Salesforce is celebrating its 20th anniversary today. The company that was once a tiny irritant going after giants in the 1990s Customer Relationship Management (CRM) market, such as Oracle and Siebel Systems, has grown into full-fledged SaaS powerhouse. With an annual run rate exceeding $14 billion, it is by far the most successful pure cloud application ever created.
Twenty years ago, it was just another startup with an idea, hoping to get a product out the door. By now, a legend has built up around the company’s origin story, not unlike Zuckerberg’s dorm room or Jobs’ garage, but it really did all begin in 1999 in an apartment in San Francisco, where a former Oracle executive named Marc Benioff teamed with a developer named Parker Harris to create a piece of business software that ran on the internet. They called it Salesforce .com.
None of the handful of employees who gathered in that apartment on the company’s first day in business in 1999 could possibly have imagined what it would become 20 years later, especially when you consider the start of the dot-com crash was just a year away.
Party like it’s 1999
It all began on March 8, 1999 in the apartment at 1449 Montgomery Street in San Francisco, the site of the first Salesforce office. The original gang of four employees consisted of Benioff and Harris and Harris’s two programming colleagues Dave Moellenhoff and Frank Dominguez. They picked the location because Benioff lived close by.
It would be inaccurate to say Salesforce was the first to market with Software as a Service, a term, by the way, that would not actually emerge for years. In fact, there were a bunch of other fledgling enterprise software startups trying to do business online at the time including NetLedger, which later changed its name NetSuite, and was eventually sold to Oracle for $9.3 billion in 2016.
Other online CRM competitors included Salesnet, RightNow Technologies and Upshot. All would be sold over the next several years. Only Salesforce survived as a stand-alone company. It would go public in 2004 and eventually grow to be one of the top 10 software companies in the world.
Co-founder and CTO Harris said recently that he had no way of knowing that any of that would happen, although having met Benioff, he thought there was potential for something great to happen. “Little did I know at that time, that in 20 years we would be such a successful company and have such an impact on the world,” Harris told TechCrunch.
Nothing’s gonna stop us now
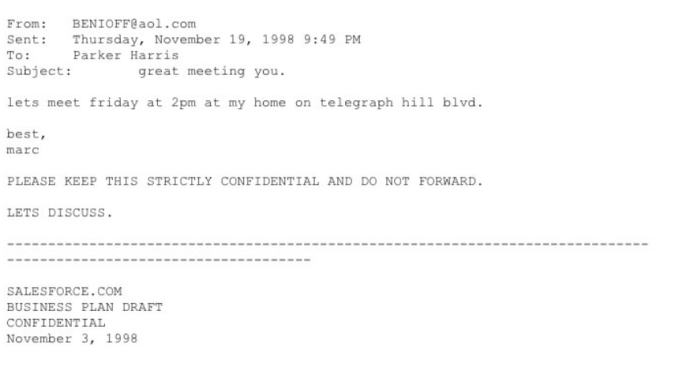
It wasn’t entirely a coincidence that Benioff and Harris had connected. Benioff had taken a sabbatical from his job at Oracle and was taking a shot at building a sales automation tool that ran on the internet. Harris, Moellenhoff and Dominguez had been building salesforce automation software solutions, and the two visions meshed. But building a client-server solution and building one online were very different.

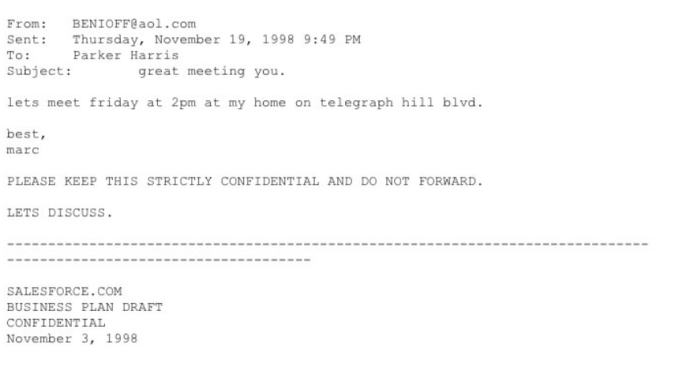
Original meeting request email from Marc Benioff to Parker Harris from 1998. Email courtesy of Parker Harris.
You have to remember that in 1999, there was no concept of Infrastructure as a Service. It would be years before Amazon launched Amazon Elastic Compute Cloud in 2006, so Harris and his intrepid programming team were on their own when it came to building the software and providing the servers for it to scale and grow.
“I think in a way, that’s part of what made us successful because we knew that we had to, first of all, imagine scale for the world,” Harris said. It wasn’t a matter of building one CRM tool for a large company and scaling it to meet that individual organization’s demand, then another, it was really about figuring out how to let people just sign up and start using the service, he said.
“I think in a way, that’s part of what made us successful because we knew that we had to, first of all, imagine scale for the world.” Parker Harris, Salesforce
That may seem trivial now, but it wasn’t a common way of doing business in 1999. The internet in those years was dominated by a ton of consumer-facing dot-coms, many of which would go bust in the next year or two. Salesforce wanted to build an enterprise software company online, and although it wasn’t alone in doing that, it did face unique challenges being one of the early adherents.
“We created a software that was what I would call massively multi-tenant where we couldn’t optimize it at the hardware layer because there was no Infrastructure as a Service. So we did all the optimization above that — and we actually had very little infrastructure early on,” he explained.
Running down a dream
From the beginning, Benioff had the vision and Harris was charged with building it. Tien Tzuo, who would go on to be co-founder at Zuora in 2007, was employee number 11 at Salesforce, starting in August of 1999, about five months after the apartment opened for business. At that point, there still wasn’t an official product, but they were getting closer when Benioff hired Tzuo.
As Tzuo tells it, he had fancied a job as a product manager, but when Benioff saw his Oracle background in sales, he wanted him in account development. “My instinct was, don’t argue with this guy. Just roll with it,” Tzuo relates.

Early prototype of Salesforce.com. Photo: Salesforce
As Tzuo pointed out, in a startup with a handful of people, titles mattered little anyway. “Who cares what your role was. All of us had that attitude. You were a coder or a non-coder,” he said. The coders were stashed upstairs with a view of San Francisco Bay and strict orders from Benioff to be left alone. The remaining employees were downstairs working the phones to get customers.
“Who cares what your role was. All of us had that attitude. You were a coder or a non-coder.” Tien Tzuo, early employe
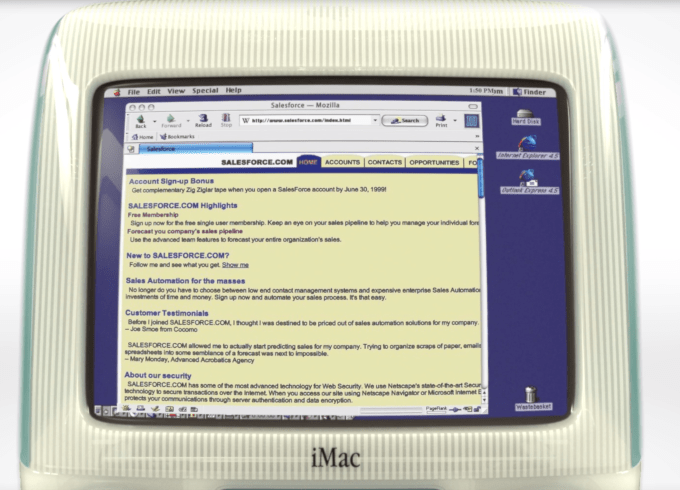
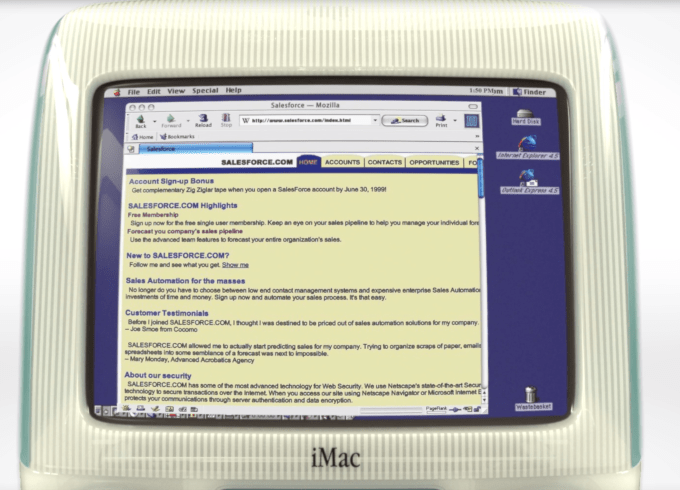
The first Wayback Machine snapshot of Salesforce.com is from November 15, 1999, It wasn’t fancy, but it showed all of the functionality you would expect to find in a CRM tool: Accounts, Contacts, Opportunities, Forecasts and Reports with each category represented by a tab.
The site officially launched on February 7, 2000 with 200 customers, and they were off and running.
Prove it all night
Every successful startup needs visionary behind it, pushing it, and for Salesforce that person was Marc Benioff. When he came up with the concept for the company, the dot-com boom was in high gear. In a year or two, much of it would come crashing down, but in 1999 anything was possible and Benioff was bold and brash and brimming with ideas.
But even good ideas don’t always pan out for so many reasons, as many a failed startup founder knows only too well. For a startup to succeed it needs a long-term vision of what it will become, and Benioff was the visionary, the front man, the champion, the chief marketer. He was all of that — and he wouldn’t take no for an answer.
Paul Greenberg, managing principal at The 56 Group and author of multiple books about the CRM industry including CRM at the Speed of Light (the first edition of which was published in 2001), was an early user of Salesforce, and says that he was not impressed with the product at first, complaining about the early export functionality in an article.
A Salesforce competitor at the time, Salesnet, got wind of Greenberg’s post, and put his complaint on the company website. Benioff saw it, and fired off an email to Greenberg: “I see you’re a skeptic. I love convincing skeptics. Can I convince you?” Greenberg said that being a New Yorker, he wrote back with a one-line response. “Take your best shot.” Twenty years later, Greenberg says that Benioff did take his best shot and he did end up convincing him.
“I see you’re a skeptic. I love convincing skeptics. Can I convince you?” Early Marc Benioff email
Laurie McCabe, who is co-founder and partner at SMB Group, was working for a consulting firm in Boston in 1999 when Benioff came by to pitch Salesforce to her team. She says she was immediately impressed with him, but also with the notion of putting enterprise software online, effectively putting it within reach of many more companies.
“He was the ringmaster I believe for SaaS or cloud or whatever we want to call it today. And that doesn’t mean some of these other guys didn’t also have a great vision, but he was the guy beating the drum louder. And I just really felt that in addition to the fact that he was an exceptional storyteller, marketeer and everything else, he really had the right idea that software on prem was not in reach of most businesses,” she said.
Take it to the limit
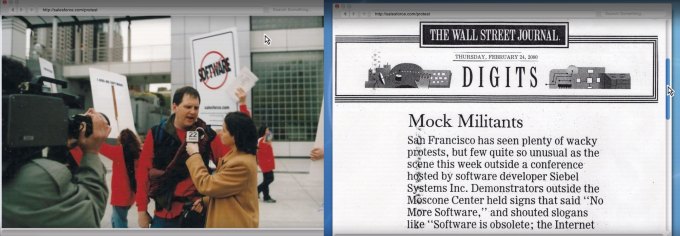
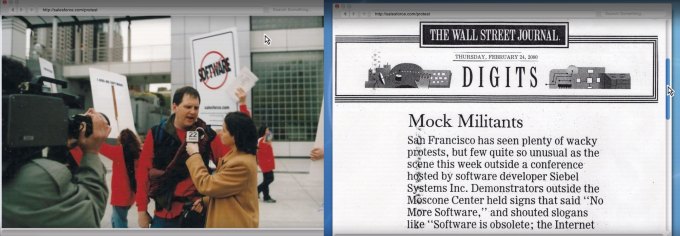
One of the ways that Benioff put the company in the public eye in the days before social media was guerrilla marketing techniques. He came up with the idea of “no software” as a way to describe software on the internet. He sent some of his early employees to “protest” at the Siebel Conference, taking place at the Moscone Center in February, 2000. He was disrupting one of his major competitors, and it created enough of a stir to attract a television news crew and garner a mention in the Wall Street Journal. All of this was valuable publicity for a company that was still in its early stages.

Photos: Salesforce
Brent Leary, who had left his job as an industry consultant in 2003 to open his current firm, CRM Essentials, said this ability to push the product was a real differentiator for the company and certainly got his attention. “I had heard about Salesnet and these other ones, but these folks not only had a really good product, they were already promoting it. They seemed to be ahead of the game in terms of evangelizing the whole “no software” thing. And that was part of the draw too,” Leary said of his first experiences working with Salesforce.
Leary added, “My first Dreamforce was in 2004, and I remember it particularly because it was actually held on Election Day 2004 and they had a George W. Bush look-alike come and help open the conference, and some people actually thought it was him.”
Greenberg said that the “no software” campaign was brilliant because it brought this idea of delivering software online to a human level. “When Marc said, ‘no software’ he knew there was software, but the thing with him is, that he’s so good at communicating a vision to people.” Software in the 90s and early 2000s was delivered mostly in boxes on CDs (or 3.5 inch floppies), so saying no software was creating a picture that you didn’t have to touch the software. You just signed up and used it. Greenberg said that campaign helped people understand online software at a time when it wasn’t a common delivery method.
Culture club
One of the big differentiators for Salesforce as a company was the culture it built from Day One. Benioff had a vision of responsible capitalism and included their charitable 1-1-1 model in its earliest planning documents. The idea was to give one percent of Salesforce’s equity, one percent of its product and one percent of its employees’ time to the community. As Benioff once joked, they didn’t have a product and weren’t making any money when they made the pledge, but they have stuck to it and many other companies have used the model Salesforce built.

Image: Salesforce
Bruce Cleveland, a partner at Wildcat Ventures, who has written a book with Geoffrey Moore of Crossing the Chasm fame called Traversing the Traction Gap, says that it is essential for a startup to establish a culture early on, just as Benioff did. “A CEO has to say, these are the standards by which we’re going to run this company. These are the things that we value. This is how we’re going to operate and hold ourselves accountable to each other,” Cleveland said. Benioff did that.
Another element of this was building trust with customers, a theme that Benioff continues to harp on to this day. As Harris pointed out, people still didn’t trust the internet completely in 1999, so the company had to overcome objections to entering a credit card online. Even more than that though, they had to get companies to agree to share their precious customer data with them on the internet.
“We had to not only think about scale, we had to think about how do we get the trust of our customers, to say that we will protect your information as well or better than you can,” Harris explained.
Growing up
The company was able to overcome those objections, of course, and more. Todd McKinnon, who is currently co-founder and CEO at Okta, joined Salesforce as VP of Engineering in 2006 as the company began to ramp up becoming a $100 million company, and he says that there were some growing pains in that time period.

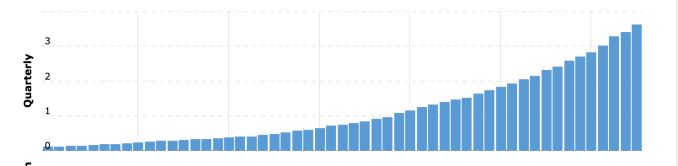
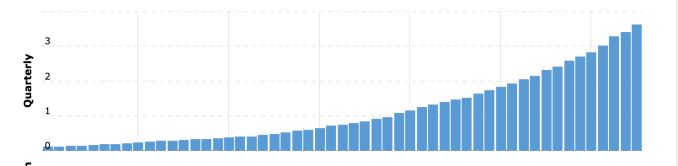
Salesforce revenue growth across the years from 2006-present. Chart: Macro Trends
When he arrived, they were running on three mid-tier Sun servers in a hosted co-location facility. McKinnon said that it was not high-end by today’s standards. “There was probably less RAM than what’s in your MacBook Pro today,” he joked.
When he came on board, the company still had only 13 engineers and the actual infrastructure requirements were still very low. While that would change during his six year tenure, it was working fine when he got there. Within five years, he said, that changed dramatically as they were operating their own data centers and running clusters of Dell X86 servers — but that was down the road.
Before they did that, they went back to Sun one more time and bought four of the biggest boxes they sold at the time and proceeded to transfer all of the data. The problem was that the Oracle database wasn’t working well, so as McKinnon tells it, they got on the phone with Larry Ellison from Oracle, who upon hearing about the setup, asked them straight out why they were doing that? The way they had it set up simply didn’t work.
They were able to resolve it all and move on, but it’s the kind of crisis that today’s startups probably wouldn’t have to deal with because they would be running their company on a cloud infrastructure service, not their own hardware.
Window shopping
About this same time, Salesforce began a strategy to grow through acquisitions. In 2006, it acquired the first of 55 companies when it bought a small wireless technology company called Sendia for $15 million. As early as 2006, the year before the first iPhone, the company was already thinking about mobile.
Last year it made its 52nd acquisition, and the most costly so far, when it purchased Mulesoft for $6.5 billion, giving it a piece of software that could help Salesforce customers bridge the on-prem and cloud worlds. As Greenberg pointed out, this brought a massive change in messaging for the company.
“With the Salesforce acquisition of MuleSoft, it allows them pretty much to complete the cycle between back and front office and between on-prem and the cloud. And you notice, all of a sudden, they’re not saying ‘no software.’ They’re not attacking on-premise. You know, all of this stuff has gone by the wayside,” Greenberg said.
No company is going to be completely consistent as it grows and priorities shift, but if you are a startup looking for a blueprint on how to grow a successful company, Salesforce would be a pretty good company to model yourself after. Twenty years into this, they are still growing and still going strong and they remain a powerful voice for responsible capitalism, making lots of money, while also giving back to the communities where they operate.
One other lesson that you could learn is that you’re never done. Twenty years is a big milestone, but it’s just one more step in the long arc of a successful organization.

via TechCrunch
Salesforce at 20 offers lessons for startup success