookiesConsent\LaravelCookiesConsentServiceProvider" \ --tag="cookies-consent-translations"
And add/change your own translations. If you add a new language, consider also opening
a pull request, in order for this language to be included in
the plugin.
Question: Does this plugin work with all Laravel versions?
Answer: We have tested the plugin with Laravel 7, 8, and 9. The plugin’s simplicity allows it to work with any
Laravel version, but if you try it with a version other that the tested ones and it does not work, please open an issue
on GitHub.
Question: If I install later a new cookie category, how can I force the plugin to "reset" and show again?
Answer: The easiest way is to publish the configuration file, and change the cookie_prefix field. This will force
the plugin to show again.
Changelog
Please see CHANGELOG for more information on what has changed recently.
Contributing
Please see CONTRIBUTING for details.
Credits
License
The Apache Licence. Please see the Licence File for more information.
Laravel News Links
8 Best Web Crawlers To Get Better Data
https://www.noupe.com/wp-content/uploads/2022/12/growtika-developer-marketing-agency-8zB4P0eafrs-unsplash-1024×576.jpg

Crawlers are such essential tools on the Internet today that imagining a world without them would make navigating the web a different experience. Web crawlers assist in the operation of search engines, serve as the brains behind web archives, assist content creators in finding out what content is copyrighted, and assist website owners in identifying which pages on their sites require attention.
You can accomplish a lot with web crawlers that would be difficult or impossible without them. If you need to collect data from the Internet, you might need to use web crawlers at some point as a marketer. However, choosing a suitable web crawler for your needs may be difficult. It is because, unlike web scrapers, you can find a lot of general-purpose scrapers; you will need to dig deeper to find web crawlers. The reason is that most popular web crawlers are usually specialized.
We’ve compiled the top 8 web crawler tools with their features and pricing for you in this article.
1. Crawlbase

Crawlbase provides crawling and scraping services to people who wish to crawl data at a large scale and maintain the most significant level of anonymity throughout the process. The Crawler allows you to crawl any website or platform on the Internet. You will be able to benefit from proxy support, captcha bypass, as well as the ability to crawl JavaScript pages with dynamic content.
The crawler is a pay-as-you-go model with no hidden fees, so you only pay for successful requests. The first 1,000 requests are free, and you will be informed of the exact cost based on how many requests you make. A monthly pricing calculator makes calculating your price relatively easy, as you only pay for successful requests, and if there are any unsuccessful requests, you will not be charged.
Features:
- The company provides a wide range of scraping services
- A headless browser is supported for rendering JavaScript
- They only charge you for successful crawling
- Geo-targeting supported by a lot of countries
- It has a pool of over one million IP addresses
- Smart rotation of IP address
- The number of successful requests determines the price
- 1000 Free requests for new users
2. Nokogiri

Nokogiri is an open-source software library for parsing HTML and XML in Ruby. Libxml2 and libxslt provide the functionality of the library.
Nokogiri provides a comprehensive API for reading, writing, editing, and querying documents. The tool simplifies the process of working with XML and HTML for Ruby developers. Nokogiri is based on two fundamental principles. As a first step, it automatically treats all documents as suspicious. Second, it does not attempt to correct the behavioral differences detected between parsers.
Features:
- DOM Parser for XML, HTML4, and HTML5
- SAX Parser for XML and HTML4
- A document search tool based on CSS3 selectors, with some jQuery-like extensions
- Validation of XSD Schemas
- XSLT transformation
- ” Builder” DSL for XML and HTML
- Push Parser for XML and HTML4
- Completely free.
- Good XML and HTML parser for Ruby.
- Superior security.
3. UiPath

UiPath is an end-to-end robotic process automation tool. It provides solutions to automate routine office activities to accelerate business change.
UiPath has built-in capabilities for performing additional crawls. It is particularly effective when dealing with complex user interfaces. It can easily extract data in tabular or pattern form from multiple different web pages. The screen scraping tool can extract individual text components, groups of text, blocks of text, and data in a table format.
Features:
- By streamlining processes, identifying efficiencies, and providing insights, we can achieve fast digital transformation at reduced costs.
- A UiPath robot follows your exact requirements to ensure compliance. Using Reporting, you can view your robot’s documentation at any time.
- If you standardize your methods, your outcomes will be more effective and successful.
- Crawling of web and desktop data with intelligent automation.
- It is not necessary to have any programming knowledge in order to create web agents.
- It is capable of handling both individual and group text elements.
- Easily manages complex user interfaces.
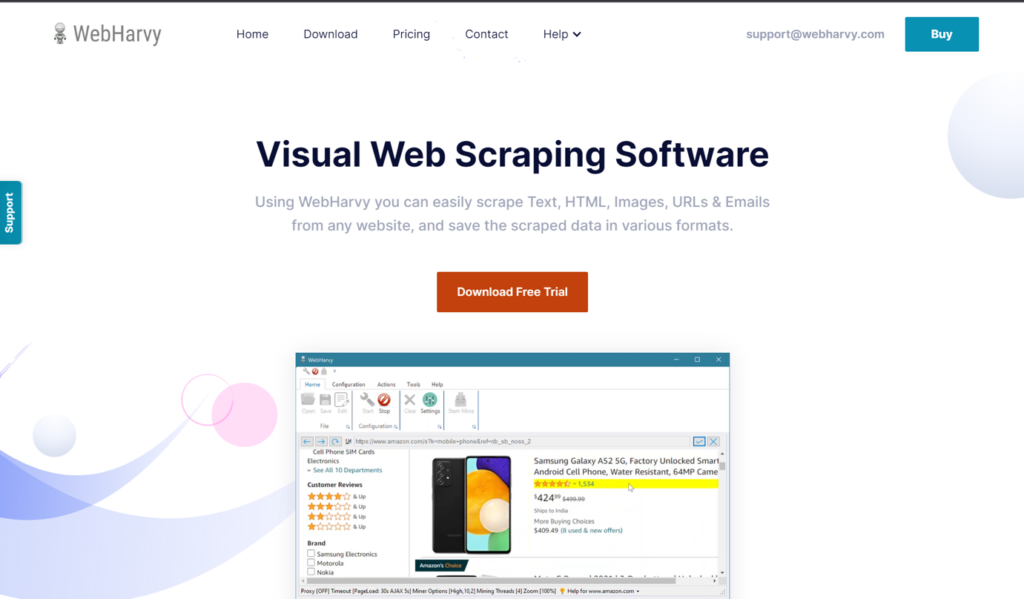
4. Webharvy

The Webharvy tool includes a point-and-click interface for scraping web pages. It is designed for people who aren’t programmers. Using WebHarvy, you can automatically scrape text, images, URLs, and emails from websites. You can access target websites via proxy servers or a VPN.
Features:
- Pattern Detection.
- You can save it to a file or a database.
- Keyword submission.
- Handle pagination.
- It is easy to use.
- Keyword-based extraction.
- VPN support is included.
- The crawling scheduler is impressive.
5. Import.io

Import.io is a platform that facilitates the conversion of semi-structured web pages into structured data, which can be used for a variety of purposes, ranging from business decision-making to integration with apps.
They provide real-time data retrieval through their JSON REST-based and streaming APIs and support integration with a variety of common programming languages and data analysis tools.
It is great for businesses and marketing research that wants organized data. There are multiple programming languages that can be used with the software. The crawler’s point-and-click interface makes it easy to use.
Features:
- Point-and-click training
- Automate web interaction and workflows
- Easy Schedule data extraction
- Support almost every system
- The integration of multiple languages is seamless.
- Pricing flexibility.
6. Zyte

Zyte is another web crawler designed for developers who are proficient in coding. The tool offers several features that enable users to quickly extract information from websites across the Internet.
Crawlera, a sophisticated proxy rotator utilized by Zyte, allows users to crawl large sites and bot-protected pages without worrying about bot countermeasures. Users can crawl from multiple IP addresses and locales through a simple HTTP API without maintaining proxy servers.
Features:
- Content Planning
- Keyword tracking
- Website accessibility testing
- Content auditing
- Automatically build sitemaps.
7. Open Search Server

The OpenSearchServer software is based on Lucene and is a powerful, enterprise-class search engine solution. You can easily and quickly integrate full-text search capabilities into your application by utilizing the web user interface, crawlers, and JSON web services.
It is a good tool for crawling websites and building search indexes. Additionally, it provides text extracts and auto-completion features that can be used to create search pages. Depending on your needs, the software will allow you to select from six different scripts to download.
Features:
- Crawlers can index everything.
- The classifications are made automatically.
- This is a free, open-source tool.
- There is a wide range of search functions available.
8. Dexi.io

The Dexi.io web scraping tool allows businesses to extract and transform data from any web source through advanced automation and intelligent mining technologies.
You can scrape or interact with data from any website using Dexi.io. You can use three types of robots: Extractors, Crawlers, and Pipes. An advanced feature set and APIs enable you to combine and transform data into robust datasets.
Features:
- Automatic Data Capture.
- Location-based analytics.
- Category Analytics.
- Highly customizable.
- you can create your own agents
- The data is automatically deduplicated before it is sent to your systems.
Conclusion
We discussed some of the best Crawlers available in marketing with their top features to help you crawl available online data according to your own needs. Let us know which crawler tool worked the best for you in the comments below.
The post 8 Best Web Crawlers To Get Better Data appeared first on noupe.
noupe
PhpStorm 2022.3 is released with a new UI, PHP 8.2 support, and more
https://laravelnews.s3.amazonaws.com/images/phpstorm-lead.jpg
PhpStorm, the PHP IDE by JetBrains, released version 2022.3 this week with a new UI, PHP 8.2 support, quick-fix previews, code vision, reader mode for PHPDocs, and more.
This release contains impressive major improvements and plenty of small quality-of-life improvements. Here’s the gist of everything noteworthy, with a link to the full announcement post below for the full list of everything:
- New UI (preview)
- PHP 8.2 support, such as readonly classes, deprecated dynamic properties, type system improvements, and more.
- Code vision – shows things like codeowners, usage, and the number of implementations of interfaces
- Quick-fix preview
- Reader mode for PHPDoc blocks
- Improved quick documentation
- Datetime format preview
- Database: Redis support
- Run tests with ParaTest
- Run single data sets with PHPUnit’s data providers
- Use external format tools like PHP CS Fixer or PHP Codesniffer
- Prophecy mocking support
- Blade improvements
- And more
This PhpStorm release is impressive, and I love all the new improvements. The new UI is beautiful and feels new!
While all these new features are exciting, we are Laravel News after all! So what has improved in PhpStorm for Laravel specifically?
There were two things mentioned specifically for Blade:
- Closing directives will now be automatically closed when possible.
- Code usage detection has also improved in Blade files, so you should see less false highlighting on usage.
Learn more
If you like a visual, PhpStorm dev advocate Brent Roose walks through what’s new in this video:
For the full release announcement, check out the PhpStorm 2022.3 announcement post.
Laravel News
Mario Heads to the Mushroom Kingdom In the First Super Mario Bros. Movie Clip
https://i.kinja-img.com/gawker-media/image/upload/c_fill,f_auto,fl_progressive,g_center,h_675,pg_1,q_80,w_1200/8990af58acb7a7fcd9df77b070d3a91a.png
At tonight’s Game Awards, Keegan Michael-Key (the voice of Toad in the Mario movie) introduced the world to the first extended clip from Super Mario Bros. The Movie, giving us a taste of Illumination’s take on the lands of the Mushroom Kingdom.
[Editor’s Note: This article is part of the developing story. The information cited on this page may change as the breaking story unfolds. Our writers and editors will be updating this article continuously as new information is released. Please check this page again in a few minutes to see the latest updates to the story. Alternatively, consider bookmarking this page or sign up for our newsletter to get the most up-to-date information regarding this topic.]
Read more from io9:
Want more io9 news? Check out when to expect the latest Marvel, Star Wars, and Star Trek releases, what’s next for the DC Universe on film and TV, and everything you need to know about James Cameron’s Avatar: The Way of Water.
Gizmodo
Mario Heads to the Mushroom Kingdom In the First Super Mario Bros. Movie Clip
https://i.kinja-img.com/gawker-media/image/upload/c_fill,f_auto,fl_progressive,g_center,h_675,pg_1,q_80,w_1200/8990af58acb7a7fcd9df77b070d3a91a.png
At tonight’s Game Awards, Keegan Michael-Key (the voice of Toad in the Mario movie) introduced the world to the first extended clip from Super Mario Bros. The Movie, giving us a taste of Illumination’s take on the lands of the Mushroom Kingdom.
[Editor’s Note: This article is part of the developing story. The information cited on this page may change as the breaking story unfolds. Our writers and editors will be updating this article continuously as new information is released. Please check this page again in a few minutes to see the latest updates to the story. Alternatively, consider bookmarking this page or sign up for our newsletter to get the most up-to-date information regarding this topic.]
Read more from io9:
Want more io9 news? Check out when to expect the latest Marvel, Star Wars, and Star Trek releases, what’s next for the DC Universe on film and TV, and everything you need to know about James Cameron’s Avatar: The Way of Water.
Gizmodo
Iceburg CRM
Iceburg CRM is a metadata driven CRM that allows you to quickly prototype any CRM. The default CRM is based on a typical business CRM but the flexibility of dynamic modules, fields, subpanels allows prototyping of any number of different tyes of CRMs.Laravel News Links
Apple Music now offers a karaoke mode
You don’t need Spotify or a dedicated app to try karaoke at home. Apple Music has introduced a Sing feature that lets you take over the vocals. You can not only adjust the voice levels, but use multiple lyric views depending on what you want to belt out — you can perform a duet or even handle background duties. Apple also notes that the lyric views are now cued to the beat and light up slowly, so it’s easier to know when you should draw out a verse.
The feature will be available worldwide for "tens of millions" of tracks later in December on the new Apple TV 4K as well as recent iPhones (iPhone 11 and later) and iPads (such as last year’s 9th-generation model). Android supports real-time lyrics, but won’t let you adjust vocal levels. Accordingly, Apple Music plans to share more than 50 playlists devoted to songs "optimized" for the Sing feature. Don’t be surprised if karaoke staples from Queen and other artists make the cut.
Spotify rolled out a karaoke feature in June, but with a very different focus. While Apple Music Sing is clearly aimed at parties, its Spotify counterpart is more of a gaming experience that records your voice and rates your performance. Apple tells Engadget its feature doesn’t use microphones at all, so you won’t have to worry if your version of "Islands in the Stream" needs some polish.
There’s no mystery behind the addition. Sing gives you another reason to use Apple Music in group settings — it’s not just for soundtracking your latest soirée. It could also serve as a selling point for the Apple TV, where music has rarely been a major priority. While this probably won’t replace the karaoke machine at your favorite bar, it might offer a good-enough experience for those times when you’d rather stay home.
Engadget
Reading QR codes with Laravel and increasing the QR reading rate with image processing
https://miro.medium.com/max/785/1*0IwO0VtN3Oi6Laj5m410YA.pngA comprehensive article on QR code reading with Laravel and increasing read rate with image processingLaravel News Links
Terminal Aliases: Shorten “php artisan” to Whatever [VIDEO]
I’ve seen people optimize their typing experience by assigning Terminal aliases to their most used Artisan commands. Let me show you.Laravel News Links
