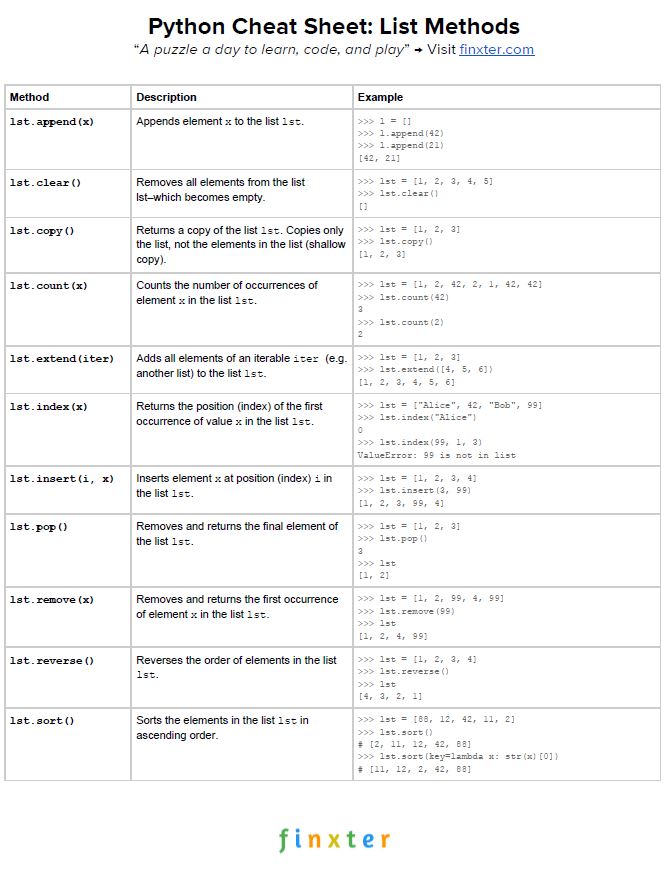
https://discuss-cdn.tryton.org/uploads/default/optimized/2X/7/767d3c8cb2da36cbfd3eae39bc14aadc6bde349b_2_690x459.jpeg
We are proud to announce the 6.0 Long Term Support release of Tryton .
This release provides many bug fixes and some significant improvements. Among other changes you will find the display of attached documents, reinforced security and many accounting improvements. There are also no more than 11 new modules that include support for things such as Incoterms, Avatars and Product kits. Tryton has now also been translated into Romanian which brings the number of languages to 24.
You can give it a try on the demo server, use the docker image or download it here.
As usual migration from previous series is fully supported. Some manual operations may be required, see Migration from 5.8 to 6.0.
Here is a list of the most noticeable changes:
Changes for the User
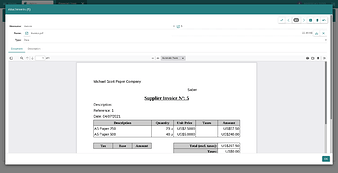
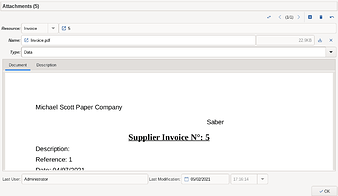
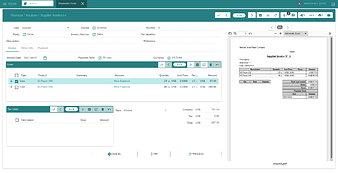
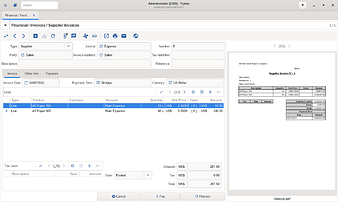
The clients can now display documents inside a form. The supported document formats are dependent on the client. For the web client it is the one supported by the browser (usually images and pdfs). And for the desktop client it is also images and the formats supported by Evince.
Thanks to the document widget, it is possible to display, next to any form, a preview of the attachments. This can be used, for example, when entering a supplier invoice from the attached PDF.
When sending an email from the client, in addition to being able to attach any report, it is now possible to also attach any of the record’s attachments.
More
The dialog opened under a revision show in their title the revision.
When exporting into CSV file a tree, the first column is indented according to its level in the tree.
When opening many dialog, the title is now composed of a breadcrumb trail of all the dialog opened before. This avoid to loose the user in his navigation.
The name of the tabs opened from the menu is now the name of the menu entry.
Web Client
The CSV export and import dialog can now be reordered using drag and drop.
The web client can now also propose completion for the search input of the xxx2Many and Dict widgets.
The email and URL widgets now use the appropriate input type. So that mobile devices can display the best virtual keyboard.
More
Each selection entry can display its own help text.
Desktop Client
When printing reports that are single (like the invoice), the server sends a zip file containing one document for each record. The client now recognizes these files and can send each file from the zip to the printer.
When running the client on UNIX platforms, it is now possible to use the direct print feature. The client will uses the lp or lpr commands and for OpenDocuments it uses soffice. (It continues to use the print command on Windows).
Some reports can take a long time to generate so the client runs them with an asynchronous request. This allows the user to still perform other operations while the report is being generated.
An interactive search has been added to the list and tree views. It pops up when you start to type on the list and puts the focus on the first line which matches the results. You can jump to the next matching entry with <CTRL>+↓ and previous with <CTRL>+↑.
Accounting
The Income Statement and Balance Sheet can now be printed. Only the records that are open in the client are printed.
The general journal is now printed from a list of moves. This adds, as a nice side effect, the ability to print a single move if needed.
The General Ledger (accounts and lines) can now be filtered by journal. And from the lines it is also possible to perform a reconciliation.
The terms on the Aged Balance can now be expressed in weeks and years in addition to the existing days and months.
The Spanish accounting module now provides a report for the VAT book.
Companies can not always deduct the full amount of the taxes on supplier invoices. We now allow the accountant to set the deductible rate of each invoice line. You can set a default value for the rate on the product category.
Some companies can never deduct taxes, thus they can be configured to always use a 0% deductible rate.
It is now possible to make the link between invoice lines and stock moves after they have been posted and done. In these cases the unit price is also updated on the stock move, and if needed the cost price will be recalculated.
More
Account type from balance statement can be marked as debt. So they can be used directly to book invoices.
It is now possible to open directly from a party his general ledger accounts.
The balance of the general ledger lines start with the start value of the account.
The reconciliation sequence can now be set in the accounting configuration.
Once a move has been numbered, it is no more allowed to change its journal. This is because the numbering is based on the journal.
It is now possible to define an other date than the invoice date to use to compute the payment term for an invoice.
If you try to post a customer invoice with a maturity date in the past, Tryton will raise a warning.
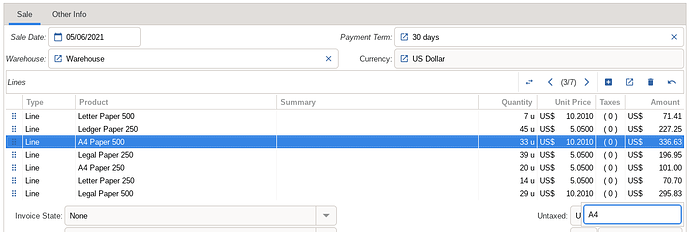
We added a summary field on the invoice line list that display the first line of the description.
It is now possible to define a default customer payment term for all parties that have no term defined.
When the supplier sent an invoice to correct a price, it is now possible to mark it as correction. In this case the quantity will not be counted to compute the cost price on the related stock moves.
The payments record now the employees who approved, noted as succeeded or failure them.
The customer record of Braintree and Stripe are now kept up to date.
We warn the user when he posts a statement linked to a cancelled or already paid invoice.
The origin of the move line are now filled with the statement line.
The analytic lines are now filled for the closing move of an asset.
Commission
The date of the commission now uses the invoice date if the method is “on posting” and the payment date if the method is “on payment”. This is more coherent than using the date when the commission was generated.
Company
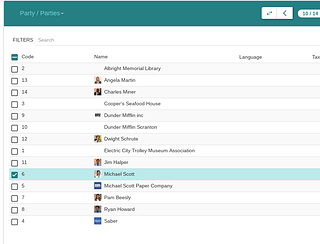
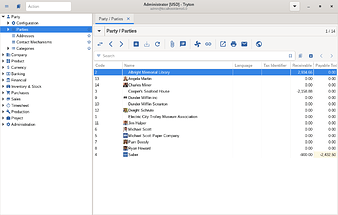
The users can now choose if they want to see only records for their current company or for all their companies.
It is now optional to define a number of hours in a working day, week, month and year.
Currency
You can configure a scheduled task to fetch currency rates at a specific frequency. By default it gets the rates from the European Central Bank.
Marketing
The marketing emails can now use the same formatting methods as the report.
Party
An specific contact mechanism can be used as email recipient. This is useful for example to send the sale order notifications to the email of the contact who placed the order instead to the generic one of the customer.
For that we added also an optional language to the contact mechanism to be used instead of the language of the linked party.
More
We added the new identifiers available from python-stdnum.
Product
When you deactivate a product, its variants are also automatically deactivated.
From the category view, it is now possible to add or remove products. This is useful when you have a lot of products that needs to be categorized.
It is now possible to use the list price of the product form in the formula of the price list. This is useful for businesses that have regulated prices (e.g. books in France).
Production
You can define a scheduled task that will try to automatically assign any productions that are planned for today. The productions that can not be fully assigned are listed in a new “Partially Assigned” tab.
More
The productions are now ordered by date.
Project
When invoicing a project based on the time-sheets, it is now possible to define for each work a date that limits the time-sheets invoiced. This date can be set, for example, once the customer has accepted the work done up to that date.
Purchase
When creating a return of a purchase, the original purchase is linked to the return.
You can now define a default lead time for each supplier. This is used when the product does not have a specific lead time set for that supplier.
The payment term and invoice method are now set by default based on the last purchases made from the supplier.
The amendment mechanism now supports changing lines without a product.
It is now easier to manually change the shipment cost of a purchase. A check box has been added to allow the price to be manually altered and to prevent any automatic re-calculation.
More
We added a summary field on the purchase and requisition line lists that display the first line of the description.
We added a relate to open purchase from a request and vice-versa.
The product supplier can now be deactivated.
Sale
You can now configure a global lead time. This is used for products that have no specific lead time.
The amendment mechanism now supports changing lines without a product.
The complaint action to credit the customer now make an invoice correction. This improves the product margin statistics.
The amount of the complaint action is now calculated automatically. This makes it easier to decide whether to validate the complaint, or not.
It is now possible to create promotions that are based on the total amount of the sale. The shipment cost can be excluded from these promotions.
We now only add the unsold shipment cost to the outgoing moves following the shipment cost method. The cost of the shipment for the company is calculated using the purchase price of the carrier. And the shipment cost for the sale can be free (price of zero).
It is now easier to manually change the shipment cost of a sale. A check box has been added to allow the cost to be altered and to prevent any automatic recalculation.
More
We added a summary field on the sale line lists that display the first line of the description.
The complaint type and product customer can now be deactivated.
It is now possible to set the sale line of a shipment cost to 0.
The carrier is now displayed on the shipment list. This is useful when you must prepare the shipment of a specific carrier in priority.
By default the shipment cost is now excluded from the promotion amount.
The effective date of drop shipment can now be defined.
It is now possible to open the drop shipments of a party from its form.
Stock
You can now define a scheduled task that tries to automatically assign all the shipments that are planned for today. The shipments that could not be fully assigned are listed in a “Partially Assigned” tab.
The graph that shows a product’s quantities over time of for each warehouse, can now display this for multiple products on the same graph. This is useful when comparing different products or if you want to analyze the scheduling of a shipment composed of multiple products.
We added a report that calculates the margin of goods by product or category.
As a counterpart to manually assigning a shipment, it is now possible to also manually unassign a shipment. The wizard asks, for each assigned move, the quantity to unassign and then restores an original move for this quantity.
When you use stock lots as a serial number, it can be time consuming to split the moves and add a lot for each unit. So we added a wizard to make this task easier. The wizard can also automatically generate the lot number using a sequence defined on the product.
You can now define the package used for a supplier shipment returns.
More
We added a relate from an assigned shipment that opens the quantities by warehouse for the products on the shipment.
The shipments are now ordered by default by date.
The contact mechanism can be defined for delivery usage.
When the storage and output zone are the same, the outgoing moves of customer shipments are now still editable in waiting and packed state.
The move list of the product quantities by warehouse display now the document from where they originate.
A sequence to automatically number lot can be configured on each product.
We now include the additional weight of the package to the total weight of a parcel.
The packages have now a field that contains the tracking URL.
The dimension of a package can be modified from the default value set for its type. This is useful to store for example the height of a pallet.
It is now possible to configure the product and format to use for a DPD carrier.
Timesheet
We added a tab on the time-sheet works to list the “Open” and “Closed” work.
More
The active field has been removed from the time-sheet work as it was redundant with the start and end dates.
New Modules
Account Invoice Defer
The Account Invoice Defer Module allows an invoice line’s expenses or revenues to be deferred over many periods.
Carrier Subdivision
The Carrier Subdivision Module extends the carrier selection pattern with the subdivision and the postal code.
These can be used to restrict the usage of a carrier to a specific subdivision or specific postal code.
Incoterm
This Incoterm Model is used to manage the Incoterms on sales, purchases and shipments. The module contains the Incoterms versions 2010 and 2020.
Party Avatar
The Party Avatar Module adds an avatar to each party.
Product Cost Warehouse
The Product Cost Warehouse Module allows the cost price of products to be calculated separately for each warehouse.
Product Kit
The Product Kit Module adds kits and components to products. This enables a defined set of products to be sold or purchased using a single line.
Purchase Price List
The Purchase Price List Module allows price lists to be defined for suppliers.
Sale Gift Card
The Sale Gift Card Module manages the selling and redeeming of gift cards.
Stock Quantity Early Planning
The Stock Quantity Early Planning Module helps reduce stock levels by suggesting where stock can be consumed earlier.
Stock Quantity Issue
The Stock Quantity Issue Module helps to solve stock quantity issues.
Stock Shipment Cost
The Stock Shipment Cost Module adds a shipment cost on the outgoing moves. This cost is added to the product margin reports.
Changes for the System Administrator
The Tryton server now includes protection of trusted devices against brute force attack mitigation. This means that these devices (which have been authenticated once) are not delayed by anonymous brute force attack.
A new curses command trytond-stat has been added which displays some statistics about the running trytond. For now it displays the running requests. This is useful to detect those that are taking too much time. It also displays how performant the caches are by showing the number of hits, misses and the ratio.
The user groups can now inherit access permissions from another group. This is used by the “Administrator” version of a group to extend the rights of the normal group.
More
It is now possible to define the email’s FROM per language.
The trytond-admin command has a new option --validate that can be used to validate all the records or a random percentage. This is useful to verify that a migration was correct.
Currency
We added a new parameter rate_decimal which defines the number of decimal places that are used to store currency exchange rates. This is useful when using currencies that needs more than 6 decimals places for conversion.
Party
We received some feedback about users getting lost when selecting from the large list of identifiers available in Tryton when they were only interested in local identifiers. So we added a configuration option to define which types of identifiers are available for use.
Stock
The shipping labels can now be stored in the filestore instead of the database thanks to a configuration parameter. This helps reduce the size of the database.
Changes for the Developer
Tryton supports now Python 3.9.
We unified the string format of PYSON between all the implementations.
It is now possible to use a URL as source for icon. The target image is then cached by the client. This is used to implement the avatar feature.
The data passed to ir.action now also contains the context model used and the paths (as a tree) of the selected records.
The actions can now define that they run on the selected records (default and historical behavior) or the listed records. The last one is used, for example, to print a tree structure as the user has it open.
We use now immutable data-structures for Dict and MultiSelection fields. This enforces good practice because the framework cannot detect modifications on those mutable values.
Thanks to the new context item _skip_warnings, non-interactive operations (like scheduled tasks, queue jobs etc.) are no longer blocked by warnings which have no user to ignore them.
The record rules are now only applied if _check_access is set in the context. This improves the multi-company support.
We added a new Mixin to add support for avatars on any ModelStorage. This exposes the avatar on a public but anonymized URL. This URL accepts a parameter to resize the image on request and automatically store the result in a cache. It can also generate a pseudo-random avatar using, by default, the record name.
The ORM now supports full text and similarity searches if the database back-end support it. This is used automatically for searches using ilike and a clause %…%. The similarity threshold is set by default to 0.3.
A new type of field has also been added – FullText. This stores, in the database, a list of strings representing the document as a vector so that indexes can be defined to improve searching and ordering on it.
We added the __access__ attribute to Model which contains a set of relation fields to which the access rights are delegated. This is used, for example, when a document is designed with multiple models like sale orders which are made up from Sale and SaleLine. Here the SaleLine delegates its access rights to the Sale.
More
The method to get the next sequence value is now an instance method.
The sequence type is now stored as a Many2One on the sequence.
A new route wrapper has been added to accept null as origin of a request. This is needed for add-ons application like Chronos.
The method ModelView.parse_view is now officially public.
Each value of a selection of multiselection can now have its own help text.
The trigonometric functions have been added to the SQLite back-end.
When a process change the list of activated modules, the others must refresh their pool.
A new method on Cache allows to clear all the cache instances.
The HTML editor supports now the Genshi element directives.
A new tool has been added firstline which return the first non empty line of a text.
When browsing ModelStorage instances, no access rights are enforced.
When multiple Function fields have the same getter we eagerly compute them.
The decorator button_change accepts now to depends on other methods like the other decorators.
It is now supported to use the standard Python copy method to copy Model instances.
When the server generates a default form view for a ModelView, it includes now automatically all the buttons.
All white spaces except space are forbidden on Char fields.
The Report can now group the rendering of a list of records by header keys. This is useful when OpenDocument templates the header and footer which are global for the whole document.
The URI to configure the database connection supports now parameters.
The table handler can not test the SQL type of a column. This is useful to decide to make a migration or not.
The timedelta converter supports now to have empty value for some keys.
Web Client
We removed the dependency to tempusdominus. Instead we use the HTML standard date and date-time inputs.
Accounting
The Move.query_get filter is now also based on the journal key in the context.
The method call_deposit now accepts an optional maximum amount to recall.
A new method has been added to Invoice to post invoices by batch. On large installations posting invoices can become a bottleneck due to the strict sequence constraint. With this batch method it is possible to speed up the process by reducing the time spent locking the invoice sequence.
More
We removed the foreign key constraint for the sequence link on Invoice. It creates new lock contention for no benefit.
The zip code in Stripe checkout has been removed because it was not used.
It is now possible to define the preferred locales to the Stripe Customer.
We do not create anymore account moves for the stock with a single empty line.
Company
We removed the tree structure from Company and replaced it with a flat list of companies that user has access to.
We added a generic test which ensures the definition of record rules for company related models.
We also added another generic test that checks if fields targeting company multivalue models have a company context defined.
It is highly advised to use this test mixin if your custom module depends on company.
We now use the report header feature on the CompanyReport instead of relying on the contextual company value. This now means that records on which these reports are based, must have a company field.
Country
We renamed the “Zip” model into “Postal Code” which is more generic.
Party
We renamed the “Zip” field into “Postal Code” which is more generic.
We implemented a simple distance field on the party module which is fully extended in the party_relationship module. This allows for other modules to implement distance behavior without having to depend on party_relationship.
Sale
We added the TaxableMixin to the sale line. This is used to base promotions on an amount without or without taxes.
Stock
We added a dedicated model for the “Products by Locations” and “Lots by Location” reports which makes it easier to customize compared to using the product or lot model.
More
We renamed the quantity_added to quantity in the inventory counting wizard.
1 post – 1 participant
Read full topic
Planet Python

 Click each image to open the high-resolution PDF in a new tab!
Click each image to open the high-resolution PDF in a new tab!