PHP in 2019
Do you remember the popular "PHP: a fractal of bad design" blog post? The first time I read it, I was working in a crappy place with lots of legacy PHP projects. This article got me wondering whether I should just quit and go do something entirely different than programming.
Luckily for me I was able to switch jobs shortly thereafter and, more importantly, PHP managed to evolve quite a bit since the 5.* days. Today I’m addressing the people who are either not programming in PHP anymore, or are stuck in legacy projects.
Spoiler: some things still suck today, just like almost every programming language has its quirks. Many core functions still have their inconsistent method signatures, there are still confusing configuration settings, there are still many developers out there writing crappy code — because they have to, or because they don’t know better.
Today I want to look at the bright side: let’s focus on the things that have changed and ways to write clean and maintainable PHP code. I want to ask you to set aside any prejudice for just a few minutes.
Afterwards you’re free to think exactly the same about PHP as you did before. Though chances are you will be surprised by some of the improvements made to PHP in the last few years.
# TL;DR
- PHP is actively developed with a new release each year
- Performance since the PHP 5 era has doubled, if not tripled
- There’s a extremely active eco system of frameworks, packages and platforms
- PHP has had lots of new features added to it over the past few years, and the language keeps evolving
- Tooling like static analysers has matured over the past years, and only keeps growing
Let’s start.
# History summarized
For good measure, let’s quickly review PHP’s release cycle today. We’re at PHP 7.3 now, with 7.4 expected at the end of 2019. PHP 8.0 will be the next version after 7.4.
Ever since the late 5.* era, the core team tries to keep a yearly release cycle, and have succeeded in doing so for the past four years.
In general, every new release is actively supported for two years, and gets one more year of "security fixes only". The goal is to motivate PHP developers to stay up-to-date as much as possible: small upgrades every year are way more easy than making the jump between 5.4 to 7.0, for example.
An active overview of PHP’s timeline can be found here.
Lastly, PHP 5.6 was the latest 5.* release, with 7.0 being the next one. If you want to know what happened to PHP 6, you can listen to the PHP Roundtable podcast.
With that out of the way, let’s debunk some common misconceptions about modern PHP.
# PHP’s performance
Back in the 5.* days, PHP’s performance was… average at best. With 7.0 though, big pieces of PHP’s core were rewritten from the ground up, resulting in two or three times performance increases.
Words don’t suffice though. Let’s look at benchmarks. Luckily other people have spent lots of time in benchmarking PHP performance. I find that Kinsta has a good updated list.
Ever since the 7.0 upgrade, performance only increased. So much that PHP web applications have comparable — in some cases better — performance than web frameworks in other languages. Take a look at this extensive benchmark suite.
Sure PHP frameworks won’t outperform C and Rust, but they do quite a lot better than Rails or Django, and are comparable to ExpressJS.
# Frameworks and ecosystem
Speaking of frameworks: PHP isn’t just WordPress anymore. Let me tell you something as a professional PHP developer: WordPress isn’t in any way representative of the contemporary ecosystem.
In general there are two major web application frameworks, and a few smaller ones: Symfony and Laravel. Sure there’s also Zend, Yii, Cake, Code Igniter etc. — but if you want to know what modern PHP development looks like, you’re good with one of these two.
Both frameworks have a large ecosystem of packages and products. Ranging from admin panels and CRMs to standalone packages, CI to profilers, numerous services like web sockets servers, queuing managers, payment integrations; honestly there’s too much to list.
These frameworks are meant for actual development though. If you’re in need of pure content management, platforms like WordPress and CraftCMS are only improving more and more.
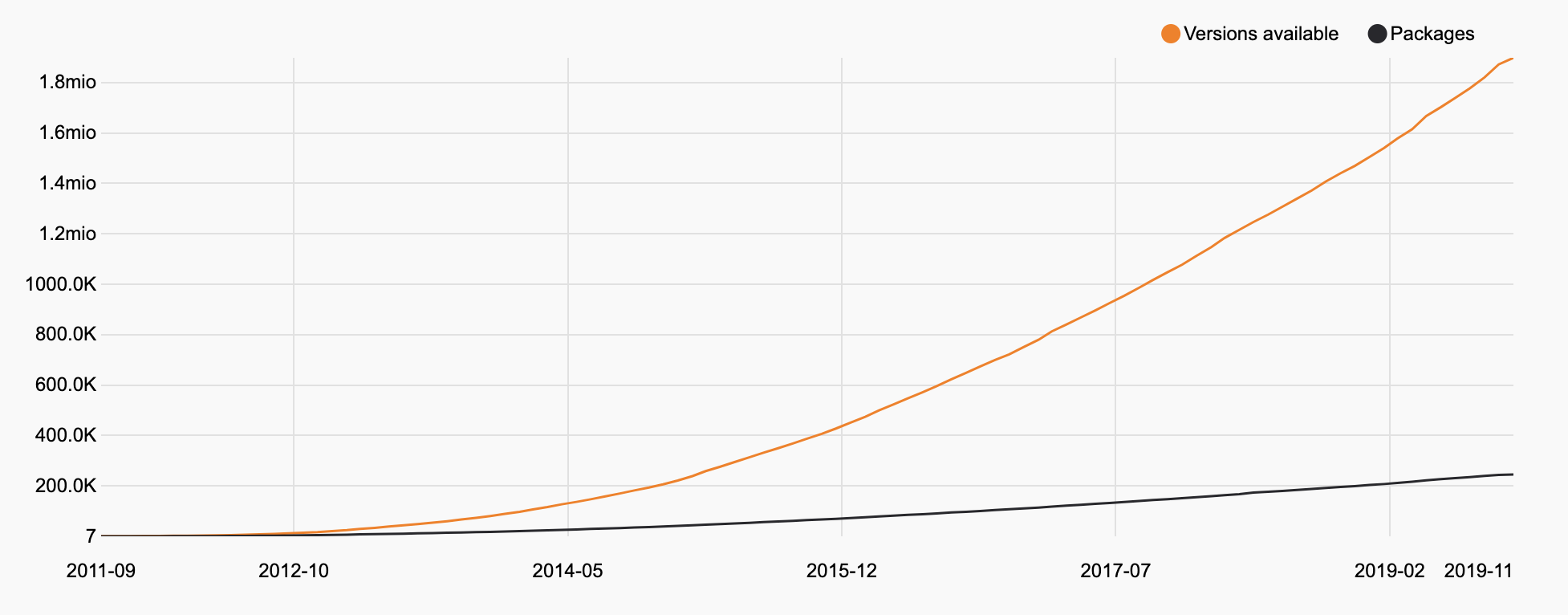
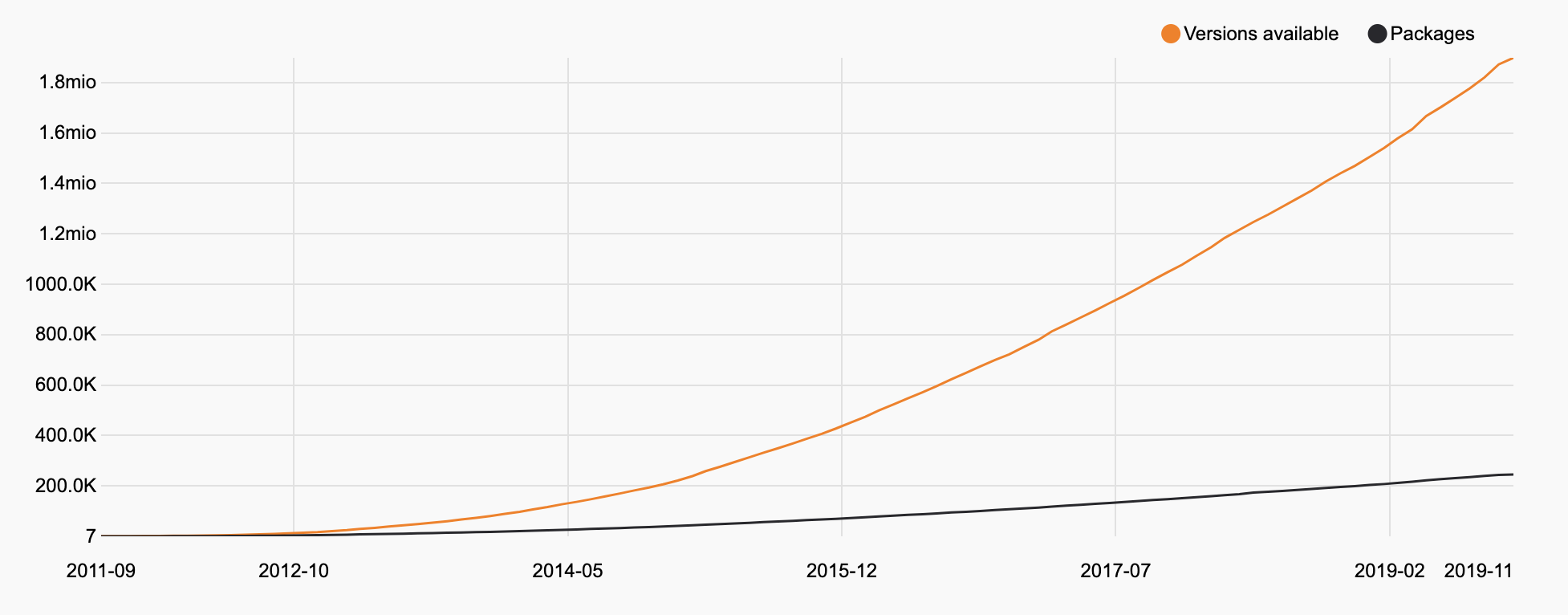
One way to measure the current state of PHP’s ecosystem is to look at Packagist, the main package repository for PHP. It has seen exponential growth. With ±25 million downloads a day, it’s fair to say that the PHP ecosystem isn’t the small underdog it used to be.
Take a look at this graph, listing the amount of packages and versions over time. It can also be found on the Packagist website.

Besides application frameworks and CMSs, we’ve also seen the rise of asynchronous frameworks the past years.
These are frameworks and servers, written in PHP or other languages, that allow users to run truly asynchronous PHP. A few examples include Swoole, Amp and ReactPHP.
Since we’ve ventured into the async world, stuff like web sockets and applications with lots of IO have become actually relevant in the PHP world.
There has also been talk on the internals mailing list — the place where core developers discuss the development of the language — to add libuv to the core. For those unaware of libuv: it’s the same library Node.js uses to allow all its asynchronicity.
# The language itself
While async and await are not available yet, lots of improvements to the language itself have been made over the past years. Here’s a non-exhaustive list of new features in PHP:
While we’re on the topic of language features, let’s also talk about the process of how the language is developed today. There’s an active core team of volunteers who move the language forward, though the community is allowed to propose RFCs.
Next, these RFCs are discussed on the "internals" mailing list, which can also be read online. Before a new language feature is added, there must be a vote. Only RFC with at least a 2/3 majority are allowed in the core.
There are probably around 100 people allowed to vote, though you’re not required to vote on each RFC. Members of the core team are of course allowed to vote, they have to maintain the code base. Besides them, there’s a group of people who have been individually picked from the PHP community. These people include maintainers of the PHP docs, contributors to the PHP project as a whole, and prominent developers in the PHP community.
While most of core development is done on a voluntary basis, one of the core PHP developers, Nikita Popov, has recently been employed by JetBrains to work on the language full time. Another example is the Linux foundation who recently decided to invest into Zend framework. Employments and acquisitions like these ensure stability for the future development of PHP.
Besides the core itself, we’ve seen an increase in tools around it the past few years. What comes to mind are static analysers like Psalm, created by Vimeo; Phan and PHPStan.
These tools will statically analyse your PHP code and report any type errors, possible bugs etc. In some way, the functionality they provide can be compared to TypeScript, though for now the language isn’t transpiled, so no custom syntax is allowed.
Even though that means we need to rely on docblocks, Rasmus Lerdorf, the original creator of PHP, did mention the idea of adding a static analysis engine to the core. While there would be lots of potential, it is a huge undertaking.
Speaking of transpiling, and inspired by the JavaScript community; there have been efforts to extend PHPs syntax in user land. A project called Pre does exactly that: allow new PHP syntax which is transpiled to normal PHP code.
While the idea has proven itself in the JavaScript world, it could only work in PHP if proper IDE- and static analysis support was provided. It’s a very interesting idea, but has to grow before being able to call it "mainstream".
# In closing
All that being said, feel free to still think of PHP as a crappy language. While the language definitely has its drawbacks and 20 years of legacy to carry with it; I can say in confidence that I enjoy working with it.
In my experience, I’m able to create reliable, maintainable and quality software. The clients I work for are happy with the end result, as am I.
While it’s still possible to do lots of messed up things with PHP, I’d say it’s a great choice for web development if used wise and correct.
Don’t you agree? Let me know why! You can reach me via Twitter or e-mail.