https://assets.amuniversal.com/847ca950b16301396557005056a9545d
Thank you for voting.
Hmm. Something went wrong. We will take a look as soon as we can.
Dilbert Daily Strip
Just another WordPress site
https://assets.amuniversal.com/847ca950b16301396557005056a9545d
Thank you for voting.
Hmm. Something went wrong. We will take a look as soon as we can.
Dilbert Daily Strip
https://gunfreezone.net/wp-content/uploads/2021/07/NY-gun-publice-defenders.png
This is something I never thought I would see:
The incorporated Second Amendment affords the people “the right to keep and bear arms.” U.S. Const. amends. II, XIV; McDonald v. City of Chicago, 561 U.S. 742 (2010); District of Columbia v. Heller, 554 U.S. 570 (2008). Despite the clear text and this Court’s precedent, New York’s licensing regime does the opposite. It deprives everyone of that right, only returning it to those select few who manage to first secure a firearm license from the police. For everyone else, possession of a firearm is effectively a “violent felony,” punishable by 3.5 to 15 years in prison. N.Y.
Penal Law §§ 265.03; 70.02(1)(b). New York’s licensing
requirements criminalize the exercise of the fundamental Second Amendment right, with rare exception. As a result, each year, we represent hundreds of indigent people whom New York criminally charges for exercising their right to keep and bear arms. For our clients, New York’s licensing regime renders the Second Amendment a legal fiction. Worse, virtually all our clients whom New York prosecutes for exercising their Second Amendment right are Black or Hispanic. And that is no accident. New York enacted its firearm licensing requirements to criminalize gun ownership by racial and ethnic minorities. That remains the effect of its enforcement by police and prosecutors today. The consequences for our clients are brutal. New York police have stopped, questioned, and frisked our clients on the streets. They have invaded our clients’ homes with guns drawn, terrifying them, their families, and their children. They have forcibly removed our clients from their homes and communities and abandoned them in dirty and violent jails and prisons for days, weeks, months, and years. They have deprived our clients of their jobs, children, livelihoods, and ability to live in this country. And they have branded our clients as “criminals” and “violent felons” for life. They have done all of this only because our clients exercised a constitutional right.
Therefore, we ask this Court to answer the question presented in a way that will protect the Second Amendment for all the people: by holding that Petitioners’ license denials violated the Second Amendment because New York’s licensing regime is unconstitutional.
I highly encourage you to read the whole thing.
The Black Attorneys of Legal Aid caucus, Bronx Defenders, Brooklyn Defender Services, The Franklin County Public Defender, Monroe County Public Defender’s Office, St. Lawrence Public Defender’s Office, Oneida County Public Defender, The Ontario County Public Defender’s Office, Ontario County Office of the Conflict Defender, and Wayne County Public Defender, all got together to write this amicus brief to the Supreme Court calling the NY gun licensing requirements oppressive, corrupt, racist, and unconstitutional. Which it absolutely is.
This is something I never thought I would see, but reading it, I was reminded that these same groups got together to fight to overturn NY’s gravity knife law which was overwhelmingly being used by the NYPD to arrest black and Hispanic workers for carrying ordinary pocket knives they used for their jobs.
It seems like after watching years and years of government abuse, where rich white celebrities and the politically well connected can bribe their way into a gun license, but minorities who had neither influence nor affluence ended up in prison, they came to the conclusion that hyper-restrictive may issue is just a scheme that allows police and politicians to enrich themselves through corruption and oppress everyone else.
I really hope they win.
https://assets.amuniversal.com/f7235cd0c0a30139694a005056a9545d
Thank you for voting.
Hmm. Something went wrong. We will take a look as soon as we can.
Dilbert Daily Strip
I have been listening to the book Ordinary Men: Reserve Police Battalion 101 and the Final Solution in Poland on Audible on my commute.
It’s a difficult book to listen to.
In chapter 10, the author talks about the clearing of the ghetto at Międzyrzec to send the Jews to Treblinka.
What stuck out at me was that 11,000 Jews were deported and over 900 shot by a cadre of only 350 police.
Moreover, the police, due to the emotional stress of what they were doing (which is hard to consider, almost having to feel empathy for German police having to deal with their own psychological pressure of shooting thousands of Jews by firing squad) were drinking heavily. They often got so drunk they had to shoot Jews multiple times because they would miss the kill zone at near point blank range and wound the Jews instead.
Again, 11,000 Jews were rounded up and deported and 900 were shot by 350 intoxicated German Order Police.
And there wasn’t one report of Jews fighting back.
The Jews were given shovels and picks to dig mass graves while guarded by only a couple of drunk German police, and not one Jew thought to whack a drunk German in the head with a shovel?
The hardest part of listening to this is the overwhelming sense of shame I have that 11,000 Jews, knowing what their fate would be, didn’t fight back with every last improvised weapon that they could get their hands on.
I actually understand the Germans. Throughout history many people have enslaved, oppressed, and massacred others over tribal or religious differences.
What I don’t understand is how the Jews, who do outnumbered the Order Police just accepted their fate.
If you want to understand me and my anger issues, this is at a root of it.
I want to over compensate for the passive cowardness of European Jews with ferocity.
https://postsrc.com/storage/QYYl32nR4cIPwSVOmv1SCyGqHYlrqtlxOL3gUPKY.jpg
In this post, you’ll learn how to implement an “infinite pagination” component in Laravel with the help of Livewire. The cursor pagination will be used to paginate the data for faster and efficient querying over your model. The steps are very simple so let’s get started.

1 – Install the Required Dependency
The dependency that you will need to have is “
” and “
“.
composer require livewire/livewire
For the TailwindCSS you can make use of the available CDN otherwise you can refer to the
for more options.
<link href="https://unpkg.com/[email protected]^2/dist/tailwind.min.css" rel="stylesheet">
Full Base Layout Code
The full layout should be as follows. If you have an existing layout, do put the “@livewireStyles”, “@livewireScripts” and “” on the necessary location.
// views/layouts/app.blade.php
<!DOCTYPE html>
<html class="h-full">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel App</title>
<link href="https://unpkg.com/[email protected]^2/dist/tailwind.min.css" rel="stylesheet">
@livewireStyles
</head>
<body class="font-sans antialiased bg-gray-50 h-full">
<main class="mt-12 min-h-full">
</main>
@livewireScripts
</body>
</html>
2 – Create “InfinitePostListing” Livewire Component
Now that you have the layout code ready in place, it’s time to create a new “InfinitePostListing” Livewire component and you can use the command line to generate it.
php artisan livewire:make InfinitePostListing
Upon successfully creating the component you should see the command line output like below.
COMPONENT CREATED 🤙 CLASS: app/Http/Livewire/InfinitePostListing.php VIEW: resources/views/livewire/infinite-post-listing.blade.php
3 – Define the Route Endpoints
Before we start with the component logic, define the route in “routes/web.php” to provide the access endpoint.
# routes/web.php
Route::get('/infinite-posts', App\Http\Livewire\InfinitePostListing::class)
->name('posts.infinite-posts');
4 – InfinitePostListing Livewire Component Logic
Inside the Livewire component, you’ll need to define 3 methods:
public function mount() {}
public function loadPosts() {}
public function render() {}
Other than that you will need to have 3 properties and they are the:
public $posts; public $nextCursor; public $hasMorePages;
The full code example will be as follows. Do note that Laravel Livewire component only accepts PHP “scalar types”, “Models” and “Collection” so other than those types, the component will throw out an error.
<?php
namespace App\Http\Livewire;
use App\Models\Post;
use Illuminate\Pagination\Cursor;
use Illuminate\Support\Collection;
use Livewire\Component;
class InfinitePostListing extends Component
{
public $posts;
public $nextCursor;
public $hasMorePages;
public function mount()
{
$this->posts = new Collection();
$this->loadPosts();
}
public function loadPosts()
{
if ($this->hasMorePages !== null && ! $this->hasMorePages) {
return;
}
$posts = Post::cursorPaginate(12, ['*'], 'cursor', Cursor::fromEncoded($this->nextCursor));
$this->posts->push(...$posts->items());
if ($this->hasMorePages = $posts->hasMorePages()) {
$this->nextCursor = $posts->nextCursor()->encode();
}
}
public function render()
{
return view('livewire.infinite-post-listing')->layout('layouts.base');
}
}
So a little bit explanation of the code above, there’s 5 important flow that you have to know.
The views will loop through the “posts” properties and for this example, simple styling is applied with “TailwindCSS” classes. Assuming the “Post” model has a “title” and “body” column, you can access it as you normally would in Laravel Blade file.

The code for the views will be as follows. Do note that we are including the “skeleton” loading component to show that the post are being loaded when scrolling to the bottom of the page.
<!-- /resources/views/livewire/infinite-post-listing.blade.php -->
<div class="container p-4 mx-auto">
<h1 class="font-semibold text-2xl font-bold text-gray-800">Infinite Load Posts</h1>
<div class="grid grid-cols-1 md:grid-cols-2 lg:grid-cols-4 gap-8 mt-4">
@foreach($posts as $post)
<a href="#" class="block p-4 bg-white rounded shadow-sm hover:shadow overflow-hidden" :key="$post['id']">
<h2 class="truncate font-semibold text-lg text-gray-800">
</h2>
<p class="mt-2 text-gray-800">
</p>
</a>
@endforeach
</div>
@if($hasMorePages)
<div
x-data="{
init () {
let observer = new IntersectionObserver((entries) => {
entries.forEach(entry => {
if (entry.isIntersecting) {
@this.call('loadPosts')
}
})
}, {
root: null
});
observer.observe(this.$el);
}
}"
class="grid grid-cols-1 md:grid-cols-2 lg:grid-cols-4 gap-8 mt-4"
>
@foreach(range(1, 4) as $x)
@include('partials.skeleton')
@endforeach
</div>
@endif
</div>
The skeleton component can be as simple as below.
<!-- partials/skeleton.blade.php -->
<div class="mt-4 p-4 w-full mx-auto bg-white dark:bg-gray-800 border border-gray-200 dark:border-gray-800 shadow-sm rounded-md">
<div class="animate-pulse flex space-x-4">
<div class="flex-1 space-y-4 py-1">
<div class="h-4 bg-gray-200 dark:bg-gray-700 rounded w-3/4"></div>
<div class="space-y-2">
<div class="h-4 bg-gray-200 dark:bg-gray-700 rounded"></div>
<div class="h-4 bg-gray-200 dark:bg-gray-700 rounded w-5/6"></div>
<div class="h-4 bg-gray-200 dark:bg-gray-700 rounded w-5/6"></div>
</div>
</div>
</div>
</div>

Now when you scroll to the end of the page you will see the skeleton component and within a split second the next posts will be loaded.
By now you should be able to implement Laravel Livewire Infinite pagination and If you found this tutorial to be helpful, do share it with your friends, cheers and happy coding 🍻.
Related Posts
Laravel News Links
http://img.youtube.com/vi/lRi1-RYnQ7A/0.jpgQuite a regular task, but not a simple solution: how to order query results by a belongsTo relation column? I will show you one "bad" way, and two good ways to do it.Laravel News Links
https://theawesomer.com/photos/2021/07/giant_plasma_cannon_t.jpg
If you’ve never seen one, a plasma popper is an awesome-looking device that directs a ball of propane gas through a series of twisted tubes. Charles over at Hacksmith Industries was asked to build a plasma popper, then leveled up the challenge with bigger and bigger versions, culminating with a massive fireball maker.
The Awesomer
https://static1.makeuseofimages.com/wordpress/wp-content/uploads/2021/07/pythononflash.jpg
Python is a powerful programming language that is very popular and widely used. It has various real-world applications in data science, web development, artificial intelligence, data analytics, and much more.With so many available resources, knowing where to begin is sometimes overwhelming.
Learning Python can become even more confusing if you do not understand its basic building blocks. Without these fundamentals, you cannot build anything interesting. Luckily for you, though, we’ve compiled a list of free Python courses and apps that you can utilize to kickstart your Python career.
Keep reading to find out where you can learn Python free.

If you are someone who’s just started learning to code or are thinking about coding for the first time, then you’re going to need to start with the fundamentals. Perhaps you want to learn Python to start working as a freelancer, or maybe you’re thinking about a career change; whatever your reasons, maybe Python is a brilliant and versatile programming language that can help you achieve your personal goals.
For beginners looking for a free Python course, we recommend starting with the basic syntax and programming structure. Once you have acquainted yourself with the syntax, you can learn Python for a specific chosen area of interest.
Related: Coding Apps That Make Programming Easier
You do necessarily need to master Python syntax; this is something that you will learn while working on different projects. We recommend learning Python 3, since Python 2 is an outdated version that is no longer supported.
Here are some courses and apps you can use to learn the basics of Python for free:
Be careful not to spend too much time learning the syntax, because this is something that you can always come back to. A few weeks of practicing the basic Python syntax should be more than enough. After getting the hang of the fundamentals, you can go ahead and start working on Python projects in an area that interests you.

Python is the most popular programming language in data science and machine learning (ML); it can solve complex problems efficiently with the aid of dedicated data analysis libraries. The demand for data scientists keeps increasing exponentially. If you learn Python for data science, artificial intelligence (AI), or machine learning, it will help open many career opportunities for you.
Bear in mind that data science is a vast field, and you need to learn many different skills to have a successful career in this area. These skills can include machine learning, text analysis, social network analysis techniques, information visualization, standard Python libraries such as Pandas, NumPy, and more.
Related: The Beginner’s Guide to Regular Expressions With Python
Here are some free data science-related python courses that you can use to kickstart your career as a data scientist:
Please note that on Coursera, some courses are free and will provide you with a completion certificate at the end of the course. Other courses are paid, but you can still learn for free if you choose to audit the course. If you choose to audit a course, Coursera will not provide you with a completion certificate—but you will have access to the entire course content.

Python’s sheer power and versatility make it an incredible platform for web development. You can use Python to create web-based applications in combination with JavaScript. Django (pronounced "jango") is a popular framework for web development and is used to create high-level websites. It is essentially a backend framework for Python and is very secure and easy to use.
Here are some free courses you can use to learn web development in Django:
Python is very popular in applications for robotics and hardware engineering. You can utilize platforms such as Raspberry Pi and Arduino for coding with Python.
Here are some courses that can help learn Python for Robotics and Hardware:
Learning Python is never a bad idea, regardless of your reasons. Coding is a vital skill in the fast-growing technology world of today, and Python is at the center of it.
It is best to start with the basic syntax and then dive into small Python projects. Once you are comfortable with the fundamentals of Python, you should start looking into courses and projects of your interest. Hands-on practice with projects will allow you to master your skills and be a valuable addition to your resume.
MUO – Feed
The FizzBuzz challenge is a classic challenge that’s used as an interview screening device for computer programmers. It’s a very simple programming task but it’s used to determine whether the job candidate can actually write code.
Sound fun and exciting? Let’s get started. In this article, you’ll learn how to solve the FizzBuzz challenge with implementations in 5 programming languages.
You need to write a program that prints the numbers from 1 to 100 such that:
Try to think of a solution to solve this challenge with the help of loops and conditional statements before moving to the solution.
You need to follow the approach below to solve this challenge:
Note: You can check if a number is divisible by another number using the modulo operator (%). For example: 25 % 5 == 0, therefore 25 is divisible by 5.
Below is the pseudocode for the FizzBuzz challenge:
for number from 1 to 100:
if (number is divisible by 3 and 5) then:
print("FizzBuzz")
if (number is divisible by 3) then:
print("Fizz")
if (number is divisible by 5) then:
print("Buzz")Related: What Is Coding and How Does It Work?
Below is the C++ program to solve the FizzBuzz challenge:
// C++ program to implement the FizzBuzz problem
#include <iostream>
using namespace std;
int main()
{
for (int i=1; i<=100; i++)
{
// Numbers that are divisible by 3 and 5
// are always divisible by 15
// Therefore, "FizzBuzz" is printed in place of that number
if (i%15 == 0)
{
cout << "FizzBuzz" << " ";
}
// "Fizz" is printed in place of numbers
// that are divisible by 3
else if ((i%3) == 0)
{
cout << "Fizz" << " ";
}
// "Buzz" is printed in place of numbers
// that are divisible by 5
else if ((i%5) == 0)
{
cout << "Buzz" << " ";
}
// If none of the above conditions are satisfied,
// the number is printed
else
{
cout << i << " ";
}
}
return 0;
}Output:
1 2 Fizz 4 Buzz Fizz 7 8 Fizz Buzz 11 Fizz 13 14 FizzBuzz 16 17 Fizz 19 Buzz Fizz 22 23 Fizz Buzz 26 Fizz 28 29 FizzBuzz 31 32 Fizz 34 Buzz Fizz 37 38 Fizz Buzz 41 Fizz 43 44 FizzBuzz 46 47 Fizz 49 Buzz Fizz 52 53 Fizz Buzz 56 Fizz 58 59 FizzBuzz 61 62 Fizz 64 Buzz Fizz 67 68 Fizz Buzz 71 Fizz 73 74 FizzBuzz 76 77 Fizz 79 Buzz Fizz 82 83 Fizz Buzz 86 Fizz 88 89 FizzBuzz 91 92 Fizz 94 Buzz Fizz 97 98 Fizz BuzzRelated: How to Learn C++ Programming: Best Sites to Get Started
Below is the Python program to solve the FizzBuzz challenge:
# Python program to implement the FizzBuzz problem
for i in range(1, 101):
# Numbers that are divisible by 3 and 5
# are always divisible by 15
# Therefore, "FizzBuzz" is printed in place of that number
if (i%15 == 0):
print("FizzBuzz", end=" ")
# "Fizz" is printed in place of numbers
# that are divisible by 3
elif (i%3 == 0):
print("Fizz", end=" ")
# "Buzz" is printed in place of numbers
# that are divisible by 5
elif(i%5 == 0):
print("Buzz", end=" ")
# If none of the above conditions are satisfied,
# the number is printed
else:
print(i, end=" ")
Output:
1 2 Fizz 4 Buzz Fizz 7 8 Fizz Buzz 11 Fizz 13 14 FizzBuzz 16 17 Fizz 19 Buzz Fizz 22 23 Fizz Buzz 26 Fizz 28 29 FizzBuzz 31 32 Fizz 34 Buzz Fizz 37 38 Fizz Buzz 41 Fizz 43 44 FizzBuzz 46 47 Fizz 49 Buzz Fizz 52 53 Fizz Buzz 56 Fizz 58 59 FizzBuzz 61 62 Fizz 64 Buzz Fizz 67 68 Fizz Buzz 71 Fizz 73 74 FizzBuzz 76 77 Fizz 79 Buzz Fizz 82 83 Fizz Buzz 86 Fizz 88 89 FizzBuzz 91 92 Fizz 94 Buzz Fizz 97 98 Fizz BuzzRelated: How to Get Started With Python Using a "Hello World" Script
Below is the JavaScript program to solve the FizzBuzz challenge:
// JavaScript program to implement the FizzBuzz problem
for (let i=1; i<=100; i++) {
// Numbers that are divisible by 3 and 5
// are always divisible by 15
// Therefore, "FizzBuzz" is printed in place of that number
if (i%15 == 0) {
document.write("FizzBuzz" + " ");
}
// "Fizz" is printed in place of numbers
// that are divisible by 3
else if ((i%3) == 0) {
document.write("Fizz" + " ");
}
// "Buzz" is printed in place of numbers
// that are divisible by 5
else if ((i%5) == 0) {
document.write("Buzz" + " ");
}
// If none of the above conditions are satisfied,
// the number is printed
else {
document.write(i + " ");
}
}Output:
1 2 Fizz 4 Buzz Fizz 7 8 Fizz Buzz 11 Fizz 13 14 FizzBuzz 16 17 Fizz 19 Buzz Fizz 22 23 Fizz Buzz 26 Fizz 28 29 FizzBuzz 31 32 Fizz 34 Buzz Fizz 37 38 Fizz Buzz 41 Fizz 43 44 FizzBuzz 46 47 Fizz 49 Buzz Fizz 52 53 Fizz Buzz 56 Fizz 58 59 FizzBuzz 61 62 Fizz 64 Buzz Fizz 67 68 Fizz Buzz 71 Fizz 73 74 FizzBuzz 76 77 Fizz 79 Buzz Fizz 82 83 Fizz Buzz 86 Fizz 88 89 FizzBuzz 91 92 Fizz 94 Buzz Fizz 97 98 Fizz BuzzRelated: The Best Beginner Projects for New Programmers
Below is the Java program to solve the FizzBuzz challenge:
// Java program to implement the FizzBuzz problem
public class Main
{
public static void main(String args[])
{
for (int i=1; i<=100; i++)
{
// Numbers that are divisible by 3 and 5
// are always divisible by 15
// Therefore, "FizzBuzz" is printed in place of that number
if (i%15==0)
{
System.out.print("FizzBuzz"+" ");
}
// "Fizz" is printed in place of numbers
// that are divisible by 3
else if (i%3==0)
{
System.out.print("Fizz"+" ");
}
// "Buzz" is printed in place of numbers
// that are divisible by 5
else if (i%5==0)
{
System.out.print("Buzz"+" ");
}
// If none of the above conditions are satisfied,
// the number is printed
else
{
System.out.print(i+" ");
}
}
}
}Output:
1 2 Fizz 4 Buzz Fizz 7 8 Fizz Buzz 11 Fizz 13 14 FizzBuzz 16 17 Fizz 19 Buzz Fizz 22 23 Fizz Buzz 26 Fizz 28 29 FizzBuzz 31 32 Fizz 34 Buzz Fizz 37 38 Fizz Buzz 41 Fizz 43 44 FizzBuzz 46 47 Fizz 49 Buzz Fizz 52 53 Fizz Buzz 56 Fizz 58 59 FizzBuzz 61 62 Fizz 64 Buzz Fizz 67 68 Fizz Buzz 71 Fizz 73 74 FizzBuzz 76 77 Fizz 79 Buzz Fizz 82 83 Fizz Buzz 86 Fizz 88 89 FizzBuzz 91 92 Fizz 94 Buzz Fizz 97 98 Fizz BuzzBelow is the C program to solve the FizzBuzz challenge:
// C program to implement the FizzBuzz problem
#include <stdio.h>
int main()
{
for (int i=1; i<=100; i++)
{
// Numbers that are divisible by 3 and 5
// are always divisible by 15
// Therefore, "FizzBuzz" is printed in place of that number
if (i%15 == 0)
{
printf("FizzBuzz ");
}
// "Fizz" is printed in place of numbers
// that are divisible by 3
else if ((i%3) == 0)
{
printf("Fizz ");
}
// "Buzz" is printed in place of numbers
// that are divisible by 5
else if ((i%5) == 0)
{
printf("Buzz ");
}
// If none of the above conditions are satisfied,
// the number is printed
else
{
printf("%d ", i);
}
}
return 0;
}Output:
1 2 Fizz 4 Buzz Fizz 7 8 Fizz Buzz 11 Fizz 13 14 FizzBuzz 16 17 Fizz 19 Buzz Fizz 22 23 Fizz Buzz 26 Fizz 28 29 FizzBuzz 31 32 Fizz 34 Buzz Fizz 37 38 Fizz Buzz 41 Fizz 43 44 FizzBuzz 46 47 Fizz 49 Buzz Fizz 52 53 Fizz Buzz 56 Fizz 58 59 FizzBuzz 61 62 Fizz 64 Buzz Fizz 67 68 Fizz Buzz 71 Fizz 73 74 FizzBuzz 76 77 Fizz 79 Buzz Fizz 82 83 Fizz Buzz 86 Fizz 88 89 FizzBuzz 91 92 Fizz 94 Buzz Fizz 97 98 Fizz BuzzThe "Hello, World!" program is the first step for programmers to become acquainted with a new programming language. It’s considered to be one of the simplest programs possible in almost all languages.
If you’re a newbie to the programming world and exploring different languages, the "Hello, World!" program is the best choice to get started with a new programming language.
MUO – Feed
https://engineering.fb.com/wp-content/uploads/2021/07/CD21_390_ENG_MySQL_Animation_FINAL.gif?w=1024
MySQL, an open source database developed by Oracle, powers some of Facebook’s most important workloads. We actively develop new features in MySQL to support our evolving requirements. These features change many different areas of MySQL, including client connectors, storage engine, optimizer, and replication. Each new major version of MySQL requires significant time and effort to migrate our workloads. The challenges include:
Our last major version upgrade, to MySQL 5.6, took more than a year to roll out. When version 5.7 was released, we were still in the midst of developing our LSM-Tree storage engine, MyRocks, on version 5.6. Since upgrading to 5.7 while simultaneously building a new storage engine would have significantly slowed the progress on MyRocks, we opted to stay with 5.6 until MyRocks was complete. MySQL 8.0 was announced as we were finishing the rollout of MyRocks to our user database (UDB) service tier.
That version included compelling features like writeset-based parallel replication and a transactional data dictionary that provided atomic DDL support. For us, moving to 8.0 would also bring in the 5.7 features we had missed, including Document Store. Version 5.6 was approaching end of life, and we wanted to stay active within the MySQL community, especially with our work on the MyRocks storage engine. Enhancements in 8.0, like instant DDL, could speed up MyRocks schema changes, but we needed to be on the 8.0 codebase to use it. Given the benefits of the code update, we decided to migrate to 8.0. We’re sharing how we tackled our 8.0 migration project — and some of the surprises we discovered in the process. When we initially scoped out the project, it was clear that moving to 8.0 would be even more difficult than migrating to 5.6 or MyRocks.
We first set up the 8.0 branch for building and testing in our development environments. We then began the long journey to port the patches from our 5.6 branch. There were more than 1,700 patches when we started, but we were able to organize them into a few major categories. Most of our custom code had good comments and descriptions so we could easily determine whether it was still needed by the applications or if it could be dropped. Features that were enabled by special keywords or unique variable names also made it easy to determine relevance because we could search through our application codebases to find their use cases. A few patches were very obscure and required detective work — digging through old design documents, posts, and/or code review comments — to understand their history.
We sorted each patch into one of four buckets:
We tracked the status and relevant historical information of each patch using spreadsheets, and recorded our reasoning when dropping a patch. Multiple patches that updated the same feature were grouped together for porting. Patches ported and committed to the 8.0 branch were annotated with the 5.6 commit information. Discrepancies on porting status would inevitably arise due to the large number of patches we needed to sift through and these notes helped us resolve them.
Each of the client and server categories naturally became a software release milestone. With all client-related changes ported, we were able to update our client tooling and connector code to 8.0. Once all of the non-MyRocks server features were ported, we were able to deploy 8.0 mysqld for InnoDB servers. Finishing up the MyRocks server features enabled us to update MyRocks installations.
Some of the most complex features required significant changes for 8.0, and a few areas had major compatibility problems. For example, upstream 8.0 binlog event formats were incompatible with some of our custom 5.6 modifications. Error codes used by Facebook 5.6 features conflicted with those assigned to new features by upstream 8.0. We ultimately needed to patch our 5.6 server to be forward-compatible with 8.0.
It took a couple of years to complete porting all of these features. By the time we got to the end, we had evaluated more than 2,300 patches and ported 1,500 of those to 8.0.
We group together multiple mysqld instances into a single MySQL replica set. Each instance in a replica set contains the same data but is geographically distributed to a different data center to provide data availability and failover support. Each replica set has one primary instance. The remaining instances are all secondaries. The primary handles all write traffic and replicates the data asynchronously to all secondaries.

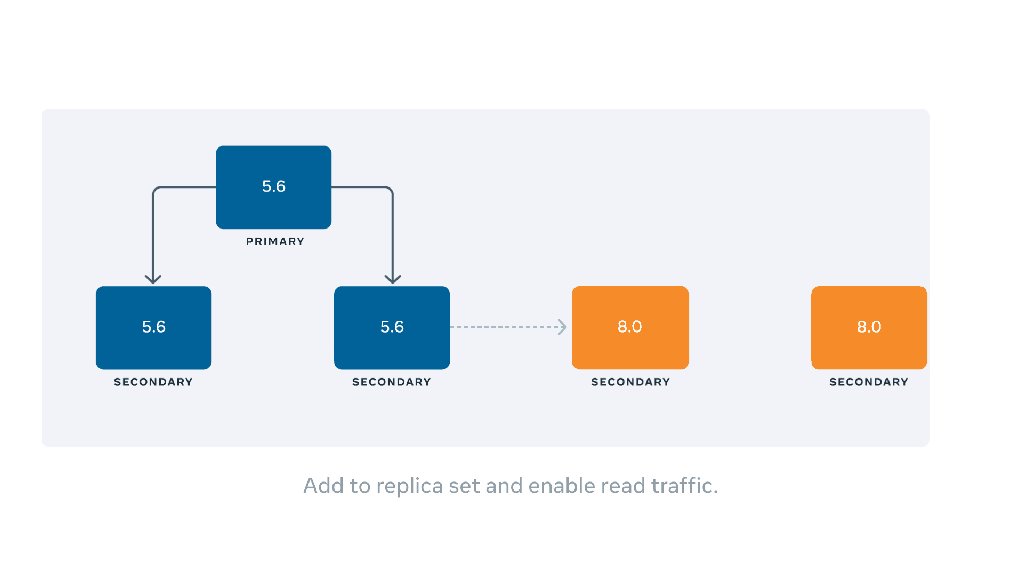
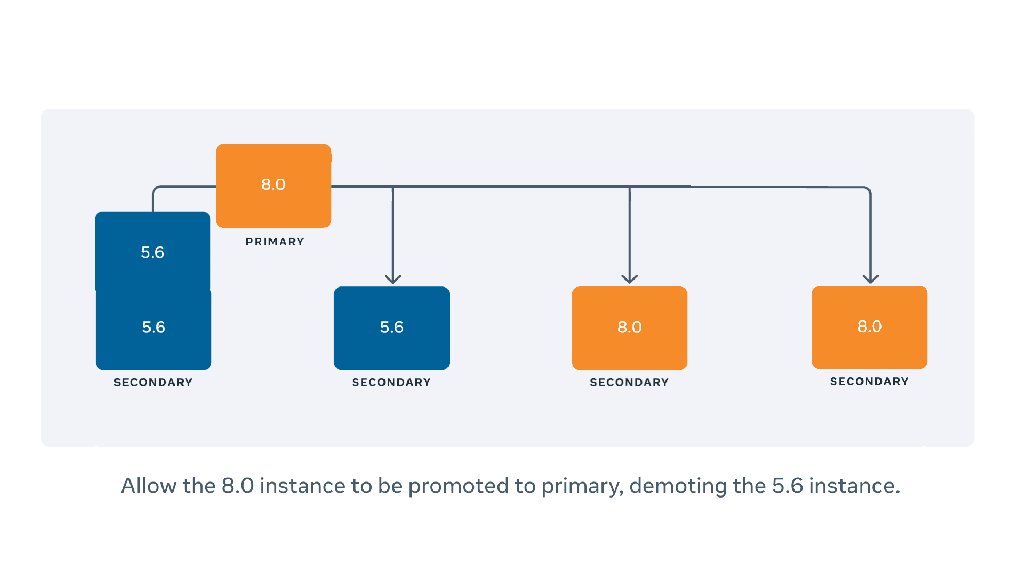
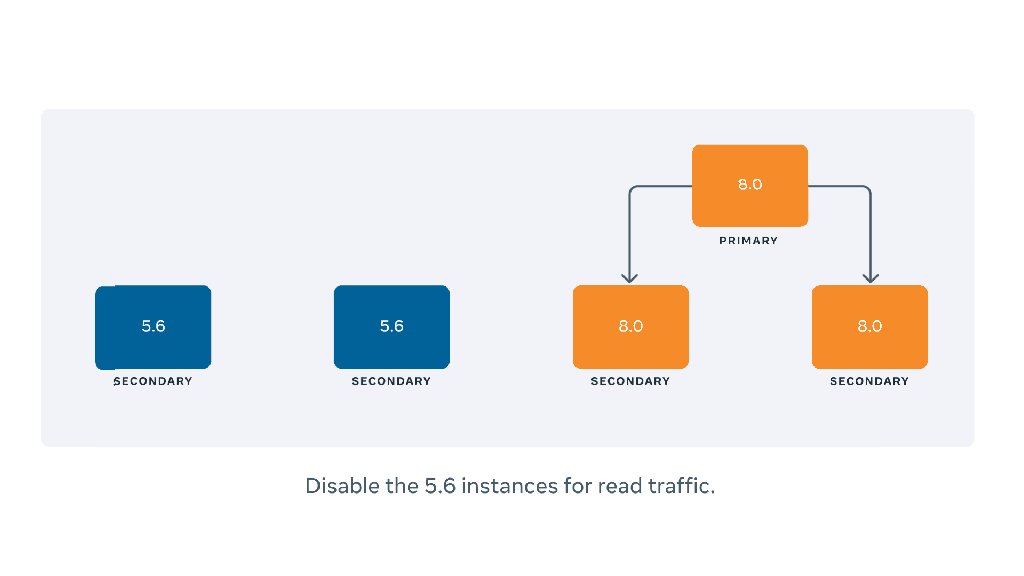
We started with replica sets consisting of 5.6 primary/5.6 secondaries and the end goal was replica sets with 8.0 primary/8.0 secondaries. We followed a plan similar to the UDB MyRocks migration plan.
Each replica set could transition through each of the steps above independently and stay on a step as long as needed. We separated replica sets into much smaller groups, which we shepherded through each transition. If we found problems, we could rollback to the previous step. In some cases, replica sets were able to reach the last step before others started.
To automate the transition of a large number of replica sets, we needed to build new software infrastructure. We could group replica sets together and move them through each stage by simply changing a line in a configuration file. Any replica set that encountered problems could then be individually rolled back.
As part of the 8.0 migration effort, we decided to standardize on using row-based replication (RBR). Some 8.0 features required RBR, and it simplified our MyRocks porting efforts. While most of our MySQL replica sets were already using RBR, those still running statement-based replication (SBR) could not be easily converted. These replica sets usually had tables without any high cardinality keys. Switching completely to RBR had been a goal, but the long tail of work needed to add primary keys was often prioritized lower than other projects.
Hence, we made RBR a requirement for 8.0. After evaluating and adding primary keys to every table, we switched over the last SBR replica set this year. Using RBR also gave us an alternative solution for resolving an application issue that we encountered when we moved some replica sets to 8.0 primaries, which will be discussed later.
Most of the 8.0 migration process involved testing and verifying the mysqld server with our automation infrastructure and application queries.
As our MySQL fleet grew, so did the automation infrastructure we use to manage the servers. In order to ensure all of our MySQL automation was compatible with the 8.0 version, we invested in building a test environment, which leveraged test replica sets with virtual machines to verify the behaviors. We wrote integration tests to canary each piece of automation to run on both the 5.6 version and the 8.0 version and verified their correctness. We found several bugs and behavior differences as we went through this exercise.
As each piece of MySQL infrastructure was validated against our 8.0 server, we found and fixed (or worked around) a number of interesting issues:
We wanted the transition for applications to be as transparent as possible, but some application queries hit performance regressions or would fail on 8.0.
For the MyRocks migration, we built a MySQL shadow testing framework that captured production traffic and replayed them to test instances. For each application workload, we constructed test instances on 8.0 and replayed shadow traffic queries to them. We captured and logged the errors returning from the 8.0 server and found some interesting problems. Unfortunately, not all of these problems were found during testing. For example, the transaction deadlock was discovered by applications during the migration. We were able to roll back these applications to 5.6 temporarily while we researched different solutions.
Our query and performance testing of the 8.0 server uncovered a few problems that needed to be addressed almost immediately.
Memory usage compared with 5.6 had increased, especially for our MyRocks instances, because InnoDB in 8.0 must be loaded. The default performance_schema settings enabled all instruments and consumed significant memory. We limited the memory usage by only enabling a small number of instruments and making code changes to disable tables that could not be manually turned off. However, not all the increased memory was being allocated by performance_schema. We needed to examine and modify various InnoDB internal data structures to reduce the memory footprint further. This effort brought 8.0’s memory usage down to acceptable levels.
The 8.0 migration has taken a few years so far. We have converted many of our InnoDB replica sets to running entirely on 8.0. Most of the remaining ones are at various stages along the migration path. Now that most of our custom features have been ported to 8.0, updating to Oracle’s minor releases has been comparatively easier and we plan to keep pace with the latest versions.
Skipping a major version like 5.7 introduced problems, which our migration needed to solve.
First, we could not upgrade servers in place and needed to use logical dump and restore to build a new server. However, for very large mysqld instances, this can take many days on a live production server and this fragile process will likely be interrupted before it can complete. For these large instances, we had to modify our backup and restore systems to handle the rebuild.
Second, it is much harder to detect API changes because 5.7 could have provided deprecation warnings to our application clients to fix potential issues. Instead, we needed to run additional shadow tests to find failures before we could migrate the production workloads. Using mysql client software that automatically escaped schema object names helps reduce the number of compatibility issues.
Supporting two major versions within a replica set is hard. Once a replica set promotes its primary to be an 8.0 instance, it is best to disable and remove the 5.6 ones as soon as possible. Application users tend to discover new features that are supported only by 8.0, like utf8mb4_0900 collations, and using these can break the replication stream between 8.0 and 5.6 instances.
Despite all the hurdles in our migration path, we have already seen the benefits of running 8.0. Some applications have opted for early conversion to 8.0 to utilize features like Document Store and improved datetime support. We have been considering how to support storage engine features like Instant DDL on MyRocks. Overall, the new version greatly expands on what we can do with MySQL @ Facebook.
The post Migrating Facebook to MySQL 8.0 appeared first on Facebook Engineering.
Planet MySQL