https://bearingarms.com/wp-content/uploads/media/2022/08/Screen-Shot-2022-08-02-at-10.50.43-AM-1200×630.png
“He shot my arm off!”: 80-year-old shopkeeper literally disarms would-be robber
https://media.notthebee.com/articles/62e9446cb714e62e9446cb7150.jpg
An 80-year-old shopkeeper in California had to defend himself and his store from armed robbers at 2:45 AM this past Sunday morning.
Not the Bee
Tom Cruise dropped out of a helo onto a mountaintop, apologized to a couple for interrupting their hike, said he liked their dog, then just cliff-jumped into the abyss
https://media.notthebee.com/articles/62e9847e508e862e9847e508e9.jpg
Seriously, the headline isn’t an exaggeration. That’s just what happened.
Not the Bee
Top Laravel & PHP Blogs You Should Be Following
https://ashallendesign.ams3.digitaloceanspaces.com/public/blog/96/top-laravel-and-php-blogs.png
If you’re a web developer, you’ll likely know that the Laravel ecosystem is always changing. Thankfully, there’s a huge amount of content that is written that help us keep up to date with what’s going on, thanks to the amazing community. There’s also a constant stream of guides and tutorials that we can use to improve as developers.
So, I thought that I’d put together a short post with the blogs that I’d recommend every Laravel and PHP web developer to follow. If you’re interested in seeing the top Twitter accounts that I think every Laravel developer should be following, you can also check out my “Top Laravel Twitter Accounts to Follow” post.
Are there any other blogs that you would recommend? If so, let me know in the comments so that I can add it to the list.
In no particular order, here’s a list of the top 35 blogs that I think every Laravel and PHP developer should check out:
Laravel News Links
Laravel Package To Beautify Your Code – Laravel Pint
https://i.ytimg.com/vi/G83VTGK1lnk/hqdefault.jpgIn this video, we will be looking into a laravel package that will help us to beautify our code so that when we look into our code, everything is formatted correctly. The package name is Laravel Pint.Laravel News Links
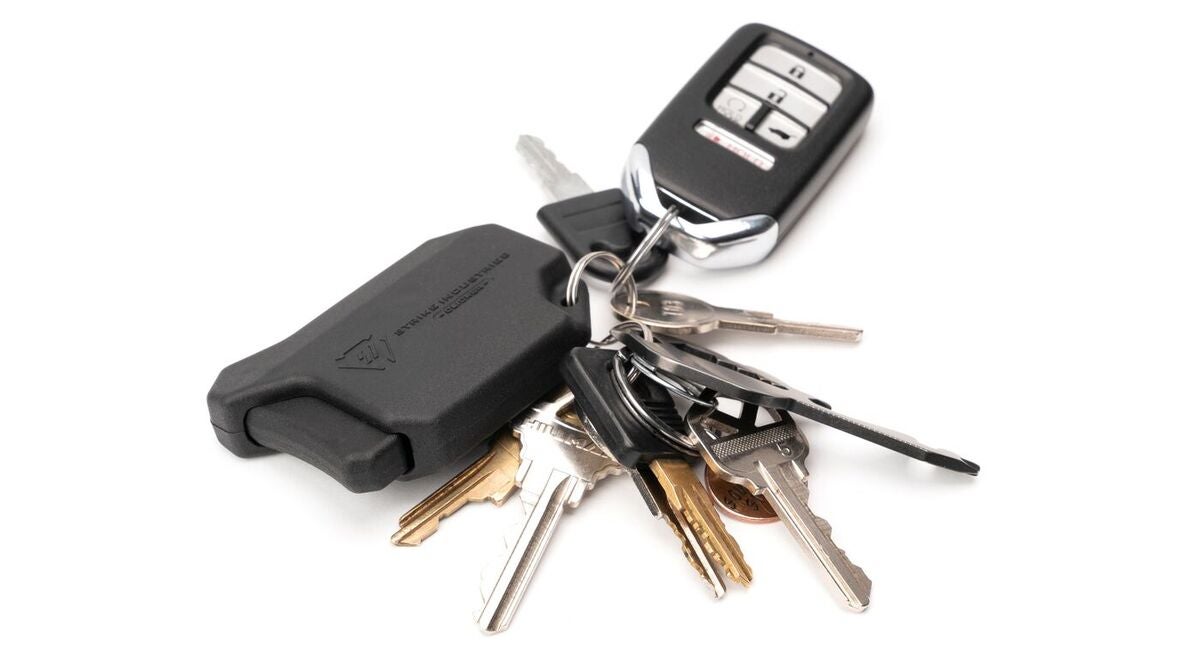
Strike Industries Strike Clicker: Something Different – A Finger Trainer
https://www.alloutdoor.com/wp-content/uploads/2022/07/imageedit_722_6214519341.jpg
Strike Industries, based in California, just released the Strike Clicker, a device that fits easily in hand to strengthen or rehabilitate a trigger finger – or relieve stress, do the ADHD stimming thing, train your dog, or just annoy someone with a bit of noise.
The Strike Clicker arrives unassembled, so the self-entertainment begins with a short, IKEA-style assembly process. Then the real fun starts. This hand-held device has a trigger-like lever with an approximately two-pound “break.” So, even though there are no sights on the top (hey, Strike Industries, ever thought about that?), you can get plenty of reps in while waiting in traffic. Or maybe you’re not so good at the “chill” part of Netflix & Chill. This might be the fix.

Most people who have a firearm with a two-pound trigger break don’t need finger training. But this little device could be a panacea for someone who’s bringing a hand back from an injury or some other weakness. And there’s no law saying its use is limited to the index finger. Indeed, I’ve known a handful of people whose physical histories force them to use something other than the index finger as a trigger-presser, usually with good results, so long as determination is in the mix. Then there’s this guy, who can shoot with his toes, who might have even more ideas on how to use the Strike Clicker. But I digress.
Fitted with a keychain hole, the little clicker appears easy to take anywhere. The audible click makes it suitable for training your favorite pet, too. That’s a more likely sub-use of the Strike Clicker than prepping to grease up and flex on stage at a trigger finger fitness show.
In a year that’s had its share of discouraging news and inflation, maybe an $8.95 fidget device on our keychains is just the distraction every gun owner needs.

The post Strike Industries Strike Clicker: Something Different – A Finger Trainer appeared first on AllOutdoor.com.
AllOutdoor.com
How to Optimize Laravel Application Performance
https://laravelnews.imgix.net/images/laravel-image-august-sponsored-post-02.png?ixlib=php-3.3.1
With the growing pace of tech-oriented companies, software development is picking up. Many new tech stacks are coming into the world to make the development process easier, and a lot of these new companies are using PHP as the backend framework for their apps. PHP, with its various version updates, has grown popular among developers. Most PHP developers have heard and worked with Laravel at least once. Laravel is most known for making business-focused applications and providing security for the application. The most important thing that attracts most developers is that it allows them to do micro changes to improve website optimization.
In this article, we will discuss how we can increase the speed of your Laravel application. So let us begin.
Top Ways to Improve Laravel Performance
Some of the suggestions below may not improve the speed of your specific application, but you can try all of them, and with trial and error, you will see what is best for you. Let us discuss each of them one by one.
Utilize Laravel Performance Monitoring Tools
Laravel performance monitoring tools help to improve the performance of your application using metrics and error reports. You can use these stats to predict the behavior of your users. There are many tools available in the market for monitoring Laravel applications.
Scout APM helps you get these metrics easily in a single dashboard which helps you observe them quickly. You can check metrics like where users are leaving the application, where users are spending the most time, bad API calls, etc. Business teams can look at the data and suggest a relevant development path for the application.
Front End Asset Optimization with Laravel Mix
Laravel Mix is used for mixing different stylesheets into a single bundle and making it a single file. Larvel Mix is present by default in all Laravel applications. Laravel mix is generally used for compiling different CSS files into one file so that the application does not need to call two different HTTPS APIs. Hence, the speed of the application can be increased a little bit. Sample code for mixing two CSS files using Laravel mix is given below.
1mix.styles([
2 'public/css/vendor/normalize.css',
3 'public/css/styles.css'
4 ], 'public/css/all.css');
Mixing two CSS files generally increases the size of the generated file, so it dampens the benefit gained by mixing two CSS files. To tackle this issue, we optimize the mix bundles and decrease the size for the production-level applications. It helps in the fast loading of the application and a quicker response time.
Revert to Caching As Much As Possible
Caching in computer science means using the information already produced in some previous iteration/execution cycle. In any kind of web application, caching plays an important role in increasing the speed of
the website.
For example, let’s say an API is called very frequently in the application. In this case, you can simply reuse the response of the API
and use it again and again instead of calling the API again. Caching decreases the API response time of your application, and the cost of database queries.
Laravel provides a very helpful command for caching, which helps in boosting performance. It is given below:
1php artisan config:cache
You can use this command for caching the config file. Similarly, you can cache the route in Laravel using the following command:
1php artisan route:cache
Using Queues
Queues are crucial data structures that could be used to improve the performance of applications. Most of the time, queues are used to send messages either to the end-user or to another service in architecture.
For example, if you want to send messages after they login into your application, you can push the messages into a queue, and they will be sent one by one. Also, using a third-party solution might cause a delay
in sending notifications, but queues will send notifications immediately, giving you a better user response.
Make Sure You’re Using the Latest Version
The latest version of PHP is necessary for optimizing the speed of your Laravel application. The latest version has some crucial changes to the current version of Laravel. So you should always try to install the latest version of both PHP and Laravel.
Minification
Minification means minimizing different components of your applications as much as possible. You can optimize various things like code, server-side configuration, and usage of assets on the website. In this part, we will discuss the things that could be minified in the Laravel application.
HTML Minification
HTML minification is the process of making the code simpler and breaking it into pieces for the sake of faster loading of the website, minimizing the API calls in the frontend. It helps for faster compilation of the code and execution of the script. This method can drastically decrease the load time and smoothness of the website. Also, it is helpful in debugging bugs because less code is more clear to read.
Minify CSS
CSS plays a main role in the response time of the website. More CSS means more style; hence it would take more time for the website to load. Different kinds of CSS frameworks can be used for styling your website. Minifying CSS also includes removing irrelevant styling, bad code style, removing spaces, etc. But while minifying CSS, you should be very careful because the behavior of all browsers is not the same as the same CSS. Different browsers behave differently toward the CSS; hence you should properly test your application while minifying CSS.
Minify Javascript
Minifying Javascript is mostly done for running the scripts faster than the non-minified versions. In the minification, you remove unused codes like API calls, variable definitions, irrelevant imports, etc. If you do javascript minification carefully, it could improve the performance drastically. It also helps in sending data faster from the website to the servers.
Optimize Your Laravel Application Performance with Scout APM
Scout APM is a modern-based application monitoring system for monitoring applications of almost all types. It supports many frameworks like PHP, Ruby, Python, Elixir, etc. Here we will talk about how we can improve a Laravel application performance using Scout APM. Scout APM supports all versions of Laravel above 5.5. Scout also handles the problem of N+1 queries, which is one of the major problems in Laravel Eloquent.
Installing Scout APM in your Laravel application is very simple; you just have to run the following command in your console,
1composer require scoutapp/scout-apm-laravel
When you run this command scout-php is installed.
After that, the next step is configuring the environment variables in the .env file. To integrate Scout into your application, you have to add the following keys:
1# Scout settings
2
3SCOUT_MONITOR=true
4SCOUT_KEY="[AVAILABLE IN THE SCOUT UI]"
5SCOUT_NAME="A FRIENDLY NAME FOR YOUR APP"
In the case of installation through Heroku Addon, you don’t need to set SCOUT_MONITOR and SCOUT_KEY explicitly; it is automatically set.
The third step is adding the config/scout_apm.php using the following
command.
1php artisan vendor:publish
2--provider=\"Scoutapm\\Laravel\\Providers\\ScoutApmServiceProvider\"
After this step, you will need to clear and rebuild the cache, or it can give unexpected results. The final step is that after making these changes, you have to deploy your application. It will take around five
minutes for results from your website to appear in Scout’s dashboard.
Also, if you want to add the scoutapm PHP extension, then you can also do it easily using the following command,
1sudo pecl install scoutapm
You will have to install this extension if you want some instruments like the timing of libcurl and file_get_contents.
In this way, Scout APM can help you see all the
metrics of your Laravel application. You can use these stats to improve your Laravel applications and generate more value for your customers. You can start using Scout APM free for 14 days, even without a credit
card. If you want your Laravel application to perform better you should start analyzing its metrics now. You can sign up to start your first application on Scout APM’s website.
Laravel News
Keeping your database structured | Laravel | How to | Tutorial | Quick Win Wednesday #QWW
http://img.youtube.com/vi/3qRULybOcYo/0.jpgIn this weeks #QWW, we’ll make sure our database doesn’t get messed up. We’re going to use the "after" method to keep the database structured. We’ll also use the pretend flag to see the queries that will be run during the migration.Laravel News Links
This unbelievably epic paper airplane throw is THE most exciting thing to happen in soccer in at least 20 years
https://media.notthebee.com/articles/62e2ea4b0072362e2ea4b00724.jpg
This guy is my hero.
Not the Bee
The Special Poverty Rifle, Part 1: Buying Parts and Building
https://www.thefirearmblog.com/blog/wp-content/uploads/2022/07/20220701_172148-180×180.jpg
 A short while back I was challenged by fellow TFB Staff member James Reeves (you may have heard of him), to build an SPR as cheap as possible. Well, myself being an unapologetic “poor”, I, of course, took him up on the challenge and started the project Special Poverty Rifle. More AR-15 Content @ TFB: […]
A short while back I was challenged by fellow TFB Staff member James Reeves (you may have heard of him), to build an SPR as cheap as possible. Well, myself being an unapologetic “poor”, I, of course, took him up on the challenge and started the project Special Poverty Rifle. More AR-15 Content @ TFB: […]
The post The Special Poverty Rifle, Part 1: Buying Parts and Building appeared first on The Firearm Blog.
The Firearm Blog